UI Design Program

Get a free
UI Design short course



Get a free
UI Design short course

Curious about this program?
Contact us to find out if it’s right for you

“How would you like to get in touch?”
“I’m here to help you become a UI designer”
Alana, Senior Program Advisor
Curious about this program?
Contact us to find out if it’s right for you

“How would you like to get in touch?”
“I’m here to help you become a UI designer”
Alana, Senior Program Advisor
Our graduates now have tech jobs all over the world



Overview
Get in touch with usThe UI Design Program
Your launchpad into a career in user interface design
Gain a rigorous education in user-centric design theory by wireframing, prototyping, and working with AI to create dynamic, branded interfaces—all with lifetime curriculum access
Build the technical skillset of every great designer, adopting tools for prototyping, vector graphic editing, and illustrating such as Figma, Adobe XD, Photoshop, Sketch, and more
Work with a team of active industry experts offering 1:1 mentorship on every assignment and project review, including a capstone project you’ll use to conquer your local job market
Find your industry passion through a specialization course, deciding between Animation for UI Designers, Frontend Development for Designers, or Voice User Interface Design
Earn real-world work experience with a stand-out portfolio and the chance to gain hands-on apprenticeship training with our partners: TechFleet, Democracylab & Digital Product School
Launch into the world of UI design and land the role you want with 1:1 career specialist guidance to build a competitive application package and job search strategy, all on our Career Support Center
Starting every two weeks
Learn online 30–40 hours/week for 5 months or 15–20 hours/week for up to 10 months
Top-quality mentorship
Our UI design mentors are seasoned industry experts with a 4.94/5 rating
Support from start to finish
Enjoy the Job Preparation Course with career coaching included
What makes UI design the right career?
Compassion is at the heart of design
UI designers work at an exciting crossroads. Their trained eye is used to compose a visual language of effective interactions between man and machine. They combine the hard skills of UX/UI design and prototyping with the soft skills of teamwork and empathizing with users.
UI designers are a permanent staple of tech
Despite AI’s arrival and Big Tech layoffs, UX/UI design positions continue to surge. LinkedIn featured UI designers as one of the top 15 most in-demand professions, with the U.S. national average salary at $77,832 per year, meaning demand in tech is only on the rise.
Work-life balance is baked in
Working remotely or hybrid is a top benefit of working in tech. UI design offers a career that is creative, flexible, and yes, cost-saving. Graduates go on to earn more, work on rewarding projects that solve real problems—and enjoy more time for loved ones and hobbies at home.
What makes CareerFoundry the right school?
We’re the proven path to professional success
Since 2013 we’ve helped 7000+ career changers move from diverse backgrounds like teaching, taxi driving, or opera singing to tech professionals. Our model of industry-driven curriculum, flexibly-paced learning, and expert mentorship ensure graduates land careers they love.
Learn on your schedule, backed by our Job Guarantee
Study flexibly by choosing your own timeline. Immerse yourself in the curriculum, and build your portfolio around your other commitments. Work with your advisor on job coaching and land your first role within six months of graduation or your money back—that’s the Job Guarantee.
Our graduates stand out with cutting-edge skill sets
We’re constantly evolving our curriculum to be industry relevant. That includes AI specialization courses, like Voice User Interface Design. Through research and working with industry experts, we ensure success—and our 90% graduate placement rate reflects that.
UI Design Program Curriculum
A rigorous and industry-relevant education built with beginners and upskillers in mind
Skills-focused
Every aspect of the curriculum is designed for you to cultivate the industry’s most in-demand skills. From hard skills like prototyping, creative design, and wireframing, to the soft skills of stakeholder management and team collaboration—you’ll graduate well-rounded and job-ready.
Rigorously practical
Learn with a project-based curriculum that takes you through theory and into immersive tasks that will directly reflect the kind of work you’ll do on the job. Put everything you learn to immediate, practical use through hands-on projects you’ll build your extensive portfolio around.
Expert-written
Our instructional designers and editors work with skilled subject matter experts to write and continually update learning materials to teach the most cutting-edge content. Through mentorship and demonstrable project work, you’ll have the knowledge and skills needed to get hired.
Curriculum overview
1 month
6 months
2 months
0.5 - 1 month
3 - 6 months
1 - 2 months
0.5 months
3 months
1 month
Completion times are approximations based on the progress of our current students and graduates
This course will take you through ten tasks leading up to one main project: recreating screens for a travel app.

