Technology plays a huge role in our daily lives, from the simplest of apps to the most groundbreaking inventions.
Every website or piece of software that we encounter has been built by a developer—but what exactly is web development?
All of this will be answered in this guide to how to become a web developer.
To the outside eye, it can seem like a complicated, confusing, and somewhat inaccessible field. So, to shed some light on this fascinating industry, we’ve put together the ultimate introduction to web development and what it takes to become a professional web developer.
In this guide, we’ll go through the basics of web development in detail, and show you the essential skills and tools you’ll need to break into the field. The next step for you is to start learning those skills, so try this free coding short course for beginners.
Here’s what we’ll cover. Feel free to skip ahead using the clickable menu:
- What is web development?
- Is now a good time to become a web developer? (2023 update)
- How to become a web developer
- Programming languages, libraries, and frameworks
- How to become a web developer FAQ
- What next?
Before you learn how to become a web developer, you’ll have to learn what is web development itself! So let’s begin.
1. What is web development?
Web development is the process of building websites and applications for the internet, or for a private network known as an intranet.
Web development isn’t exactly concerned with the design of a website; rather, it’s all about the coding and programming that powers the website’s functionality.
From the most simple, static web pages to social media platforms and apps, from e-commerce websites to content management systems (CMS)—all the tools we use via the internet on a daily basis have been built by developers.
If you want to learn more, check out our web development overview guide.
Web development vs software engineering
A hurdle to those wondering how to become a web developer is all of the jargon and buzzwords—including for the role itself!
Some people introduce themselves as software engineers, others web developers, and others software developers! Are there major differences between them?
While generally software engineers tend to work more on operating systems and web developers on internet-based technologies, the reality is a little bit different. Both roles share programming languages and technologies, and as a result which term is used can depend on the location, the industry, and the company.
You can learn in more depth in this guide to what a web developer does.
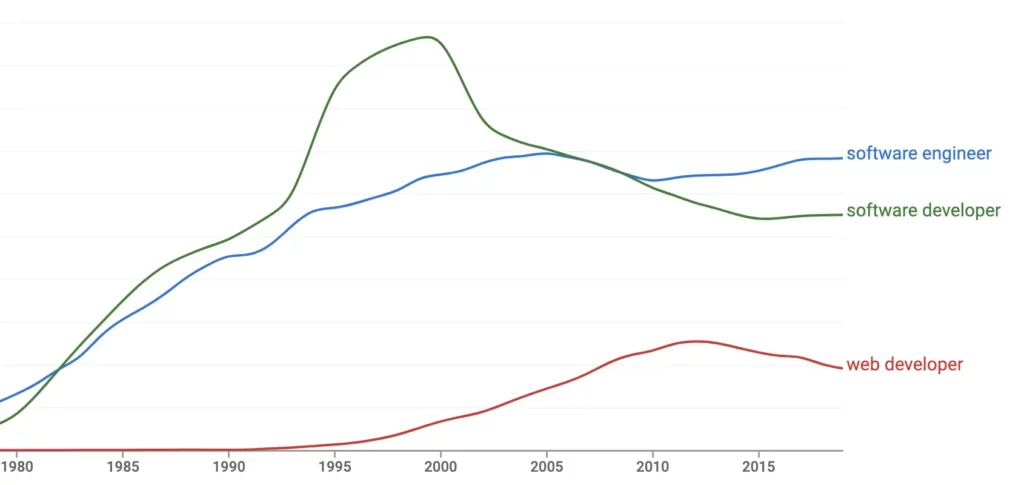
To give you a rough sense of the fluctuating popularity of these terms, this graph from Google Ngram Viewer charts the evolution in popularity of the three terms as they’ve appeared in books:
 Source: Google Ngram Viewer
Source: Google Ngram Viewer
If you’re interested in more graphs charting the differences in use of these terms, we’ve created a full guide to the similarities between web developers and software engineers.
