Frontend Development for Designers Course
Want to know if frontend development is right for you?
Thanks!
Curious about this course?
Contact us to find out if it’s right for you

“How would you like to get in touch?”
“I’m here to help you become a UX designer”
Alana, Senior Career Advisor
Want to know if frontend development is right for you?
Thanks!
Curious about this course?
Contact us to find out if it’s right for you

“How would you like to get in touch?”
“I’m here to help you become a UX designer”
Alana, Senior Career Advisor
Frontend Development for Designers details
In this course, you will
Learn essential coding skills and become one of the few designers in the industry who can speak the developer’s language.
Walk through the entire development process, and create a fully functional portfolio site from scratch.
Bring a unique perspective to projects intersecting UX, UI, and frontend development.
Work 1:1 with an expert mentor, who'll provide you with individualized support, advice, and feedback.
Join an active community of over 5000 graduates and 700 instructors, and get access to exclusive events and webinars.

Fully online
Study for 15–20 hours per week for 2 months
Personalized mentorship
Our frontend development mentors are rated 4.94/5
Outcome oriented
Finish with a certificate of completion and complete portfolio project
Why learn frontend development?
Web development and coding skills are in huge demand
Web development provides you with the methods and tools you need to deliver elegant solutions to real problems by crafting functional, responsive code.
Communicate with developers in their own language
Develop an understanding of how coding works so you can communicate your ideas clearly and effectively to your web developers.
Boost your career with coding skills
Whether you want to work on a side-project, build your own business, or simply contribute a broader skillset to your company, learning to code is a surefire way to maximize the value you provide.
Why choose a CareerFoundry course?
Work with your very own course mentor
You'll enjoy a truly collaborative online learning experience, with tailored written and video feedback on everything you do from an expert who works in your new field day in, day out.
Get the perfect balance of theory and practice
From day one, you'll put your newfound knowledge of web development into practice as you work towards building your first website from scratch.
Master the practical skills that you can immediately apply to real-life projects in your workplace
Our Frontend Development for Designers Course is based on extensive research into the job market and in-depth surveys with industry experts.
With a foot in both camps and the ability to speak to both in their own terms, UX/UI Developers can be invaluable conduits between engineering teams and the more 'traditional' usability roles, such as interaction designers, visual designers.
Meet your new team
At CareerFoundry, you’re never alone! From the moment you start the course, you’ll be assigned a personal mentor. This seasoned and influential expert will act as your teacher, coach, and confidant through every step of the course—providing individualized support, advice, and feedback.

Your mentor
who will guide you through the course content, providing detailed video reviews of each project you complete during the course.
Our mentors haven’t just made a name for themselves at top companies—they've helped shape the industry.
A project-based curriculum that gets you thinking like a web developer.
Learn the fundamentals of frontend development and stand out as a designer with hands-on coding skills.
You’ll master HTML, CSS, and basic JavaScript—arming you with all the technical knowledge you need to bring your designs to life. By the end of the course, you’ll have built a responsive website from scratch.
Achievement 1: Getting Started with HTML & CSS
1.1 Getting Started with Your Frontend Course
Configure your developer environment. Explain the difference between front and backend development. Compile portfolio research into an inspiration board.
1.2 Internet & the Web
Explain the basic structure of the Internet.
1.3 Starting with HTML
Examine the architecture of an HTML web page.
1.4. Coding with HTML
Examine the architecture of an HTML web page.
1.5. Using GitHub for Your Projects
Discuss best practices in software development and collaboration.
1.6. CSS Basics
Explain CSS syntax as well as how to style a basic webpage. Compare inline styling and external stylesheets.
1.7. CSS Layouts
Discuss CSS layouts for portfolio site pages. Build a responsive layout for the portfolio site.
1.8. Advanced CSS for Designers
Add CSS animation and transitions to the portfolio site.
Achievement 2: JavaScript & Your Portfolio Site
2.1 Introduction to JavaScript
Describe the structure of JavaScript code.
2.2 Coding with JavaScript
Describe the structure of Javascript code.
2.3 JavaScript Libraries & Plugins
Discuss the implementation of Javascript libraries and plugins.
2.4. User Testing
Design a project-specific testing process. Define requirements for upcoming iterations.
2.5. Code Quality & Cross-Browser Testing
Identify common errors in HTML, CSS, and JavaScript code. Utilize code linting to avoid bugs and ensure consistent code quality.
2.6. Portfolio Site Demo & Case Study
Discuss website hosting options. Create a video demo or case study of the complete portfolio site.
Portfolio Projects
Review a selection of some of the work our frontend development students have completed in recent months.