1.1 What Is UI?
Differentiate the responsibilities of a UI designer and a UX designer.
1.2 Introduction to Your Design Tool
Decide whether you'd like to use Figma, Sketch, or Adobe XD as your tool of choice. Get a thorough overview of how to navigate your chosen tool, and its basic functions.
1.3 Working with Layers & Shapes
Learn how to create basic shapes in Figma, Sketch, or Adobe XD, and use these shapes and layers to create the first screens of your app design.
1.4 Point Types & Boolean Operations
Use shapes to create icons for an app.
1.5 Visual Design Basics
Master the fundamentals of visual design by adding stylistic attributes, such as color, images, and shadow to make your app visually appealing.
1.6 Working with Text
Learn how to create typographic hierarchy as you explore how to style and format Text Layers in Figma, Sketch, or Adobe XD.
1.7 Advanced Design Tool Features
Explore the different types of grids and masks you can use with Figma, Sketch, or Adobe XD as a UI designer, and create a layout for your app icons.
1.8 Pixel Precision
Apply the principles of pixel precision to create pixel perfect UI elements that look polished and professional.
1.9 Previewing Your Work
Understand the importance of periodically previewing your work in the context it will be used. Learn how to preview your work by using different design preview tools.
1.10 Preparing Your Work for Handoff
Prototype your design in InVision, and get to know the process of preparing your design work for handoff to the developers.
This course provides a deeper dive into the daily practice and mindset of a professional UI designer. You’ll complete a total of five Achievements, consisting of several tasks each.

Achievement 1
Achievement 2
Achievement 3
Achievement 4
Achievement 5
Introduction to Design Principles
Use design theory, principles, patterns, mediums, and wireframes to design a mobile app from scratch. Here’s what you’ll learn:
Design Principles & Heuristics
Consistency in Design Patterns
Wireframes
Introduction to Grids
Layout Design & Spacing
UI Elements & Hierarchy
Symbols & Iconography
Evoking Emotion in UI
Text & Typography in UI
Using Color in UI
Platforms & Devices
User Experience Design Process
Incorporate basic principles of user experience (UX) such as conducting user research, creating user personas, and drawing user flows. Here’s what you’ll learn:
Design Processes
User Psychology
Conducting User Research
Creating User Personas
What Is Lean UX?
Gathering Requirements
User Flows & User Flow Diagrams
Exploratory Sketching & Rapid Prototyping
User Testing
Portfolio Preparation
User Interface Design Process
Develop a mood board, mockups, and the primary screens for your app. Here’s what you’ll learn:
Finding Inspiration
Building a Mood Board
Primary & Secondary Actions
A/B & Preference Testing
Responsive Design Patterns
Responsive Grids & Frameworks
Creating a Style Guide
Reviewing & Critiquing
The Feedback Loop
Mockups
Portfolio Preparation
Mobile App Design for iOS and Android
Wireframe, design, and prototype a complete mobile app of your choice for both iOS and Android. Here’s what you’ll learn:
Mobile Platforms: iOS
Mobile Platforms: Android
Mobile Design Patterns & Trends
Learning from Others
Basic App Structure
Sounds & Physical Feedback
Mobile Gestures
Building a Mobile App
Prototyping a Mobile App
Portfolio Preparation
Animation, Branding, & UI Design Portfolios
Explore advanced UI design skills, such as prototyping complex animations and interactivity, and consolidate your projects from throughout the program into a complete portfolio.
Reusing Common Components
Prototyping Animation
Building a Cohesive Brand
Less is More
Final Project Part 1
Final Project Part 2
What Makes a Good Portfolio?
Building Your Portfolio
To further develop your expertise, you’ll choose one of three specialization course options: Voice User Interface Design, Animation for UI Designers, or Frontend Development for Designers.