For now though what’s important is that web development and software engineering bootcamps tend to teach you the same programming tools and technologies. Once you’ve graduated and are entering the job market, remember to look more at the technologies in each job description than the title itself to see if they match your own.
Types of web development
Web development can be broken down into three layers: client-side coding (frontend), server-side coding (backend) and database technology.
Let’s take a look at each of these layers in more detail.
Client-side (Frontend)
Client-side scripting, or frontend development, refers to everything that the end user experiences directly.
Frontend code executes in a web browser and directly relates to what people see when they visit a website. Things like layout, fonts, colours, menus and contact forms are all driven by the frontend.
If that sounds like it could be up your street, why not check out CareerFoundry’s one-month Intro to Frontend Development Course to learn the ropes of client-side coding, guided by a tutor and mentor.
Server-side (Backend)
Server-side scripting, or backend development, is all about what goes on behind the scenes.
The backend is essentially the part of a website that the user doesn’t actually see. It is responsible for storing and organizing data, and ensuring that everything on the client-side runs smoothly. It does this by communicating with the frontend.
Whenever something happens on the client-side—say, a user fills out a form—the browser sends a request to the server-side. The server-side “responds” with relevant information in the form of frontend code that the browser can then interpret and display.
Learn more: What’s the difference between frontend and backend?
Database technology
Websites also rely on database technology.
The database contains all the files and content that are necessary for a website to function, storing it in such a way that makes it easy to retrieve, organize, edit, and save. The database runs on a server, and most websites typically use some form of relational database management system (RDBMS).
To summarize: the frontend, backend, and database technology all work together to build and run a fully functional website or application, and these three layers form the foundation of web development.
The difference between web development and web design
Just like with software engineering, you might also hear the terms “web development” and “web design” used interchangeably, but these are two very different things.
Imagine a web designer and web developer working together to build a car: the developer would take care of all the functional components, like the engine, the wheels and the gears.
The designer would be responsible for both the visual aspects—how the car looks, the layout of the dashboard, the seat design—and for the user experience provided by the car, so whether or not it’s a smooth drive.
Web designers design how the website looks and feels. They model the layout of the website, making sure it’s logical, user-friendly and pleasant to use.
They consider all the different visual elements, asking questions like:
- What color schemes and fonts will be used?
- What buttons, drop-down menus and scrollbars should be included, and where?
- Which interactive touchpoints does the user interact with to get from point A to B?
Web design also considers the information architecture of the website, establishing what content will be included and where it should be placed.
Web design is an extremely broad field, and will often be broken down into more specific roles such as User Experience Design, User Interface Design, and Information Architecture.
It is the web developer’s job to take this design and develop it into a live, fully functional website. A frontend developer takes the visual design as provided by the web designer and builds it using coding languages such as HTML, CSS, and JavaScript (more on those later!). A backend developer builds the more advanced functionality of the site, such as the checkout function on an e-commerce site.
In short, a web designer is the architect, while the web developer is the builder or engineer.
Learn more: What’s the difference between a web developer and a web designer?
2. Is now a good time to become a web developer? (2023 update)
Before you jump into a new career, it’s important to consider the path ahead. Can your new industry offer you ample opportunities and stability? How likely are you to get hired after you’ve graduated from your chosen web development program or bootcamp?
So, let’s take a look at the state of the web development industry in 2023.
Are web developers in demand right now?
The short answer is a firm “Yes!” Now for the long answer…
You’ll have noticed that, no matter what’s going on in the world around us, technology is omnipresent in our lives.
Whether it’s scrolling through our favorite social media apps, checking the news, paying for something online, or connecting with colleagues using collaboration software and tools—most of what we do relies on some form of technology. Behind this technology is a team of web developers who have not only built it, but constantly maintain it to ensure it works flawlessly.
Web developers work in almost every industry in 2023
Hiring of web developers continued throughout 2021 and into 2022, as workers gravitated towards industries which were more “Covid-proof”, as well as recession-proof.
