AGENTUR FÜR ARBEIT UI Design Program Curriculum
A learning experience that’s as rigorous and in sync with the industry as it is suited to beginners and upskillers alike.
Skills-focused
Every aspect of our curriculum is specifically designed to help you cultivate the industry’s most in-demand skills. From design principles and heuristics to wireframing, color theory, typography—and everything in between—you’ll graduate with everything you need to thrive in your new career.
Rigorously practical
Our project-based curriculum takes you well beyond theory to immerse you in the kind of work you’ll be doing on the job. You’ll put everything you learn to immediate, practical use through hands-on projects—all integral to the professional portfolio you’ll build along the way.
Written by experts
Our instructional designers and editors work together with seasoned and skilled subject matter experts to create and continuously update learning materials that equip you with the industry knowledge and skills that will get you hired.
Curriculum overview
Completion times are approximations based on the progress of our current students and graduates
This course will take you through ten tasks leading up to one main project: recreating screens for a travel app.

1.1 What Is UI?
Differentiate the responsibilities of a UI designer and a UX designer.
1.2 Introduction to Your Design Tool
Decide whether you'd like to use Figma, Sketch, or Adobe XD as your tool of choice. Get a thorough overview of how to navigate your chosen tool, and its basic functions.
1.3 Working with Layers & Shapes
Learn how to create basic shapes in Figma, Sketch, or Adobe XD, and use these shapes and layers to create the first screens of your app design.
1.4 Point Types & Boolean Operations
Use shapes to create icons for an app.
1.5 Visual Design Basics
Master the fundamentals of visual design by adding stylistic attributes, such as color, images, and shadow to make your app visually appealing.
1.6 Working with Text
Learn how to create typographic hierarchy as you explore how to style and format Text Layers in Figma, Sketch, or Adobe XD.
1.7 Advanced Design Tool Features
Explore the different types of grids and masks you can use with Figma, Sketch, or Adobe XD as a UI designer, and create a layout for your app icons.
1.8 Pixel Precision
Apply the principles of pixel precision to create pixel perfect UI elements that look polished and professional.
1.9 Previewing Your Work
Understand the importance of periodically previewing your work in the context it will be used. Learn how to preview your work by using different design preview tools.
1.10 Preparing Your Work for Handoff
Prototype your design in InVision, and get to know the process of preparing your design work for handoff to the developers.
This course provides a deeper dive into the daily practice and mindset of a professional UI designer. You’ll complete a total of five Achievements, consisting of several tasks each.

