AGENTUR FÜR ARBEIT Full-Stack Web Development Program Curriculum
A learning experience that’s as rigorous and in sync with the industry as it is suited to beginners and upskillers alike.
Skills-focused
Every aspect of our curriculum is specifically designed to help you cultivate the industry’s most in-demand skills. From project planning and design basics to deploying a progressive web app—and everything in between—you’ll graduate with everything you need to thrive in your new career.
Rigorously practical
Our project-based curriculum takes you well beyond theory to immerse you in the kind of work you’ll be doing on the job. You’ll put everything you learn to immediate, practical use through hands-on projects—all integral to the professional portfolio you’ll build along the way.
Written by experts
Our instructional designers and editors work together with seasoned and skilled subject matter experts to create and continuously update learning materials that equip you with the industry knowledge and skills that will get you hired.
Curriculum overview
Completion times are approximations based on the progress of our current students and graduates
This course will take you through ten tasks leading up to one main project: creating your own responsive portfolio website.

1.1 Getting Started with Web Development
Understand the role of the web developer and practice Agile project planning.
1.2 HTML and the Web
Learn the basic building blocks of the web and create an HTML document.
1.3 HTML Semantics
Explore and apply HTML semantics as well as form and graphic elements.
1.4 Advanced HTML & Web Accessibility
Apply advanced HTML attributes and use AIRA to create dynamic content.
1.5 CSS & the Look of Your Website
Learn basic CSS styling and apply it to a web page.
1.6 Advanced CSS Layout
Create a CSS grid layout for a web page.
1.7 Advanced Topics in CSS
Learn and apply advanced CSS styling such as transitions and animations.
1.8 CSS Preprocessors & CSS Variables
Integrate CSS variables and understand how pre- and post-processors work.
1.9 Git & Version Control
Practice version control with Git.
1.10 Code Quality, Testing, and Web Hosting
Utilize code linting to prevent errors and conduct cross-browser testing.
Dive into the world of functional programming as you learn your first programming language. You’ll complete a total of six Achievements, consisting of several tasks each.