Voice User
Interface Design
Achievement 1
Achievement 2
Animation for UI Designers
Achievement 1
Achievement 2
Frontend Development for Designers
Achievement 1
Achievement 2
Introduction to Voice Design with Alexa
Explore the origins of voice, discover the unique user populations and use cases for voice, then get to know Amazon’s Alexa and build a skill for the interface.
Getting Started with Your Voice Design Course
History & Appeal of Voice
Use Cases for Voice
Personas for Voice
How Alexa Voice Interactions Work
Building Your First Skill
Working with AWS Lambda
Certifying Your Skill
Introduction to Voice Design with Alexa
Find out how to create user stories, dialogs, flows, and scripts, as well as how to test your designs. You’ll also explore some advanced topics.
User Needs & User Stories for Voice
Sample Dialogs
User Flows for Voice
Voice Scripts
Context & Memory in Voice Design
Usability Testing for Voice Interactions
Multimodal Interactions
Accessibility & Voice
Safety & Privacy for Voice Design
Intro to UI Animation and After Effects
Explore the principles and techniques behind the best UI animation, learn how to use Adobe After Effects, create animations and prepare them for presentation and handoff.
Intro to UI Animation
UI Animation: Principles and Techniques
Intro to Adobe After Effects
Preloader Animation
Icon Animation
Staging Animation
Presenting Animation
Preparing Animation for Handoff
Advanced UI Animation & Project Journey
Prepare a visual style guide, adapt your designs for additional breakpoints, and finalize the presentation mockups for your responsive mobile app.
UI Animation: The project Journey
Storyboarding
Effects in After Effects
Expressions in After Effects
3D Animation
Logo Animation
External Tools in After Effects
Final Presentation & Portfolio Review
Getting Started with HTML & CSS
Learn how to code with HTML and CSS, and debug and use JavaScript to add interactivity to a website. You’ll complete two projects (achievements) consisting of several tasks each.
Getting Started with Your Frontend Course
Internet & the Web
Starting with HTML
Coding with HTML
Using GitHub for Your Projects
CSS Basics
CSS Layouts
Advanced CSS for Designers
JavaScript & Your Portfolio Site
Discover JavaScript code, libraries, and plugins, then learn to set up efficient processes for testing, QA, and debugging. Explore hosting options and then present your website.
Introduction to JavaScript
Coding with JavaScript
JavaScript Libraries & Plugins
User Testing
Code Quality & Cross-Browser Testing
Portfolio Site Demo & Case Study
Intro to UI Design
This course will take you through ten tasks leading up to one main project: recreating screens for a travel app.
1.1 What Is UI?
1.2 Introduction to Your Design Tool
1.3 Working with Layers & Shapes
1.4 Point Types & Boolean Operations
1.5 Visual Design Basics
1.6 Working with Text
1.7 Advanced Design Tool Features
1.8 Pixel Precision
1.9 Previewing Your Work
1.10 Preparing Your Work for Handoff
UI Immersion
This course provides a deeper dive into the daily practice and mindset of a professional UI designer. You’ll complete a total of five Achievements, consisting of several task each.
Achievement 1: Introduction to Design Principles
Use design theory, principles, patterns, mediums, and wireframes to design a mobile app from scratch. Here’s what you’ll learn:
-
Design Principles & Heuristics
-
Consistency in Design Patterns
-
Wireframes
-
Introduction to to Grids
-
Layout Design & Spacing
-
UI Elements & Hierarchy
-
Symbols & Iconography
-
Evoking Emotion in UI
-
Text & Typography in UI
-
Using Color in UI
-
Platforms & Devices
Achievement 2: User Experience Design Process
Incorporate basic principles of user experience (UX) such as conducting user research, creating user personas, and drawing user flows. Here’s what you’ll learn:
-
Design Processes
-
User Psychology
-
Conducting User Research
-
Creating User Personas
-
What Is Lean UX?
-
Gathering Requirements
-
User Flows & User Flow Diagrams
-
Exploratory Sketching & Rapid Prototyping
-
User Testing
-
Portfolio Preparation
Achievement 3: User Interface Design Process
Develop a mood board, mockups, and the primary screens for your app. Here’s what you’ll learn:
-
Finding Inspiration
-
Building a Mood Board
-
Primary & Secondary Actions
-
A/B & Preference Testing
-
Responsive Design Patterns
-
Responsive Grids & Frameworks
-
Creating a Style Guide
-
Reviewing & Critiquing
-
The Feedback Loop
-
Mockups
-
Portfolio Preparation
Achievement 4: Mobile App Design for iOS and Android
Wireframe, design, and prototype a complete mobile app of your choice for both iOS and Android. Here’s what you’ll learn:
-
Mobile Platforms: iOS
-
Mobile Platforms: Android
-
Mobile Design Patterns & Trends
-
Learning from Others
-
Basic App Structure
-
Sounds & Physical Feedback
-
Mobile Gestures
-
Building a Mobile App
-
Prototyping a Mobile App
-
Portfolio Preparation
Achievement 5: Animation, Branding, & UI Design Portfolios
Explore advanced UI design skills, such as prototyping complex animations and interactivity, and consolidate your projects from throughout the program into a complete portfolio.
-
Reusing Common Components
-
Prototyping Animation
-
Building a Cohesive Brand
-
Less is More
-
Final Project Part 1
-
Final Project Part 2
-
What Makes a Good Portfolio?
-
Building Your Portfolio
Specialization
To further develop your expertise, you’ll choose one of three specialization course options: Voice User Interface Design, Animation for UI Designers, or Frontend Development for Designers.
Voice User Interface Design
Learn how to design voice user interfaces and develop three “skills” for Amazon’s Alexa voice assistant. You’ll complete a total of two projects (achievements) consisting of several tasks each.
Animation for UI Designers
Explore the essential skills for producing animated user experiences and put your designs into motion. You’ll complete two projects (achievements) consisting of several tasks each.
Frontend Development for Designers
Learn how to code with HTML and CSS, and debug and use JavaScript to add interactivity to a website. You’ll complete two projects (achievements) consisting of several tasks each.
The Future of Design and AI
It’s no secret that the tech industry evolves quickly. UI designers—like all professionals—need to stay up-to-date with automation, AI, and relevant new tooling. At CareerFoundry, it’s our job to ensure you’re a top hire with industry-relevant experience.
Stay ahead of the competition with our Voice User Interface Design specialization course, included in program costs and covering everything you need to know about designing interactions between voice assistants and their users.
As well as expanding our curriculum to help you supercharge your career and explore the power of AI, we’re also offering regular, live events hosted by industry experts teaching you how to utilize automation to maximize productivity.