Achievement 1
Achievement 2
Achievement 3
Achievement 4
Achievement 5
Introduction to Design Principles
Use design theory, principles, patterns, mediums, and wireframes to design a mobile app from scratch. Here’s what you’ll learn:
Design Principles & Heuristics
Consistency in Design Patterns
Wireframes
Introduction to to Grids
Layout Design & Spacing
UI Elements & Hierarchy
Symbols & Iconography
Evoking Emotion in UI
Text & Typography in UI
Using Color in UI
Platforms & Devices
User Experience Design Process
Incorporate basic principles of user experience (UX) such as conducting user research, creating user personas, and drawing user flows. Here’s what you’ll learn:
Design Processes
User Psychology
Conducting User Research
Creating User Personas
What Is Lean UX?
Gathering Requirements
User Flows & User Flow Diagrams
Exploratory Sketching & Rapid Prototyping
User Testing
Portfolio Preparation
User Interface Design Process
Develop a mood board, mockups, and the primary screens for your app. Here’s what you’ll learn:
Finding Inspiration
Building a Mood Board
Primary & Secondary Actions
A/B & Preference Testing
Responsive Design Patterns
Responsive Grids & Frameworks
Creating a Style Guide
Reviewing & Critiquing
The Feedback Loop
Mockups
Portfolio Preparation
Mobile App Design for iOS and Android
Wireframe, design, and prototype a complete mobile app of your choice for both iOS and Android. Here’s what you’ll learn:
Mobile Platforms: iOS
Mobile Platforms: Android
Mobile Design Patterns & Trends
Learning from Others
Basic App Structure
Sounds & Physical Feedback
Mobile Gestures
Building a Mobile App
Prototyping a Mobile App
Portfolio Preparation
Animation, Branding, & UI Design Portfolios
Explore advanced UI design skills, such as prototyping complex animations and interactivity, and consolidate your projects from throughout the program into a complete portfolio.
Reusing Common Components
Prototyping Animation
Building a Cohesive Brand
Less is More
Final Project Part 1
Final Project Part 2
What Makes a Good Portfolio?
Building Your Portfolio
Intro to UI Design
This course will take you through ten tasks leading up to one main project: recreating screens for a travel app.
1.1 What Is UI?
1.2 Introduction to Your Design Tool
1.3 Working with Layers & Shapes
1.4 Point Types & Boolean Operations
1.5 Visual Design Basics
1.6 Working with Text
1.7 Advanced Design Tool Features
1.8 Pixel Precision
1.9 Previewing Your Work
1.10 Preparing Your Work for Handoff
UI Immersion
This course provides a deeper dive into the daily practice and mindset of a professional UI designer. You’ll complete a total of five Achievements, consisting of several task each.
Achievement 1: Introduction to Design Principles
Use design theory, principles, patterns, mediums, and wireframes to design a mobile app from scratch. Here’s what you’ll learn:
-
Design Principles & Heuristics
-
Consistency in Design Patterns
-
Wireframes
-
Introduction to to Grids
-
Layout Design & Spacing
-
UI Elements & Hierarchy
-
Symbols & Iconography
-
Evoking Emotion in UI
-
Text & Typography in UI
-
Using Color in UI
-
Platforms & Devices
Achievement 2: User Experience Design Process
Incorporate basic principles of user experience (UX) such as conducting user research, creating user personas, and drawing user flows. Here’s what you’ll learn:
-
Design Processes
-
User Psychology
-
Conducting User Research
-
Creating User Personas
-
What Is Lean UX?
-
Gathering Requirements
-
User Flows & User Flow Diagrams
-
Exploratory Sketching & Rapid Prototyping
-
User Testing
-
Portfolio Preparation
Achievement 3: User Interface Design Process
Develop a mood board, mockups, and the primary screens for your app. Here’s what you’ll learn:
-
Finding Inspiration
-
Building a Mood Board
-
Primary & Secondary Actions
-
A/B & Preference Testing
-
Responsive Design Patterns
-
Responsive Grids & Frameworks
-
Creating a Style Guide
-
Reviewing & Critiquing
-
The Feedback Loop
-
Mockups
-
Portfolio Preparation
Achievement 4: Mobile App Design for iOS and Android
Wireframe, design, and prototype a complete mobile app of your choice for both iOS and Android. Here’s what you’ll learn:
-
Mobile Platforms: iOS
-
Mobile Platforms: Android
-
Mobile Design Patterns & Trends
-
Learning from Others
-
Basic App Structure
-
Sounds & Physical Feedback
-
Mobile Gestures
-
Building a Mobile App
-
Prototyping a Mobile App
-
Portfolio Preparation
Achievement 5: Animation, Branding, & UI Design Portfolios
Explore advanced UI design skills, such as prototyping complex animations and interactivity, and consolidate your projects from throughout the program into a complete portfolio.
-
Reusing Common Components
-
Prototyping Animation
-
Building a Cohesive Brand
-
Less is More
-
Final Project Part 1
-
Final Project Part 2
-
What Makes a Good Portfolio?
-
Building Your Portfolio

Built on proven learning theories and industry expertise
Dive into a comprehensive and varied learning experience designed to take you from beginner to UI Design pro.
Each course is packed with reading materials, supporting audio learning options, and more.
Our instructional designers work hand-in-hand with seasoned experts in the field to keep the curriculum rooted in proven learning theories, and in-sync with the latest industry practices.
Create your portfolio with industry-standard tools