Writing for TechCrunch, Sergio Granada noted how full-stack developers were integral to businesses during and after the Covid-19 pandemic:
In response to the coronavirus pandemic, the ability to do full-stack development can make engineers extremely marketable as companies across all industries migrate their business to a virtual world. Those who can quickly develop and deliver software projects thanks to full-stack methods have the best shot to be at the top of a company’s or client’s wish list.
Following the ensuing tech layoffs due to over-hiring, web developers and engineers have found opportunities in a whole range of industries, from healthcare to finance.
Huge job growth predicted
Those who can build and maintain websites, apps, and software have a crucial role to play in today’s technology-driven world.
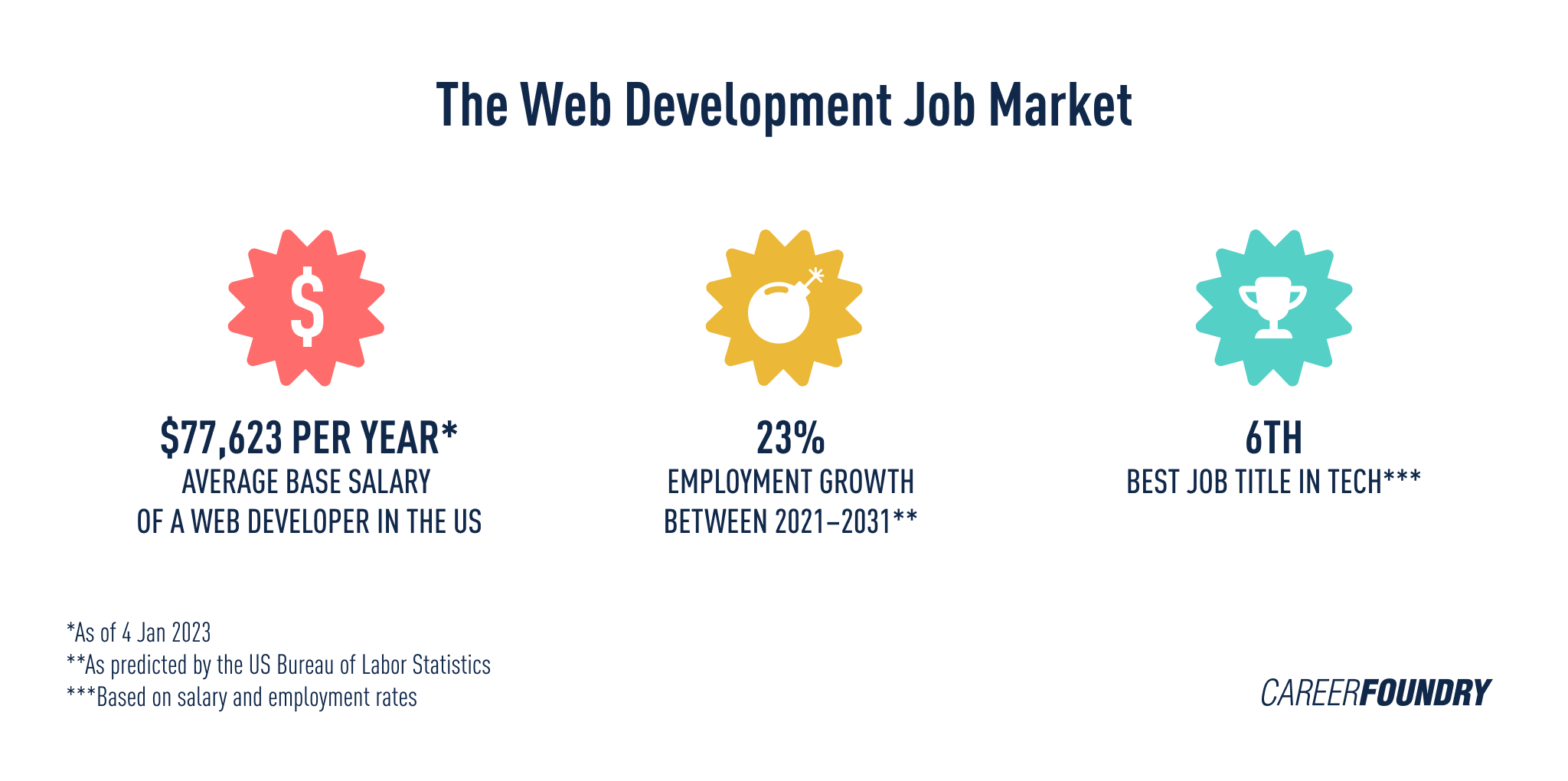
This is reflected in the web development job market. According to the Bureau of Labor Statistics, employment of web developers is projected to grow a whopping 23% and 25% for software developers from 2021 to 2031—much faster than the average.