Get exclusive hands-on work experience
- ✓ Gain real-world design experience and apply for one of our partner apprenticeships
- ✓ Build a portfolio based on real-world projects, including an optional bonus project
- ✓ Forge a stand-out applicant profile built on portfolio work, end-to-end capstone projects, industry exposure, and demonstrable expertise you can point top employers to
- ✓ Build your soft skills on external work experience placements and partner with other designers, engineers, data scientists, developers, marketers, and product managers
The Tech Fleet apprenticeship exceeded all my expectations! CareerFoundry’s education really complements the practical experience, where you work in cross-functional teams and with real clients.
Attend your first live UI design event
Join free events and skills workshops to explore product design with industry professionals! Bring questions to the Q&A, gain insider knowledge, and take the first step in your future career.
Join free, online events with leading product designers. Bring your questions for our experts!
Success Stories
Our students go on to launch challenging new careers in the tech industry
How I Became a UI Designer—And Studied at CareerFoundry for Free!
From Hotel Manager to UI Designer: How My Background in Hospitality Propelled Me Into a Career in Design
From Print Publishing to Digital Design: How I Retrained To Stay Relevant in a Changing Industry
Letters To My Former Self: Billy's Career Change Story
How I Became a Product Designer in 9 Months
Here's How I Became A Lead Design Instructor Without A Degree
From Graphic Design To UI: How I Learned The Value Of Designing For The User
From Account Management To Product Design: How A UI Design Bootcamp Got Me The Job I’d Always Wanted
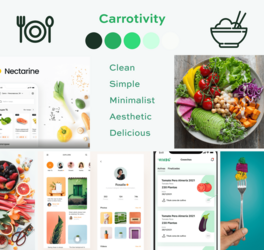
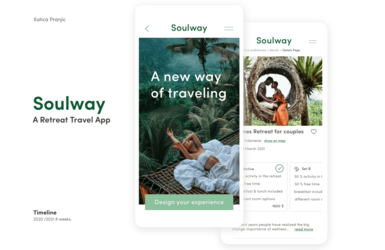
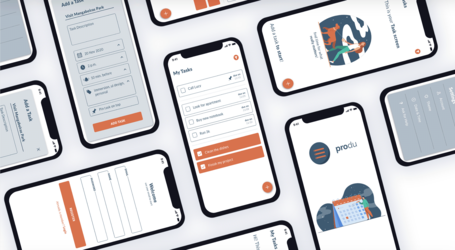
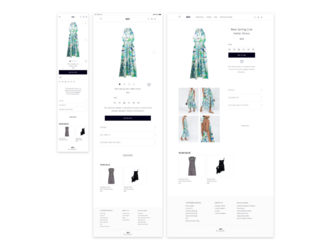
Portfolio projects

Sarina Arceo's Portfolio Project

Armon Brown's Portfolio Project

Dai Jimenez's Portfolio Project

Tarah Pfeiffer's Portfolio Project

Katica Pranjic's Portfolio Project

Lívia Brito's Portfolio Project

Andrew Moeggenberg's Portfolio Project

Ömer Süalp's Portfolio Project

Manali Joshi's Portfolio Project

Megan Tran's Portfolio Project

Curry Du's Portfolio Project

Megan Sauer's Portfolio Project
Our graduates now work at...