Design Tools
We’ve partnered up with industry-standard tool providers to make sure you have access to the tools you’ll likely use in your new career. Through free trials and special discounts exclusively available to CareerFoundry students, you’ll get to test out which tools work best for your needs.
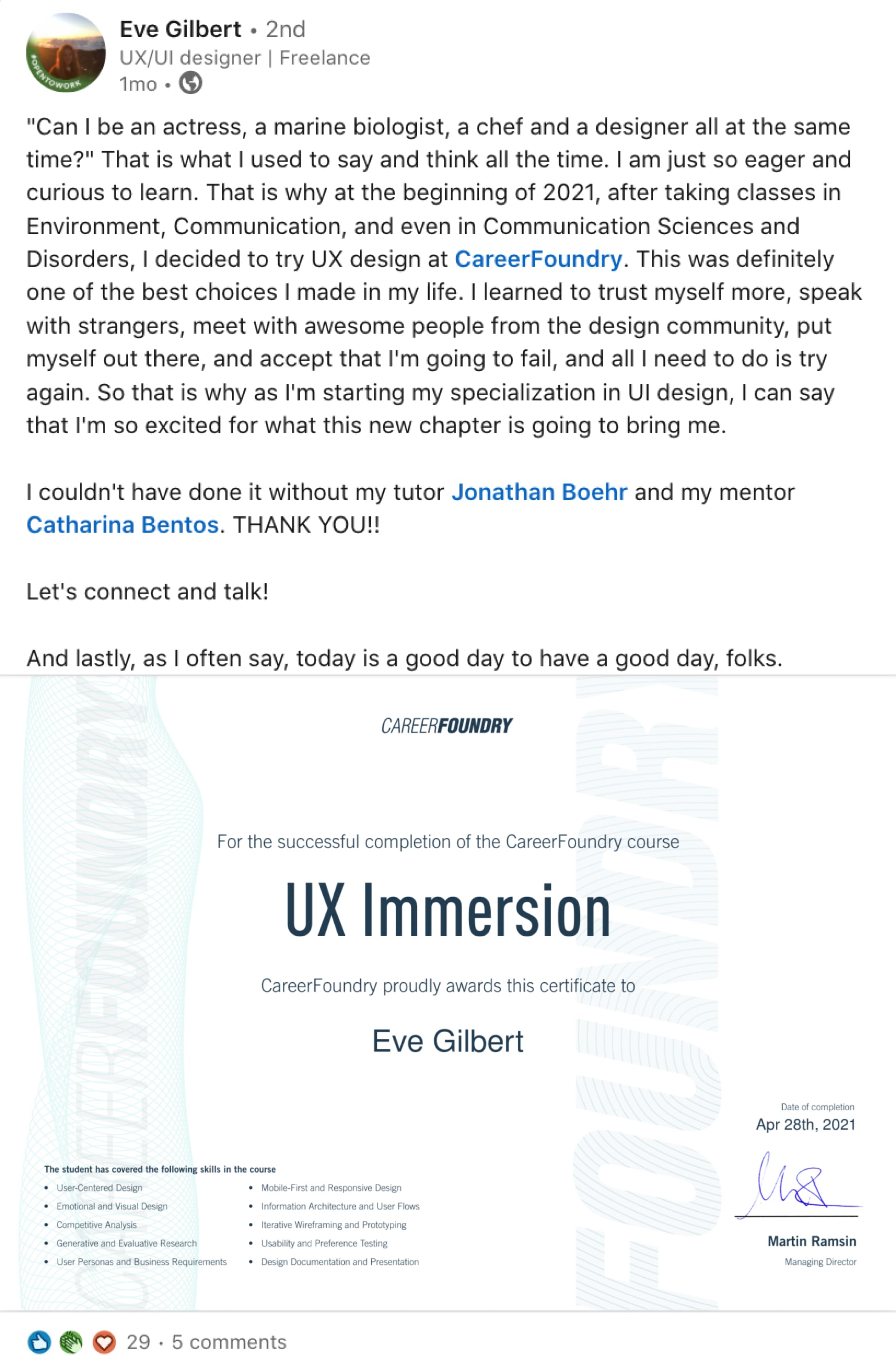
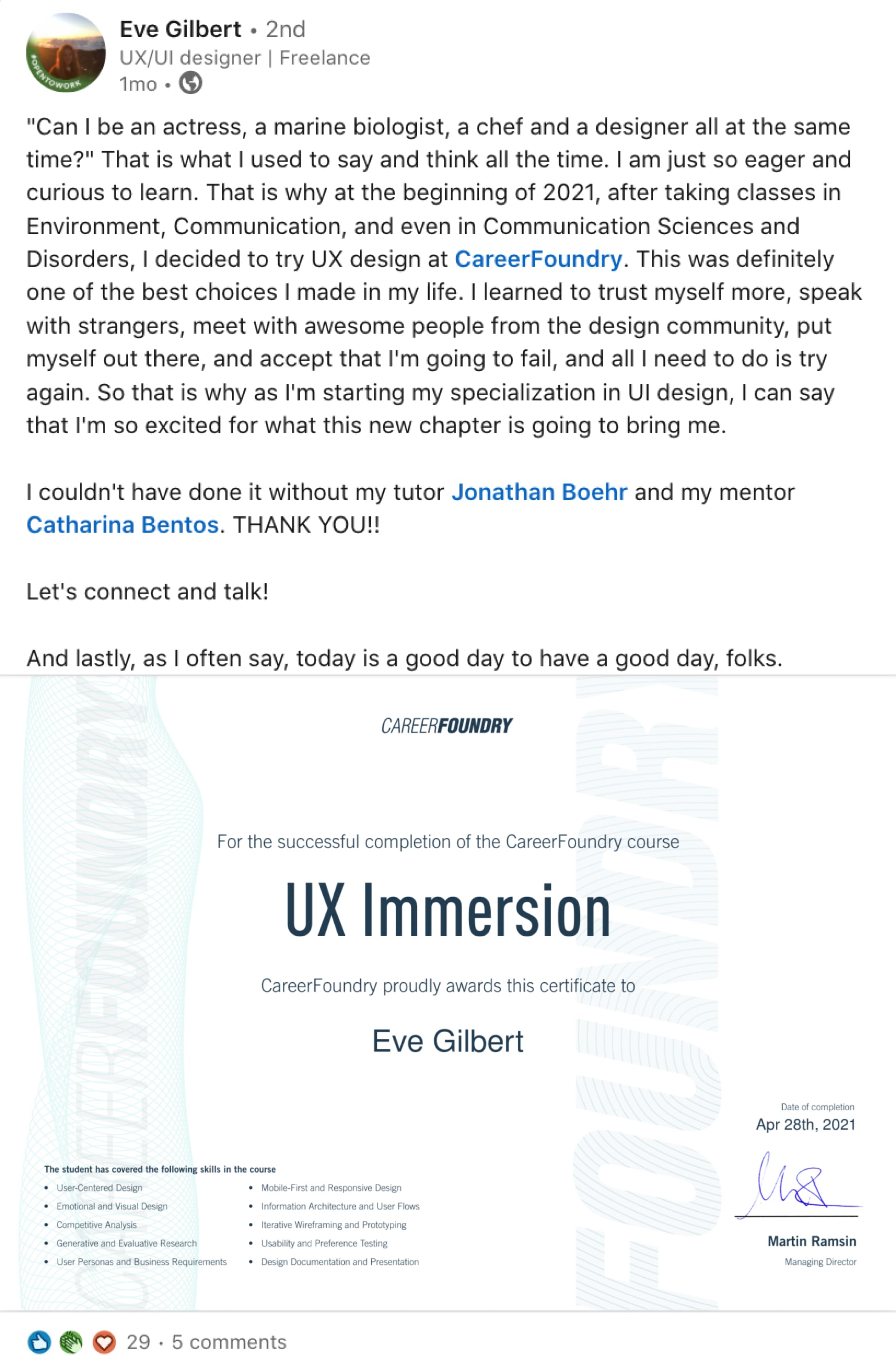
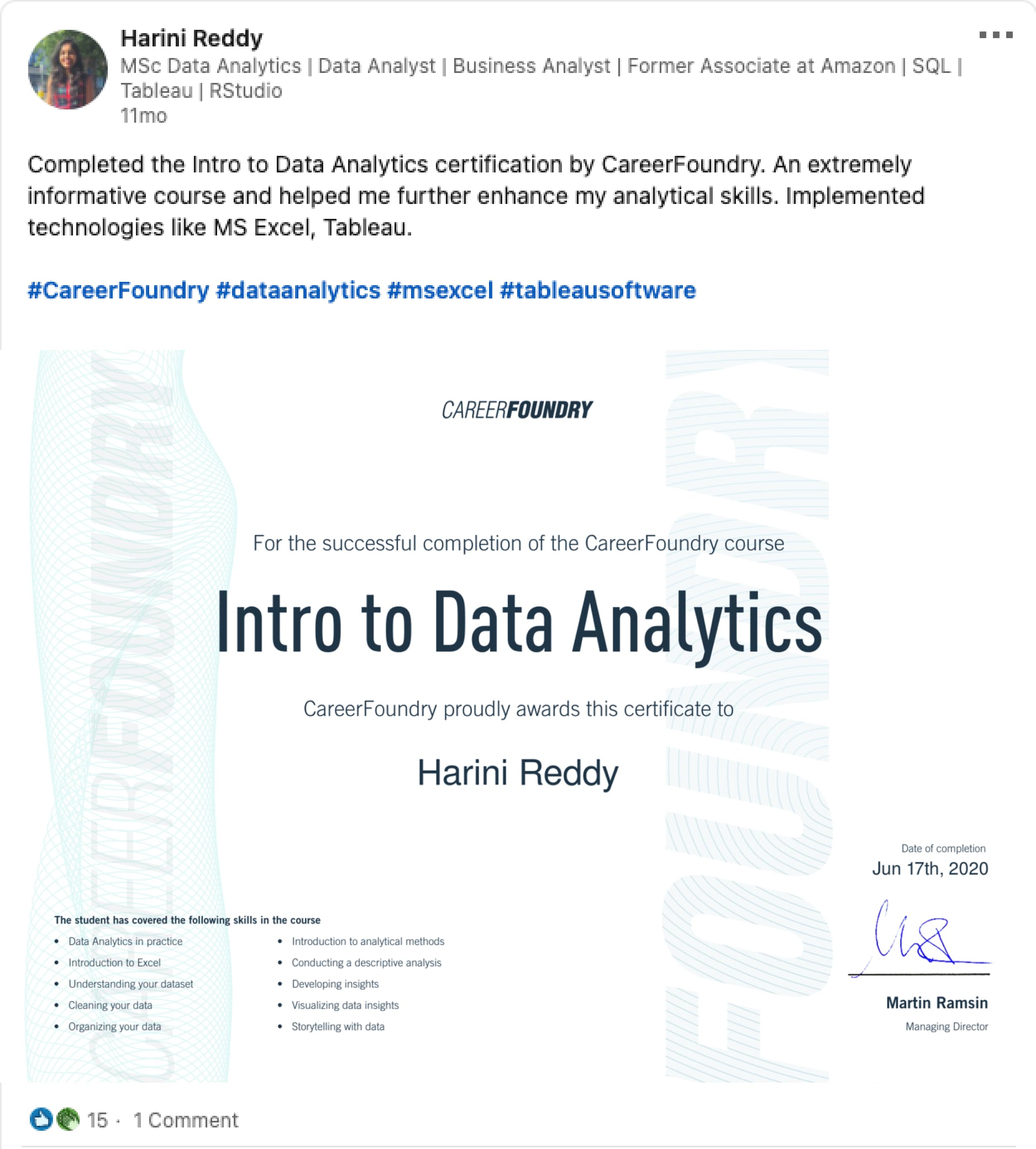
What our graduates have to say


