Topping the “Best Jobs” lists
Web developer was ranked as the 4th best job title in tech based on salary and employment rates, with software developer finishing 1st!
Software engineer came in seventh on Indeed’s list of the best jobs of 2022, with backend developer, site reliability engineer, and C++ developer also getting into the top twenty.
Healthy salaries
At the time of writing, the average base salary for a web developer in the United States is $82,489 per year. Of course, salary varies depending on location, years of experience and the specific skills you bring to the table; have a look at our guide about how much you could earn as a web developer.

We can see this continuing through 2023 and beyond—just search the web for the most in-demand tech skills and you’ll find things like web development, software engineering, cloud computing, DevOps, and problem-solving.
If you’re keen to quantify the demand for web developers, search for “web developer” or “full-stack developer” roles in your area on sites like indeed, glassdoor, and LinkedIn. We did a quick search for web development roles in the United States and, at the time of writing, found over 90,000 vacancies.
As you can see, web developers continue to be in high demand—regardless of how early 2023’s tech company layoffs made it appear.
Remote work is the norm for web developers
A huge perk of learning how to become a web developer is that when it comes to looking for your first job within the field, you’ll be able to work remotely at least some of the time, if not on a full-time basis.
The figures don’t lie—the 2022 Jamstack Developer Survey showed that 62% of respondents work fully remotely and 83% work remotely at least half the time.
Fortunately, web development is a career that lends itself to remote work. You can learn more about what it’s like to work as a remote developer in our guide.
So…should you become a web developer in 2023?
So what’s the verdict? Is now a good time to become a web developer?
Looking at the job market and projected employment growth from the Bureau of Labor Statistics, we think the answer is pretty clear. Now is an excellent time to become a web developer!
Now more than ever, technology is pivotal to how we work, connect with loved ones, access healthcare, shop…and the list goes on. If you’re thinking about joining this exciting industry and building the technology of the future, we say go for it.
3. How to become a web developer
So, now that you’ve gotten a good idea what’s in store for you in this exciting field, how do you get started?
Because of its popularity, the good news is there are more and more pathways into becoming a web developer than ever before. However, to make the most of your coding career change, some strategic planning is necessary.
Let’s briefly go through what you should do to become a web developer:
Step One: Get coding
First things first, you’ll need to get your hands dirty.
Why start a life in programming if you don’t know if you even like it?
Thankfully, there are so many ways to get stuck into coding for free, with no commitment necessary—the internet is full of free coding classes for you to try out.
CareerFoundry’s free 5-day coding short course is a perfect example of this. In it, you’ll learn how to build, design, and style your first website.

Taking different coding classes and tutorials is also a great way for working out which learning style suits you. But more on that later!
Step Two: Start choosing your coding career path
A career in web development is challenging, financially rewarding, and has a lot to offer in terms of job security, as we discussed earlier.
What’s useful is working out roughly where you might want to go with your web development career—this affects your next steps.
The first big step to a career in web development is to learn the necessary languages, libraries, and frameworks for that area. Getting familiar with these as well as other tools and common terminology will make the next step—education—much easier.