UI Design Program admission criteria
What you need:
The motivation to transform your career
Even though you can study flexibly, the program requires some commitment as it takes a minimum of 15-20 hours per week to complete in 9 months.
An interest in UI design
If you are already reading books and blog posts about UI, that is a great sign. If you are unsure that UI is really for you, here are some great ways to explore it:
- Take our free UI design short course.
- Learn about the difference between UX and UI design.
- Get a free consultation with one of our program advisors who will give you personal feedback on which direction to go based on your interests and goals.
Written and spoken English skills at a level B2 or higher
A computer (macOS, Windows, or Linux) with a webcam, microphone, and an internet connection
What you don’t need:
A background in design or tech
This program is designed to take you from beginner to job-ready—regardless of your background. And now more than ever, employers see bootcamp graduates as excellent job candidates. A 2021 study by Career Karma found that companies as respected as Amazon, Google, Facebook, and Microsoft are some of the largest employers of bootcamp graduates. The same study revealed that, in 2020, those same companies hired up to 120% more bootcamps graduates than they did in 2019!
Unlimited free time
You can study part-time at 15-20 hours per week to finish the program in 9 months; or complete the program in as little as 5 months by studying up to 30-40 hours per week.
To learn all on your own
You can enjoy the flexibility of online learning with the accountability and one-on-one attention traditionally associated with brick-and-mortar institutions. Much like a college professor might inspire you to pursue a career in a certain field, your mentor, tutor, career specialist, and student advisor will keep you motivated and on track.
Price and payment options
Pay upfront
Get 5% off your tuition when you make a one-time, upfront payment.
upfront, then for months
Pay monthly
Pay today to secure your place, and then per month for months.
€1500 upfront, then €450 for 12 months
Pay monthly
Pay €1500 today to secure your place, and then €450 per month for 12 months
Only available for residents in Germany
Bildungsgutschein

Talk to your local job center to find out if you're eligible. You can download our application guide for step-by-step instructions.
Pay upfront
Get 5% off your tuition when you make a one-time, upfront payment.
upfront, then for months
Pay monthly
Pay today to secure your place, and then per month for months.
€1500 upfront, then €450 for 12 months
Pay monthly
Pay €1500 today to secure your place, and then €450 per month for 12 months.
Only available for residents in Germany
Bildungsgutschein

Talk to your local job center to find out if you're eligible. You can download our application guide for step-by-step instructions.
FAQ
In short, yes. There’s a high demand for qualified UI designers in tech (and even in other sectors). "UI designer" ranks third on this list of the 19 most in-demand digital creative talent. Interestingly, the top spot on the list is occupied by "digital product designer"—a role that also incorporates UI design.
Curious about what salary you could earn? Check out our UI design salary guide.
You only need to take one program. While UX and UI design are similar in many ways, and most designers do both kinds of work at some point in their careers (and there are many companies who hire for combined UX/UI roles), we’ve built our programs to support budding UX and UI designers separately.
If usability and function in digital product design are more interesting to you (key facets of UX design), take the UX Design Program. You can always opt for the UI design specialization at the end if you want to learn UI basics.
On the other hand, if the aesthetic and interaction side of digital product design appeals to you, take the UI Design Program—it covers UX design basics along the way!
Ultimately, which program you choose should depend on your interests and career goals. Make sure you understand the differences between UX and UI—including the skills and processes that are unique to each discipline, and how UX and UI designers work together.
If you’re still undecided, book a call with a program advisor! They can help you figure out which direction might best suit you.
This program is designed with the absolute beginner in mind. Meaning, there are no prerequisites or prior experience in design or tech required.
Regardless of age or background, we’ve built a learning experience to ensure your success. From the catered curriculum and hands-on exercises to one-on-one mentorship and support throughout.
What’s required*:
- Motivation to transform your career
- Interest in UI design
- Written and spoken English proficiency at a B2 level or higher
- A computer (macOS, Windows, or Linux) with a webcam, microphone, and an internet connection
For Intro to UX Design, you’ll mainly use Marvel, in addition to others. For the immersive UX Design Program, you’ll mainly use Adobe XD, Figma, or Sketch (depending on your preference).
As a CareerFoundry student, you’ll qualify for free access to the Figma Professional Plan and a free 1-year student subscription to Sketch. Adobe XD comes with a 7-day free trial, but there will be costs involved thereafter.
You will also be using other tools to help you refine your designs. These tools will be available with a free trial or with a discount, which can be found on CareerFoundry’s Perks page. For further tool requirements related to specialization courses, please view their respective pages:
As this varies widely, we recommend checking individual system requirements on the respective websites:
For further system requirements related to specialization courses, please view their respective pages:
Yes, the program is entirely asynchronous and online—so you can study when and wherever you’d like so long as you can get online and stay on track for graduation.
But this doesn’t mean the learning experience is isolated or lonely! You’ll have regular contact with your mentor, tutor, student advisor, and career specialist—as well as full access to our active student community on Slack.
The program is flexibly-paced within a 9-month duration. There are three deadlines along the way that we’ve put in place to help keep you on track for graduation.
Expect to devote a minimum of 15-20 hours per week to graduate within that maximum time frame. This is considered part-time study, and matches the default pacing of the program. If you’d like to graduate in as little as five months, you can devote 30-40 hours per week to reach that goal.
The UI Design Program offers you a complete career change package—from expert-authored curriculum and hands-on projects, to personalized mentorship and career coaching. Find out more here:
- How it works: From curriculum details to your career change team, and beyond—here are the details.
- Meet our mentors: Get to know who the CareerFoundry mentors are and how the dual-mentorship model works.
- Career services: Everything you need to know about our personalized career coaching, Job Preparation course, Career Support Center, alumni community, and more.
- Graduate outcomes: Here’s some of the work our graduates did in the program—and where they’re at today.
Yes, we offer two payment options. You can save 5% of your total tuition by paying it up front. Alternatively, you can pay a set amount up front to reserve your place in the program, and the remainder in 10 monthly payments (regardless of when you graduate from the program).
Still not feasible for you? Book a call with a program advisor to see if you’re eligible for a customized payment plan.
While we do offer an ongoing tuition reduction to active U.S. military personnel and veterans, as well as periodic, partial scholarships/tuition reductions, we do not offer any full scholarships or funds at this time.
If you’d like to learn more about any of these offers, please reach out to a program advisor.
If you’re not happy with the program in the first 14 days from the start date, you can simply cancel for a full refund.
If you are 60% or less of the way through the program duration (not including any extensions) and need to cancel for any reason, you may be eligible for a prorated refund. For more information, see our full terms and conditions.
You will receive a signed CareerFoundry certificate when you complete the program. This will make it easy for you to share your new qualification on LinkedIn and with potential employers or clients.
While the program is not university accredited, it does undergo a rigorous quality assurance and certification process with the ZFU (Staatliche Zentralstelle für Fernunterricht)—the state body for distance learning in Germany.
This process ensures that the program meets a high stand for an excellent and effective learning experience.
On successful completion of this certification process, the program is assigned a unique approval number (7330218) which can be checked against a public register.
There are conditions that graduates need to meet in order to be eligible for the job guarantee. We’re transparent about these requirements because we want them to be easy for you to follow and because we know they genuinely help graduates succeed in their job search.
You’re eligible for the job guarantee when:
- You’ve successfully completed 100% of your CareerFoundry program as well as our free Job Preparation course.
- You’re applying to at least five relevant jobs a week.
- You live in a metropolitan area with a population above 200K people in any of the following countries: USA, Canada, European Union or EFTA countries, UK, Australia, or New Zealand (or you’re willing to relocate).
- And when you meet other qualifying criteria. Please read the full terms and conditions.
Based on the program’s comprehensive curriculum, you’ll be ready to apply for and step into a junior UI design role or mid-level UI design position. You'll also be able to apply for UI/UX roles.
Keep in mind that many job ads for UI designers ask for 2+ years of experience, but it is often part of their "wishlist" rather than a requirement.
If you have transferable skills from your previous career, it’s possible to land a more senior role. Your dedicated career specialist (during the Job Preparation Course) will help you understand your transferable skills and craft the right narrative to present in your job application materials.
How would you like us to contact you?
Book a time to speak with a program advisor
Send us a message


What questions do you have about the program? We're happy to help.
Thank you!
Our program advisor will be in touch with you shortly.
Still window shopping?
We’ve handpicked blog articles for your viewing pleasure.