How to take our UI Design Program
with a Bildungsgutschein
Next start dates
I don’t have a Bildungsgutschein
How to apply for a BildungsgutscheinI already have a Bildungsgutschein
How to enroll in the CareerFoundry programSchedule an appointment with the Agentur für Arbeit
If you haven’t been in touch with the job center before, you can find your local center simply by searching online, e.g. “Agentur für Arbeit Berlin” or “Agentur für Arbeit near me”. Once you’ve made an appointment, you’ll be assigned an advisor.
Prepare for your appointment at the Agentur für Arbeit

Use our full application guide to prepare for your appointment at the Agentur für Arbeit and convince your advisor to approve your participation in the course. It covers the documents you need for the appointment.
Download our guide:
Request your personal course proposal from CareerFoundry. You might have to provide this document to the Agentur für Arbeit. It only takes a few minutes!

Enroll in the CareerFoundry course
The Agentur für Arbeit has issued you a Bildungsgutschein—congratulations!
Now you can begin the enrollment process. Simply press the "Start the process" button and we'll notify you about the next steps.
It takes around 10-14 days to complete all of these steps, so be sure to account for this when you are choosing a course start date.

How would you like us to contact you?
Book a time to speak with a program advisor
Send us a message


What questions do you have about the program? We're happy to help.
Thank you!
Our program advisor will be in touch with you shortly.