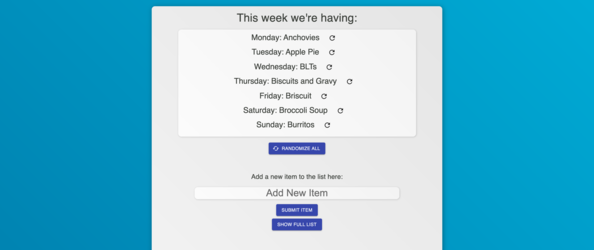
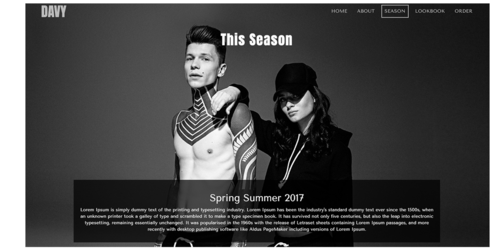
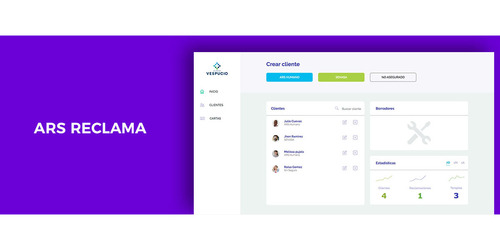
Madison Bertis's Portfolio Project

Trevor Allen's Portfolio Project

Eveline Kooijman's Portfolio Project

Felix Pujols's Portfolio Project

Matthew Primpas's Portfolio Project
Price
Frontend Development For Designers
- Learn through our comprehensive, project-based curriculum
- Receive regular, personalized feedback from your course mentor
- Deliver your first app design, which will form the basis of your professional portfolio
- Get an in-depth review of your portfolio project from your mentor on a video call
- Gain exclusive access to our global community—plus events and webinars
- Upgrade to the full UX Design Program and become a qualified, job-ready UX designer
FAQ
The course is for designers who want to gain a basic to intermediate competency level with frontend web development. The Frontend Development for Designers Course is available as a specialization course for our UX and UI Design Programs, or it can be taken as a standalone course.
Beyond having some experience in UX or UI design, what you’ll need is:*
- Motivation to set yourself apart as a specialist in the field
- Interest in frontend development
- Written and spoken English proficiency at a B2 level or higher
- A computer (macOS, Windows, or Linux) with a webcam, microphone, and an internet connection
You’ll be using the tools; Visual Studio Code, Google Chrome, and GitHub—all of which are free to use, with no additional cost to you.
As this varies widely, we recommend checking individual system requirements on the respective websites:
We take a rigorously practical approach to learning. You’ll have the opportunity to apply everything you learn in practical ways. Every exercise builds up to a completed portfolio project that your mentor will review and that will show employers the in-demand skills you learn in the course.
We take a rigorously practical approach to learning. You’ll have the opportunity to apply everything you learn in practical ways. Every exercise builds up to a completed portfolio project that your mentor will review and that will show employers the in-demand skills you learn in the course.
If you set aside 15-20 hours per week to study, you’ll complete the course in approximately two months (eight weeks). If you’re able to devote 30-40 hours per week, you can complete the course in about a month (four weeks).
By the end of the course, you’ll have specialized knowledge and experience in frontend development, and a complete, mentor-reviewed project to feature in your professional portfolio. Just what you need to stand out in the field as the expert you’ll be.
When you complete the course, you’ll also receive a signed CareerFoundry certificate. This will make it easy for you to share your new qualification on LinkedIn and with potential employers or clients.
This course offers immersive training in the field of web development—including expert-authored curriculum, hands-on projects, and personalized mentorship and support from experts in the field. Everything you need to stand out in the field as the specialist you’ll be.
Find out more here:
- How it works: From the curriculum to your support team, and beyond—here are the details.
- Meet our mentors: Get to know who the CareerFoundry mentors are and how the dual-mentorship model works.
- Graduate outcomes: Here’s some of the work our graduates did in the full program—and where they’re at today.
Yes, we offer two payment options for your specialization course. First, you can save a little money by paying your full tuition up front. If that’s not feasible, you can pay a set amount up front (varies depending on currency), and then the remainder in three monthly payments.
You will receive a certificate when you complete the course to make your new qualifications easily identifiable for future employers.
While the course is not university accredited, it does undergo a rigorous quality assurance and certification process with the ZFU (Staatliche Zentralstelle für Fernunterricht)—the state body for distance learning in Germany.
This process ensures that the course meets a high stand for an excellent and effective learning experience.
On successful completion of this certification process, the course is assigned a unique approval number (7355619) which can be checked against a public register.
How would you like us to contact you?
Book a time to speak with a program advisor
Send us a message


What questions do you have about the program? We're happy to help.
Thank you!
Our program advisor will be in touch with you shortly.