For a beginner-friendly introduction to programming terminology, start with these 50 web development buzzwords that all budding coders should know.
In terms of the languages and technologies you learn, it all depends on whether you want to focus on frontend, backend, or full-stack development. Regardless, all web developers should be proficient in HTML/CSS, and JavaScript, which is why most web development or software engineering programs will include them so on their curriculum.
Once you start deciding which type of programmer you want to become, it can help to research what the average salaries for these are. Useful resources for this would be our salary guides:
- JavaScript developer salaries
- Python developer salaries
- Frontend developer salaries
- Full-stack developer salaries
Step Three: Decide your learning pathway
Now that you’ve been coding away by yourself, as well as getting familiar with the area you want to focus on, it’s time for the biggest step in how to become a web developer—education.
As we said earlier, nowadays you’re faced with a world of choice. While it may seem dizzying, help is at hand.
Take time out to assess the different features you need from a learning pathway. Look at where you are, the resources you have at present, and where you want to go.
Some of these factors affecting your choice of pathway include:
- Web technologies taught—frontend vs backend, or do you require a full-stack education?
- Cost—how good value for money is it? What’s the RoI (return on investment)? Do they have payment plans or a job guarantee?
- Time—how long does the education pathway take? Is it full-time, part-time, or flexible?
- Format—is in-person attendance required, is it hybrid, or a fully-online coding program?
- Teaching format—when you were playing about with coding earlier, did you find you benefitted more for video tutorials, self-directed learning, or would live classes suit?
- Learning support—do you feel like you’ll benefit from having a tutor and/or web development mentor as you learn, or have you already a support network?
- Certification—are you looking for a certified web development program so that you’ll have a recognized qualification at the end, or do you just need your code to speak for itself?
- Career support—how much support for the job market are you looking for? Will you be able to prepare for the developer job market by yourself, or will you benefit from a career coach, job market insights, and interview prep?
If you’re thinking of taking the popular bootcamp route, we’ve got a useful web development bootcamp guide with more advice on how to choose one that best suits your needs.
Once you’ve narrowed down your path to a couple of options, our last piece of advice is: reach out!
If they have program advisors, contact them with any and all questions you might have. If you can find any past pupils or graduates who have taken the course on LinkedIn for example, get in touch with them and ask them how they found it. Look up as many testimonials and reviews as you can find online.
It sounds obvious, but the more information you have, the more you’ll be able to make an informed decision.
Step Four: Prepare your portfolio
As you’re going through your learning, it’s vital that you also have projects to show for all of your coding.
With these projects you can start to create your web developer portfolio—a great way of attracting attention among potential employers and future clients. If you’re focussing more on frontend development, then being able to show off your skills is even more important.
This is also why web development programs and courses with a project-based emphasis are an excellent choice if you’re switching careers.
Not quite sure what we mean? Check out our full web developer portfolio guide for advice and examples of how it’s done.
Step Five: Get practicing for the job market
Now you’re in the final stretch to becoming a web developer—congratulations!
It’s time to focus on an important customer journey—that of the organization that will be hiring you. So how does that work?
Your portfolio should be not just filled with relevant projects that show off your coding skills, but it should also be polished and optimized for potential employers to view it. Ditto your resume, LinkedIn, and GitHub profile, too.
On top of that, you’ll have a methodical plan for job applications, and will be practicing for negotiating the recruiter phone screen.
That shouldn’t be all that you’re practicing, though.
Next up will be preparing to nail the extra rounds of interviews. This involves being able to handle common web developer interview questions as well as technical ones. On top of that will be practicing coding tests, as well as preparing your own questions for your potential employer.
Once you’ve got all of this under your belt, then you’ll be ready to dive into your exciting new career as a web developer. Congratulations!
5. Programming languages, libraries, and frameworks
In order to build websites and apps, web developers work with languages, libraries, and frameworks.
Let’s take a look at each of these in detail, as well as some other tools that web developers use in their day-to-day work.
What are programming languages?