Achievement 1
Achievement 2
Achievement 3
Achievement 4
Achievement 5
Achievement 6
Introduction to JavaScript
Use JavaScript to build a simple client-side JavaScript application that can communicate with an external API. Here’s what you’ll learn:
What is JavaScript?
JavaScript Basics, Part 1
JavaScript Basics, Part 2
JavaScript Functions, Part 1
JavaScript Functions, Part 2
DOM Interaction
APIs, Ajax & Asynchronous Behavior
Creating UI Patterns with JavaScript
Introduction to jQuery
Bootstrap & UI Libraries
Performance & Debugging
Server-Side Programming and Node.js
Use JavaScript on the server-side using Node.js and work with web server frameworks, REST architecture, and databases as you build an API from scratch.
Intro to Server-Side Programming
Node.js Modules
Packages & Package Managers
Web Server Frameworks & Express
REST & API Endpoints
Relational Databases & SQL
Non-Relational Databases & MongoDB
The Business Logic Layer
Authentication & Authorization
Data Security, Validation & Ethics
Client-Side Programming & React
Learn how to use JavaScript to build powerful interfaces for server-side systems. Build the frontend for your very own API using React.
Intro to Frameworks & Libraries
Building with JavaScript
React Components & the Virtual DOM
React Lifecycle Methods
React Forms
React Bootstrap
Client-Side App Routing
Introduction to Redux
Deploying & Hosting a React App
Testing in the Development Process
Explore test-driven development as you learn some complex JavaScript and build a progressive web app with native-like functionality for your portfolio.
Test-Driven Development & Test Scenarios
Intro to Serverless Functions & Authentication
Writing & Testing Serverless Functions
Unit Testing
Integration Testing
User Acceptance & End-to-End Testing
Continuous Delivery
Object-Oriented Programming
Progressive Web Applications
Data Visualization
Native App Development & React Native
Learn about native JavaScript applications and build an additional project for your portfolio: a native mobile app.
Building Native Applications with JavaScript
Chat UIs & Accessibility
Real-Time Applications & Data Storage
Storing Data on the Client Side
Communication Features
Collaboration & Documentation
Master the key skills required to effectively collaborate with a wider product team as you complete a project in Angular, a popular JavaScript framework.
Collaboration & Project Management
Introduction to Angular
Advanced Angular, Part 1
Advanced Angular, Part 2
Documentation & Handoffs
Providing Constructive Feedback
Contributing to the Tech Community & Beyond
Intro to Frontend Development
This course will take you through ten tasks leading up to one main project: creating your own responsive portfolio website.
1.1 Getting Started with Web Development
1.2 HTML and the Web
1.3 HTML Semantics
1.4 Advanced HTML & Web Accessibility
1.5 CSS & the Look of Your Website
1.6 Advanced CSS Layout
1.7 Advanced Topics in CSS
1.8 CSS Preprocessors & CSS Variables
1.9 Git & Version Control
1.10 Code Quality, Testing, and Web Hosting
Full-Stack Immersion
Dive into the world of functional programming as you learn your first programming language. You’ll complete a total of six Achievements, consisting of several tasks each.
Introduction to JavaScript
Use JavaScript to build a simple client-side JavaScript application that can communicate with an external API. Here’s what you’ll learn:
-
What is JavaScript?
-
JavaScript Basics, Part 1
-
JavaScript Basics, Part 2
-
JavaScript Functions, Part 1
-
JavaScript Functions, Part 2
-
DOM Interaction
-
APIs, Ajax & Asynchronous Behavior
-
Complex UI Elements with Javascript
-
Introduction to jQuery
-
Bootstrap & UI Libraries
-
Performance & Debugging
Server-Side Programming and Node.js
Use JavaScript on the server-side using Node.js and work with web server frameworks, REST architecture, and databases as you build an API from scratch.
-
Intro to Server-Side Programming
-
Node.js Modules
-
Packages & Package Managers
-
Web Server Frameworks & Express
-
REST & API Endpoints
-
Relational Databases & SQL
-
Non-Relational Databases & MongoDB
-
The Business Logic Layer
-
Authentication & Authorization
-
Data Security, Validation & Ethics
Client-Side Programming & React
Learn how to use JavaScript to build powerful interfaces for server-side systems. Build the frontend for your very own API using React.
-
Intro to Frameworks & Libraries
-
Building with JavaScript
-
React Components & the Virtual DOM
-
React Lifecycle Methods
-
React Forms
-
React Bootstrap
-
Client-Side App Routing
-
Introduction to Redux
-
Deploying & Hosting a React App
Testing in the Development Process
Explore test-driven development as you learn some complex JavaScript and build a progressive web app with native-like functionality for your portfolio.
-
Test-Driven Development & Test Scenarios
-
Intro to Serverless Functions & Authentication
-
Writing & Testing Serverless Functions
-
Unit Testing
-
Integration Testing
-
User Acceptance & End-to-End Testing
-
Continuous Delivery
-
Object-Oriented Programming
-
Progressive Web Applications
-
Data Visualization
Native App Development & React Native
Learn about native JavaScript applications and build an additional project for your portfolio: a native mobile app.
-
Building Native Applications with JavaScript
-
Chat UIs & Accessibility
-
Real-Time Applications & Data Storage
-
Storing Data on the Client Side
-
Communication Features
Collaboration & Documentation
Master the key skills required to effectively collaborate with a wider product team as you complete a project in Angular, a popular JavaScript framework.
-
Collaboration & Project Management
-
Introduction to Angular
-
Advanced Angular, Part 1
-
Advanced Angular, Part 2
-
Documentation & Handoffs
-
Providing Constructive Feedback
-
Contributing to the Tech Community & Beyond

Built on proven learning theories and industry expertise
Dive into a comprehensive and varied learning experience designed to take you from beginner to Web Development pro.
Each course is packed with reading materials, supporting audio learning options, and more.
Our instructional designers work hand-in-hand with seasoned experts in the field to keep the curriculum rooted in proven learning theories, and in-sync with the latest industry practices.
Create your portfolio with industry-standard tools

Web Development Tools
Where needed, we’ve partnered up with industry-standard tool providers to make sure you have access to the tools you’ll likely use in your new career, although most of the tools you’ll encounter in this program are free to use. The program is continuously benchmarked to ensure you’re learning the tools you’ll be most likely to encounter in your new career.
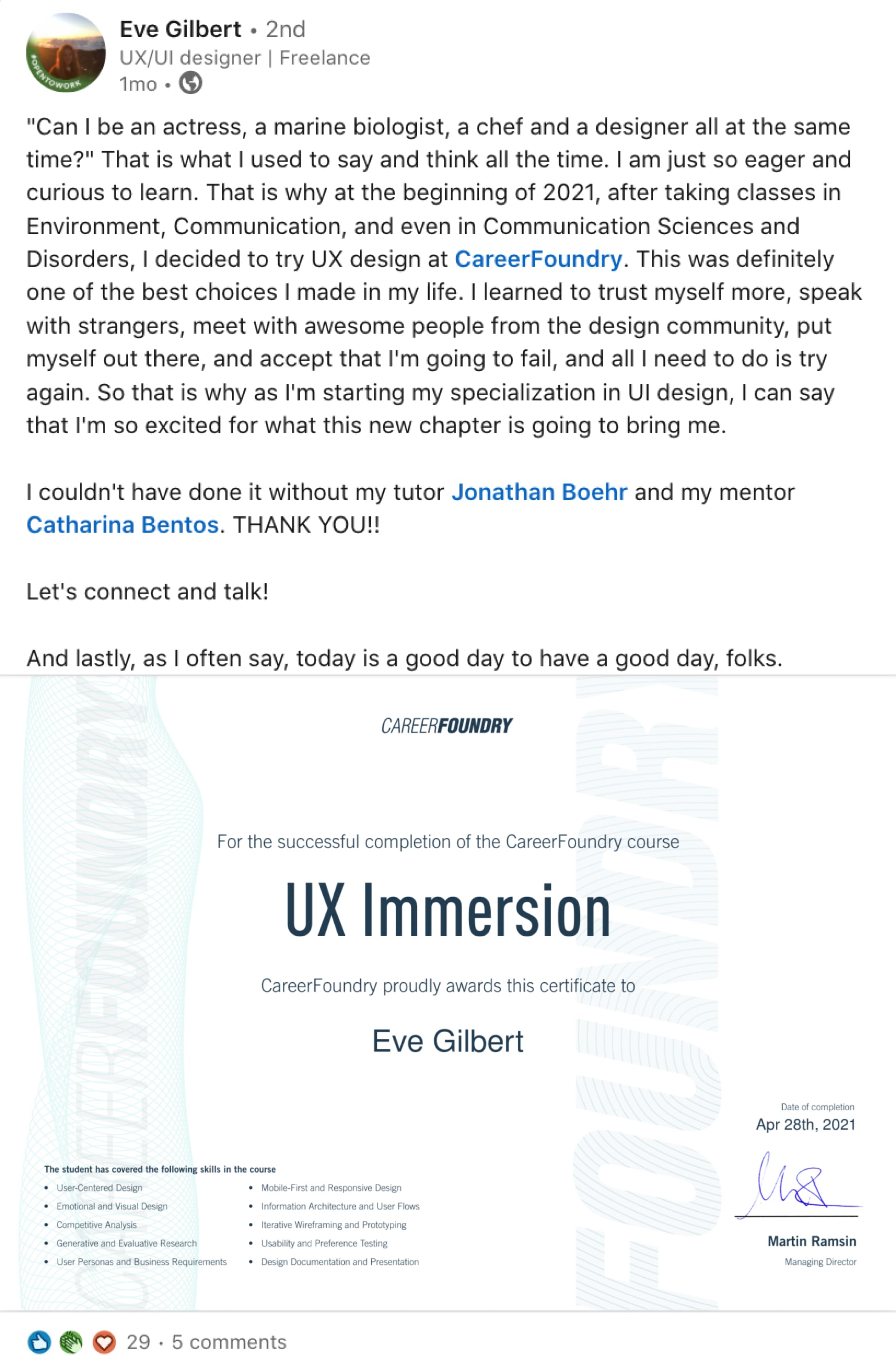
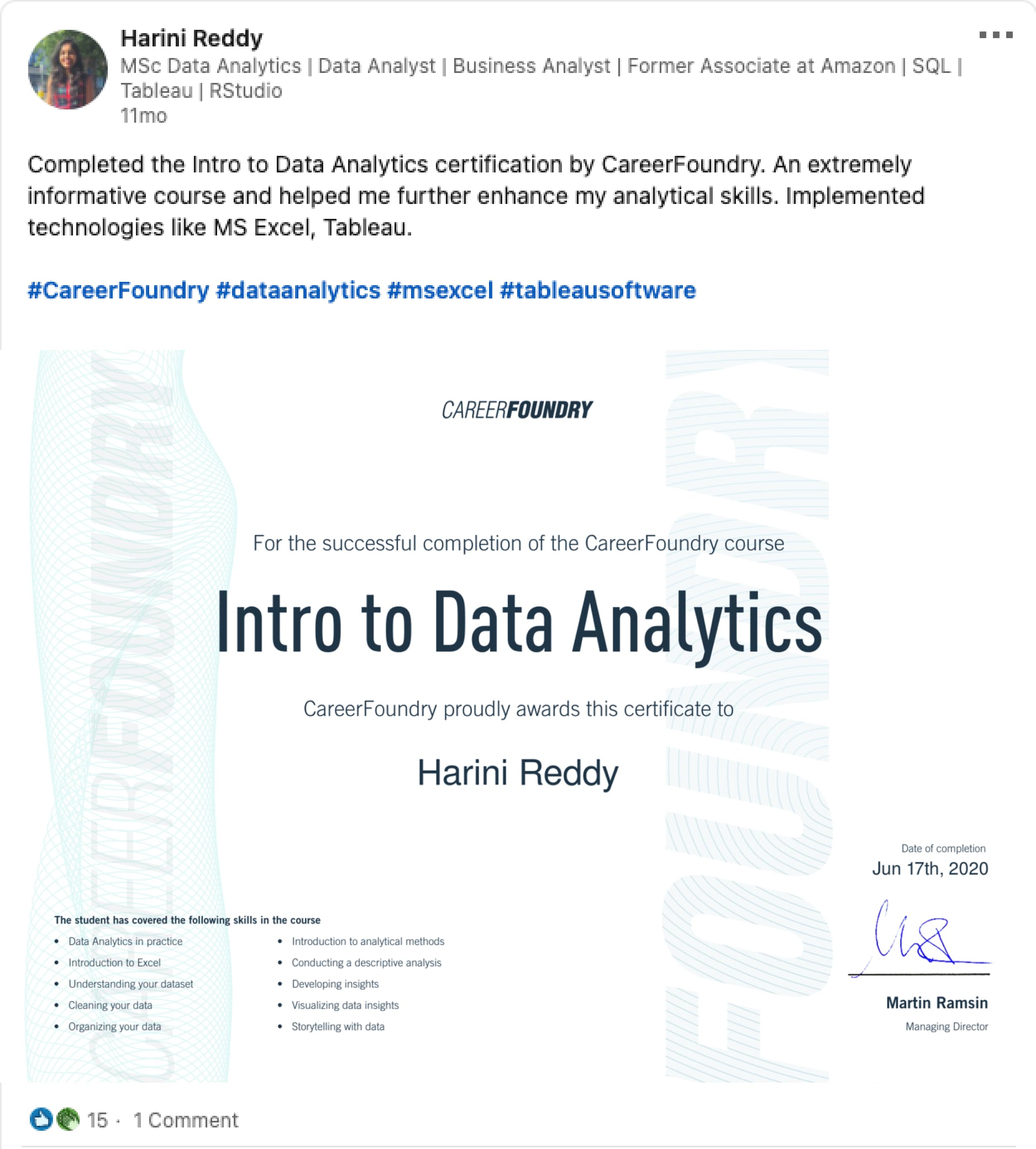
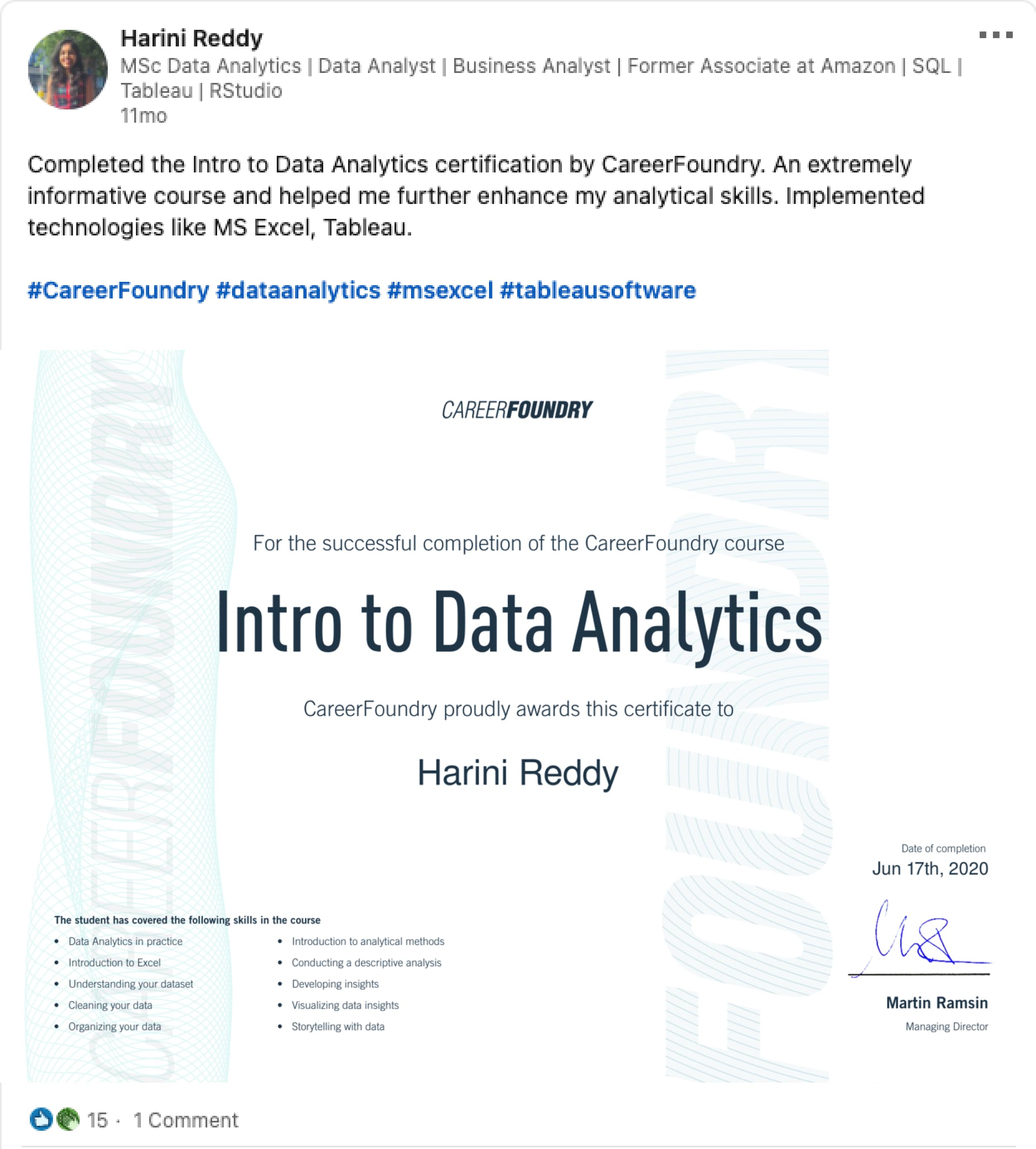
What our graduates have to say


