In the world of web development, languages are the building blocks that programmers use to create websites, apps and software. There are all different types of languages, including programming languages, markup languages, style sheet languages, and database languages.
Types of programming languages
A programming language is essentially a set of instructions and commands which tell the computer to produce a certain output.
Programmers use so-called “high-level” programming languages to write source code. High-level languages use logical words and symbols, making them easy for humans to read and understand. High-level languages can be classified as either compiled or interpreted languages.
Compiled high-level languages
C++ and Java, for instance, are compiled high-level languages. They’re first saved in a text-based format that is comprehensible for human programmers but not for computers. In order for the computer to run the source code, it needs to be converted to a low-level language; i.e. machine code. Compiled languages tend to be used to create software applications.
Interpreted languages
Interpreted languages like Perl and PHP do not need to be compiled. Instead, source code written in these languages can be run through an interpreter—a program that reads and executes code. Interpreted languages are generally used for running scripts, such as those used to generate content for dynamic websites.
Low-level languages
Low-level languages are those that can be directly recognized by and executed on the computer hardware; they don’t need to be interpreted or translated. Machine language and assembly language are some common examples of low-level languages.
Some of the most popular programming languages of 2023 include Python, Java, C, JavaScript, C++, C#, PHP, R, and Swift.
Learn more: A beginner’s guide to the 10 most popular programming languages
Markup languages
Markup languages are used to specify the formatting of a text file.
In other words, a markup language tells the software that displays the text how the text should be formatted. Markup languages are completely legible to the human eye—they contain standard words—but the markup tags are not visible in the final output.
The two most popular markup languages are HTML and XML.
HTML
HTML stands for HyperText Markup Language and is used for the creation of websites. When added to a plain text document, HTML tags describe how this document should be displayed by a web browser. To understand how HTML works, let’s take the example of bold tags. The HTML version would be written as follows:
<b>Make this sentence bold!</b>
When the browser reads this, it knows to display that sentence in bold. This is what the user sees:
Make this sentence bold!
It’s not just developers, but everyone from copywriters to project managers should be familiar with how it works.
You can get started coding with HTML (as well as CSS and JavaScript) in CareerFoundry’s free coding short course.
XML
XML stands for eXtensible Markup Language. It’s a markup language very similar to HTML.
However, while HTML was designed to display data with a focus on how it looks, XML was designed purely to store and transport data. Unlike HTML, XML tags are not predefined; rather, they are created by the author of the document.
The point of XML is to simplify data sharing and transport, platform changes and data availability, as it provides a software and hardware-independent means of storing, transporting and sharing data. You can learn more about XML and how it works in W3schools’ guide.
Style sheet languages
A style sheet is basically a set of stylistic rules. Style sheet languages are used, quite literally, to style documents that are written in markup languages.
Consider a document written in HTML and styled using CSS (Cascading Style Sheets), a style sheet language. The HTML is responsible for the content and structure of the web page, while CSS determines how this content should be presented visually.
CSS can be used to add colours, change fonts, insert backgrounds and borders, as well as to style forms. CSS is also used to optimize web pages for responsive design, ensuring they adapt their layout to whatever device the user is on.
Learn more: What is CSS?
Database languages
Languages are not only used for building websites, software and apps; they are also used to create and manage databases.
Databases are used to store huge volumes of data. The Spotify music app, for example, uses databases to store music files, as well as data about the user’s listening preferences. Likewise, social media apps like Instagram use databases to store user profile information; every time a user updates their profile in some way, the app’s database will also update.
Databases are not designed to understand the same languages that apps are programmed in, so it’s essential to have a language that they do understand—like SQL, the standard language for accessing and manipulating relational databases.
As we explain in our beginner’s guide to SQL, the name stands for Structured Query Language. It has its own markup, and basically enables programmers to work with the data held in a database system. We’ve created a cheatsheet to get you started.
What are libraries and frameworks?