How to take our Full-Stack Web Development Program
with a Bildungsgutschein
Next start dates
I don’t have a Bildungsgutschein
How to apply for a BildungsgutscheinI already have a Bildungsgutschein
How to enroll in the CareerFoundry programSchedule an appointment with the Agentur für Arbeit
If you haven’t been in touch with the job center before, you can find your local center simply by searching online, e.g. “Agentur für Arbeit Berlin” or “Agentur für Arbeit near me”. Once you’ve made an appointment, you’ll be assigned an advisor.
Prepare for your appointment at the Agentur für Arbeit

Use our full application guide to prepare for your appointment at the Agentur für Arbeit and convince your advisor to approve your participation in the course. It covers the documents you need for the appointment.
Download our guide:
Request your personal course proposal from CareerFoundry. You might have to provide this document to the Agentur für Arbeit. It only takes a few minutes!

Enroll in the CareerFoundry program
The Agentur für Arbeit has issued you a Bildungsgutschein—congratulations!
Now you can begin the enrollment process. Simply press the "Start the process" button and we can walk you through the next steps.
It takes 10-14 days to complete the enrolment process, so please bear this in mind when choosing your program start date.

How would you like us to contact you?
Book a time to speak with a program advisor
Send us a message


What questions do you have about the program? We're happy to help.
Thank you!
Our program advisor will be in touch with you shortly.