Web developers also work with libraries and frameworks. Despite much confusion, they are not the same thing—although they are both there to make the developer’s job easier.
Libraries and frameworks are essentially sets of prewritten code, but libraries are smaller and tend to be used for more specific use-cases. A library contains a collection of useful code, grouped together to be reused later. The purpose of a library is to enable developers to reach the same end goal while writing less code to get there.
Let’s take the example of JavaScript, the language, and jQuery, a JavaScript library. Rather than writing, say, ten lines of code in JavaScript, the developer can take the condensed, prewritten version from the jQuery library—saving time and effort.
Learn more: JavaScript vs. jQuery—What’s the difference?
A framework contains ready-made components and tools that enable the developer to write code faster, and many frameworks also contain libraries.
It gives the developer a structure to work from, and the framework you choose to work with will largely dictate the way you build your website or app, so choosing a framework is a big decision. Some popular frameworks include Bootstrap, Rails, and Angular.
The easiest way to understand libraries and frameworks is to imagine you are building a house. The framework provides the foundation and the structure, as well as instructions or guidelines for completing certain tasks.
Say you want to install an oven in your new home: you could buy the separate components and build the oven from scratch, or you could pick a ready-made oven from the store. Just like building a website, you can write the code from scratch or you can take pre-written code from a library and simply insert it.
Learn more: Should I learn Ruby on Rails?
Other web development tools
Web developers will also use a text editor, such as Atom, Sublime or Visual Studio Code, to write their code; a web browser, such as Chrome or Firefox; and an extremely crucial tool: Git!
Git is a version control system where developers can store and manage their code. As a web developer, it’s inevitable that you’ll make constant changes to your code, so a tool like Git that enables you to track these changes and reverse them if necessary is extremely valuable.
Git also makes it easier to work with other teams and to manage multiple projects at once. Git has become such a staple in the world of web development that it’s now considered really bad practice not to use it.
Another extremely popular tool is GitHub, a cloud interface for Git. While we explain more about what it is and how to use it in our GitHub guide, essentially this tool offers all the version control functionality of Git, but also comes with its own features such as bug tracking, task management and project wikis.
You can read our guide if you’re interested in learning more about the differences between Git and GitHub.
GitHub not only hosts repositories; it also provides developers with a comprehensive toolset, making it easier to follow best practices for coding. It is considered the place to be for open-source projects, and also provides a platform for web developers to showcase their skills.
Learn more: 7 essential tools for frontend development
6. How to become a web developer FAQ
What is needed to become a web developer?
To become a professional web developer, you’ll need to be able to demonstrate a level of proficiency in several coding languages and technologies. On top of your technical skills, you’ll also need a range of soft skills such as communication and organization as well. Being able to display evidence of these through coding projects in your web development portfolio and GitHub is key.
How hard is it to become a web developer?
Whether you’re learning on your own or taking a bootcamp, becoming a web developer will take time, focus, and effort. However, it’s not hard to learn to code—there’s a whole world of resources and communities to help you.
Is 30 too old for web development?
Absolutely not. No matter whether you’re 30, 40, 50 or over, there’s no point wasting time wondering if you’re too old to code. The web development field is so vast and rewards all kinds of different skillsets and experiences that there’s no age barrier. If you’re curious, just try it out an introductory coding course and see how you like it!
Is web developing fun?
The satisfaction from solving problems and, once you get your web developer skills to a level, the ability to build whatever you like makes web development fun.
7. What next?
So there you have it—our complete guide to how to become a web developer from scratch in 2023!
No matter where you are, no matter which background you come from, these days it’s always possible to find a way to learn to code, to see if life as a professional web developer is for you.
As well as learning materials, key to your progress will be the human assistance you get. That’s why the CareerFoundry Web Development Program places a huge emphasis on mentor and tutor support. Throughout your career-change journey you’ll have regular check-ins with them, as they grade your assignments and help you create projects for your web developer portfolio.
If you want to read more about becoming a web developer, these articles will be of interest to you: