The term User Experience (UX) Design has been around since the 1990s when the father of the field, cognitive psychologist and designer Don Norman, coined the term.
In the 30 years since it’s become clear that UX design is a varied and multifaceted field: both challenging and exciting for the budding UX designer.
Much like graphic design and other forms of design, the process is an integral part of UX, and understanding the different stages can mean the difference between success and failure.
So in this article, we’re going to focus on the critical UX design process.
You’ll learn to recognize UX as a process of distinct steps—from research to design to testing—that have been defined and refined over the past few decades and continue to evolve as the field matures and solidifies.
The UX Design Process Step-by-Step
In this blog post, we want to show you how to start a UX project; to give you a taste of the UX methods used by UX designers when working on designing or redesigning a product, and show you the order in which specific UX steps should be taken.
What steps make up the UX design process?
The UX design process can be divided into four key phases: user research, design, testing, and implementation. While the UX design process does typically take place in that order, it’s important to note that UX is an iterative process.
As a UX designer, you’ll often hear the phrase “Design is never finished!” This is because, throughout the UX design process, you’ll uncover new insights that may lead you to rethink your design decisions so far. Expect to revisit and repeat certain steps in the UX design process as you continuously optimize and improve your designs.
Within each of these main phases of the UX design process, there are several individual steps that you’ll take to improve the user’s experience with a product, app, service, or website. We’ll discuss each of these in more detail now before we dive into how the goals of the user and the goals of the business are aligned.
For a beginner’s introduction to the broader stages, check out the video below by senior UX designer Dee Scarano, or read on for more detailed explanations.
1. UX Processes Explained: User Research
User research is integral to the UX design process. It is every UX designer’s starting point for a UX design project. Research teaches us about the users, their behavior, goals, motivations, and needs.
It also shows us how they currently navigate our system, where they come up against problems, and, most importantly, how they feel when interacting with our product.
User research is a fundamental part of learning how to become a UX designer, and whether you are working in a large corporation and have a team to conduct research for you, or you are the sole UXer at a start-up, it’s a part of the UX design process you cannot afford to skip. As the UX designer, you are by definition an expert for your product.
However, what you think is intuitive might not work for your users, which is why conducting research with actual users is so important to the success of your design.
Nate Bolt, founder of UX research lab Ethnio, gave us this advice when it comes to user research:
“Don’t be afraid to treat user research as creatively as you treat design. The way you conduct interviews, collaborate with a team, and present findings are all opportunities to think creatively. So often we think of design as the part of the process where creativity should live, but research needs creativity just as much.”
Empathy is key here. You’ll be working with groups of users who come from a variety of backgrounds and are bringing different experiences with them. Your job is to try to understand why they are behaving the way they are, not to try to change that behavior or influence it, but to accommodate it within the product.
As a beginner training in UX design, it’s important to start flexing your empathy muscles as often as you can, at every given opportunity.
Research has other benefits too. The conclusive nature of results from extensive user research can help you garner support for UX when demonstrated to colleagues or management.
In this section, we will look at the UX design skills you need to conduct your user research and discuss the value of this part of the process when learning about how to become a UX designer.
Peter Merholz, UX Designer and Product Manager at PeterMe.com, had this piece of advice for us regarding putting yourself in your users’ shoes:
“Don’t confuse process for outcome—knowing UX practices like personas, flows, and wireframes is important, but not sufficient to delivering great experiences. More important is a UX mindset—a commitment to seeing the world from the perspective of your users and doing everything you can to make sure what you’re doing makes sense to them.”
2. Why Is User Research So Important To The UX Design Process?
“Research is worth nothing if you don’t act on it properly. The leap between research insight and the design action is the most important part of a UX designer’s job.” – Harry Brignull, UX consultant at 90percentofeverything.com
When we work based on assumptions or just our own experiences, we often fail to notice what the user experience could be like for other people; specifically our users. This means we can easily miss opportunities to improve our service or product to meet their needs.
Additionally, we might find our system easy and obvious to navigate, but we already have a history with that system—not to mention a great deal of prior knowledge of it.
Put simply, our users don’t have the benefit of this experience and knowledge.
Mastering the UX design process means always thinking from the perspective of the user; learning what that perspective is can only come about through working with real users when performing in-depth user research.
User research helps us find out exactly how our target customers feel when interacting with a product that is designed to meet their goals and whether it actually does a good job of this.
During user research, a UX designer will collate information through a variety of means and sources to better inform the ultimate design.
We’ll be outlining a few of these methods further down the page.
Jeff Gothelf, the author of Lean UX, had this to say about user research:
“Over the last 5 years the nature of software has fundamentally shifted into a state of continuous improvement and iteration. This provides designers with an amazing opportunity to turn this into a continuous conversation with your audience. Continuous conversation — small chunks of research done frequently and consistently — ensures the customer’s voice in our decision-making process. In fact, it ensures that research, as much as coding, designing or gathering requirements, takes its intended place in the iterative loop of product design and development.”
3. Why Do We Conduct User Research First?
User research has to come first in the UX design process because without it, our work can only be based on our own experiences and assumptions; which are neither objective nor from our target customers.
User research gives us the data we need to begin building the product. We can’t proceed without that information—it’s a fundamental part of any UX design project.
By researching first, we save ourselves a lot of work, time, money, and resources further down the line, as fewer adjustments will need to be made. If we designed first and then researched after, we would have to incorporate huge changes into our designs to meet the needs of the users whom we have spoken to.
The same is true of a redesign. For those working on a redesign of an already existing product, they have the benefit of directly seeing how users respond to an existing system.
As Neil Turner, founder of UXfortheMasses told us, a good foundation is the key to a successful design:
“Good user research is key to designing a great user experience. Designing without good user research is like building a house without solid foundations— your design will soon start to crumble and will eventually fall apart.”
4. What Is Involved In User Research?
It’s important to mark the distinction between listening to users and observing users. Both methods have their place in research, and both will provide you with valuable data.
The mistake many beginners make is to focus too heavily on listening, whereas observing users can uncover a lot more in less time.
Interviews
A user interview is an in-depth one-on-one discussion between an interviewer and a user from the target demographic. It is designed to discover the underlying needs and requirements of the user when using your product.
A user interview can also be conducted while a user interacts with your product; the interviewer can ask questions which reveal precisely what the user is thinking as they navigate. Ask your users about the problems they generally have with this kind of service and where their greatest pain points are.
You could even let them describe what their ideal product would look like if there were no limitations!

Online Surveys
An online survey is a questionnaire consisting of a set of very precise questions sent to a sample of your target audience over the internet—usually via a form. The length and format of an online survey can vary from project to project, but irrespective of the length or design of the form, the data is compiled in a database to be reviewed at a later date by the UX designer or the UX design team.
Before you start writing your online survey, take the time to conduct a few persona interviews beforehand to fully understand the user’s problem space. This will help inform your survey questions.
Persona (Creation)
Personas are not the customers you want, but the customers you actually have or that are already out there. These personas are fictional but represent a selection of this real audience and their behaviors. We build user personas from qualitative and some quantitative user research as well as web analytics that we have already performed on an online platform.
Personas are effective if they:
- Are truly representative of real people, their motivations, goals, and needs
- Reveal universal features and functionality
- Give us an accurate picture of what users’ expectations are
- Show us how users will interact with a site
- Represent a large portion of users of the site
Peter Morville, known as the founding father of Information Architecture, gives this advice about persona creation:
“Portraits and profiles of user types (and their goals and behaviors) remind us all that “you are not the user” and serve as an invaluable compass for design and development.”
You can learn more in this guide to user personas. You might also want to check out this guide to persona spectrums, and this comparison between user personas and jobs-to-be-done.
User Testing
We will discuss user testing in more detail in the Testing section, but bear in mind that if you are improving a pre-existing product (rather than researching for a new design), user testing can be a valuable research resource to uncover where users are struggling with that product.
Finally, a word from Hany Rizk, a Berlin-based UX designer and strategist who reiterates here the importance of user research in the UX design process:
“Designing without conducting user research completely contradicts the concept of UX design. User research helps designers and stakeholders understand users and their needs and identifies the requirements of a product. Put simply, it removes assumptions from the design process, as it provides data to back up one’s design.”
Interested in trying out user research? Try out our free UX Design Short Course to get further acquainted with the process of UX research.

5. Design: Wireframing And Prototyping
The next step in the UX design process is to create wireframes and prototypes. This gives you something tangible to test on real and potential users, which is crucial in making sure that your designs are usable. Let’s consider what usability means in more detail now.
Usability in design
Steve Jobs once said:
“Design is not just what it looks like and feels like. Design is how it works.”
When thinking about the design of a product, this truism is one that is often forgotten.
Everybody recognizes Apple products because of their sleek and unique appearance. The designs of iPhones and Macs are so successful that they have been copied by tech companies worldwide.
But it is not the aesthetic of Apple products that brought them international acclaim. Although the designs of Apple products are immediately identifiable and effortlessly functional, it was the user experience and usability of the products that differentiated Apple from its competitors, ennobling Apple as the iconic brand it still is today.
These days, large and small companies the world over emulate the success of Apple by focusing their efforts on the user experience of their design.
When training in UX design, you’ll quickly conclude that although the aesthetics of a product make a huge difference to its appeal, if it doesn’t work well, how it looks is of little consequence to the user.
However, bear in mind that the ultimate success of a product depends not just on your design, but on the implementation of it by developers and the management of the project. This is where another key UX design skill—communication within the team—comes to the fore, but we’ll talk more about that in finer detail in the last section.
Designing a satisfying user experience involves meticulously planning a customer journey for the users and helping them find what they are looking for through an intuitive process. Customers will follow a certain process/journey anyway when they are performing an action based on their previous experiences with other products. Your job as a UX designer is to think about how your product/service can accommodate how the customer already behaves.
The design of your product revolves around functionality and usability, rather than colors or pictures (these are established later by a visual designer). Having established during your user research what your users expect from your product or site, what their goals are and how they like to operate a system, it is functionality and usability that always come first.
Don’t forget: Useful, Usable, Delightful. If you don’t solve a user’s problem, she won’t care for your colors or pictures.
Dan Saffer, the interaction designer and author, gave us another key piece of advice:
“Never forget the WHY: Why you’re designing this product, why people will use it, why you made the design decisions you did. Document the Why. Explain it to whomever will listen. Put it in your wireframes and in presentations. The Why should drive everything, because it’s what gives the product meaning, a story, a theme.”

Information Architecture
“It is important to get people you work with to make important decisions on language and structure. When people in your organization are using different words to describe the same thing, beware. Unresolved semantic and taxonomic arguments often result in unneeded increases in scope and complexity.” —Abby Covert, President at IA institute and author of How to Make Sense of Any Mess
A user who is overwhelmed by too much information or gets ‘lost’ navigating through a site is going to have a bad experience of that product, brand, or service. To avoid these scenarios, a process called Information Architecture is carried out by the UX team as part of the UX design process.
The purpose of Information Architecture (IA) is to structure, label, and organize the content on a site so that users can find exactly what they need to perform the task they want and to reach their goal. Through the information architecture, a UX designer finds out not only how each piece of the site fits together, but also how each item relates to all the other items within this structure.
This process helps the user understand what to expect when they navigate the site, as items that they logically (and from experience) expect to come together can and will.
Benefits of Information Architecture:
- Increased customer self-sufficiency and therefore more satisfied customers
- Effective page navigation
- Reduced support costs
- Decreased drop-off rates
How Is It Done?
Organizing the hierarchy of the content on your site can be done in multiple ways. This leads us to another important UX method: Card Sorting. In a card sorting session, users organize topics from content within your website into groups that make sense to them. They then need to label each group in a way they feel accurately describes the content. This can be done using actual cards, pieces of paper, or one of several online card-sorting software tools.

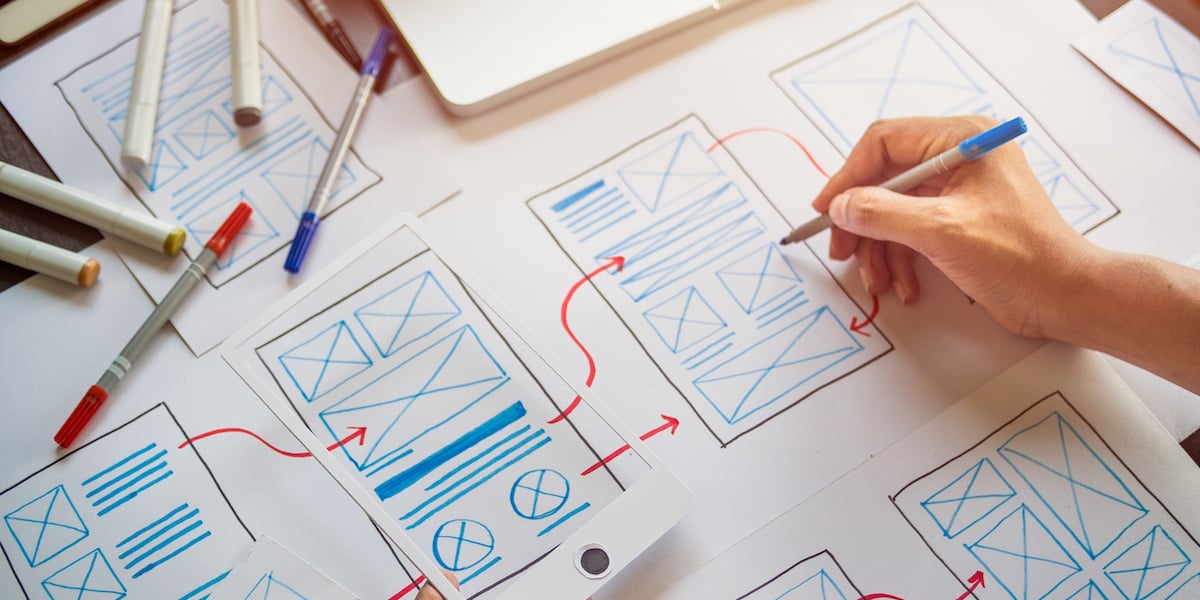
Wireframing
Wireframing in UX design refers to an illustration or diagram of a website, software, or app page that looks at:
- The allocation of space on that page
- The distribution of images and content
- How content is prioritized
- What functions are available
- What behavior is intended and accommodated.
Wireframes rarely contain color, images, or styling because their job is to help the UX team understand and establish relationships among a website’s different templates. These templates need to be determined before any aesthetic considerations are taken into account. By focusing first on the navigation and structure of the site or product, a UX designer is far less likely to become distracted by the visual layer.
Wireframes can be as simple as a pencil sketch on a piece of paper, which you could later digitize to create a prototype or to add more detailed specifications.
And check out our guide on how to create your first wireframe.
Why Do We Use Wireframes As Part Of The UX Design Process?
We use wireframes to connect the visual design of the site to its information architecture. The process of wireframing helps us uncover different methods for representing or displaying different types of content and information as well as prioritizing that content in order of importance to the user, their expectations, and their goals. Wireframing helps a UX designer decide on the main functionality for that page and prepare the UX team for prototyping.
Wireframes are also quick, cheap, and simple to execute. Create them as early in the process as you can and iterate often. Wireframes are a great way to get an idea across to your team or to discuss it with developers.
Here’s a tip from UXBeginner:
“If you’re stuck on a design, start with the content. You’ll be surprised how much thinking you can accomplish by just writing or starting your design with some text.”
The End Result
When you have finished constructing your wireframes you will have a visual representation of how your site might look in accordance with the results of the user research you have already undertaken. Your wireframes will focus on the location of content, images, buttons, and other interactive elements on the page.
It will also give you a clear idea of how the user might navigate through the page and between pages on the site as they travel toward their end goal.
Prototyping
A prototype is a draft version of your site or product that takes you as close as possible to a good representation of your website and its user interface before any coding has begun. This allows UX designers to explore and experiment with ideas as well as check functionality and usability before any money is spent on full-blown development.
With the use of the prototype, the intention behind different features becomes clear, and the UX team is able to see how the overall design will work together and repair any inconsistencies or errors. By building a prototype of your design before further development, the UX team makes a number of savings, in terms of both cost and time.
Additional benefits of prototyping:
- You can quickly try out your ideas and test them with users.
- They can be created with just a pen and some paper.
- Once the prototype has been put together, it can then be used to gather even more user feedback and reactions from potential customers, so you can continue to develop and improve upon the original idea.
- Changes can be made quickly and easily to a prototype, incurring minimal costs.
- It can be used to demonstrate your product to management, clients, and other stakeholders so they have a clear idea of your intentions with the design.
- Interaction is something that happens over time, not in freeze frames or still images. Prototypes allow you to experience and interact with the design for yourself in real-time.
When it comes to creating a digital prototype, you’ll need to use a dedicated prototyping tool. Some popular prototyping tools include InVision and Proto.io. If you’re just getting started with prototyping, spend some time finding the tool that meets your needs in terms of features and functionality!
Looking at the results of the user survey you did in the previous section and the brief you created with our brief builder, try your hand at drawing your first wireframe. Use our Guide To Drawing Your First Wireframe for additional guidance.

6. User Testing
Like User Research, Testing is a fundamental part of the UX designer’s job and a core part of the overall UX design process. UX designers test because it allows them to improve upon the original product or site design and to see if the changes they made during the ‘design’ phase stand up to scrutiny. It’s a great way to eliminate problems or user difficulties that were unforeseen in the design phase before getting started on the implementation phase, and can also be carried out once the product is live as part of a UX audit.
Ensure you test with real users who are not friends or family!
Testing is a misunderstood art, and start-ups and entrepreneurs are often put off by it because of concerns regarding cost and time. Some are just afraid to talk to real users.
However, testing is not something you can afford to bypass, as even a simple round of testing could make or break your product idea. The time and money a company spends on testing at this stage will save infinite amounts of both later on. Despite what you may think, testing need not be either time-consuming or expensive. Not only that, but research has found that testing with 5 users generally unveils 85% of usability problems.
Testing can provide great results with very little effort.
Starting Simple
Testing your product need not be a complicated process. User testing can be as simple as making paper prototypes or drawing whiteboard sketches to demonstrate your product to your potential users. You can repeatedly test using these simple methods until an acceptable solution to an obstacle has been found. You can also use your prototypes to test out more interactive elements on users.
Remember the earlier you test, the easier it is to make changes and thus the greater impact the testing has on the eventual quality of the product. While user testing, in the above sense, can give you the deepest understanding of problems, and thus also the most valuable solutions, there are also other modes of testing, such as remote user testing and A/B testing, that have their own places in a given project. We will go into these two types of testing in more detail later.
Usability Testing
In-person usability testing is usually a one-to-one, moderated usability session.
The idea is for participants (preferably in your target demographic or representative of your personas) to perform tasks using your product, site, app, or SAAS while the UX designer or the UX design team observes. The purpose of in-person usability testing is to identify problems or issues the user has with the interface and why these issues arise.
The advantage of this type of testing over remote user testing is that the very actions the user takes, not just his or her opinions on a product, can be noted.
(Don’t forget what we said about listening to users vs. observing them. You can learn more in a shorter space of time by watching your users closely during testing as well as listening to what they say.)
When training in UX design, it’s crucial you observe the actions the user takes without intruding on or influencing their actions or decisions.
Some UX designers conduct usability testing by asking the participants to talk through their actions out loud as they are making them, which gives the UX team even greater insight into what is going on in the user’s mind while they are using the product.

7. How Does User Testing Work?
User testing is conducted through a variety of means:
- Simple observations
- Questionnaires
- Surveys
- Interviews
Practically speaking, to run an effective usability test, you’ll need a solid test plan in which you outline your objectives for the test and have real users on hand to perform an action, give their opinion, or answer questions.
Before the users have even entered the building, you’ll need to ask yourself: “What do I need to know from this test?” then, once you’ve pinpointed what you need to know, you can write your questionnaire or survey with that objective in mind. If you’re not performing an interview or writing a questionnaire, but simply observing a user’s response or behavior to your site or product, your objective remains the same.
It might be worth inviting the whole team to user testing to observe how the user responds to the product. Having the opportunity to observe the user will help the whole team understand the usability problems and to empathize (that word again!) with the user. So as not to distract the user, webcams, screen sharing, and microphones can be used.
Holger Eggert is a senior UX designer at LevelGreen who gave us this piece of advice on user testing:
“Don’t try to solve everything at once. Fix the biggest problems and then test again. You’ll save time this way.”
When you’ve finished, you’ll then be able to analyze your findings and produce a report summarizing the results. You’ll be able to make the changes to your design, if needed, before going into the implementation phase.
Friend of CareerFoundry and UX designer Alex Shirazi told us:
“A lot of designers think about the design process as a linear process. However, it should be treated as a dynamic process. For example; Idea, Wireframes, Mockups, Prototypes, then Assets. It’s important to have user tests at each interval of this process if the resources are available.”
Remote User Testing
Remote user testing is an option for a UX design team when it’s not possible to reach users from the product’s target audience in a real-life setting. For example, they might be in a place (a tropical island for example) that is hard or expensive for the UX team to reach, or the participants are difficult to accommodate or schedule.
The participants, facilitators, and observers are all located separately but connected online. Although this can be a convenient way to perform user testing, this method dilutes the value of the results because the ability to interact with users face-to-face creates a higher quality and more accurate result. It is also harder to analyze the data.
The benefit of remote user testing is that users are interacting with your product in an environment that is already familiar to them (e.g. their home or office). This takes away the potential layer of anxiety or uncertainty when visiting somewhere new, which might otherwise affect results.
“Never forget to go back and check whether what you did actually worked. When you do research, it should consist of multiple design-research iterations. A single round of usability testing is always a dumb idea.” — Harry Brignull of 90PerCentOfEverything
A/B Testing
A/B testing is a form of quantitative analysis comparing two live versions of a site, application, or email message. It attempts to make focused changes that produce a statistically significant difference in some well-defined user action. It requires a good understanding of statistics to correctly design the test and interpret the results. Experience is also required to pick targets for testing that are likely to produce valuable results.
Remember: A/B testing helps if you already have a product/service and need to improve it. But don’t start with A/B tests when you are still designing a product; perform user tests instead.
Also, be aware that although A/B tests are great at producing “hard data”—great for convincing management, for example—not everything you design can be verified by an A/B test.
A/B testing (also known as split testing) is a method of comparing two versions of a web page, product, email, or system, and seeing which performs better. By creating and testing an A and B version, you can try new design changes, test hypotheses, and improve your user’s responses. The goal of a split test is to look at differences in the behavior of two groups and measure the impact of each version on an actionable metric.
Although A/B testing will tell you which of two designs performs better, it won’t tell you why. This is why qualitative testing is so important.
An example:
If you have ever accidentally signed up for a mailing list with two different email accounts, you might have noticed that you sometimes receive the same email in both accounts but with different subject headings. This is because the owner of the mailing list is performing an A/B test to see which subject heading prompts more people to open the email.
One subject heading might say “Winter Sale 10% Off All Knitwear,” and the other subject heading might say “Hats, Scarves and Gloves Reduced This Season,” both with identical content in the email. The owner of the mailing list will then be able to track not only which email gets a higher open rate, but also which users actually go on to buy the product.
The ability to track user behavior in such detail provides the retailer with valuable information about how they market and advertise to their target user group and what language prompts a buying mentality.
Exercise:
Write a list of questions you would ask your target persona while they interface with your product or after they’ve used it. While writing your questions, keep in mind the question “what do I need to know from this test?”
And finally, words of UX wisdom from Dana Chisnell at usabilityworks:
“My main piece of advice is that if you want users to love your designs, fall in love with your users. That is, spend as much time as you can understanding the experience they are having. Observe them, listen to them, feel their pain. Treat them like experts, and learn from them.”

8. Implementation Of The UX Design Process
As a UX designer, it is your responsibility to implement, and advocate for, the UX design process. With that said, the role of the UX designer can vary greatly from company to company. Let’s consider where UX designers fit into the wider team in different types of companies.
The UX Designer’s Place In The Team
The job of a UX designer depends heavily on the nature of the company they are working for, and the difference between one UX designer role and another can be dramatic. In this final section, we’re going to discuss the role of the UX designer at both small and large companies and the UX design skills needed for each.
Keep in mind that there are pros and cons to both.
Within a start-up, a UX designer can be responsible for every part of every process, due to small budgets, small teams, and limited resources. At a start-up, a UXer (you can call yourself that) is likely to oversee a project from beginning to end and actively take on separate processes including user research, testing, and design all by themselves.
However, within a larger corporation, a UX designer could be heading up a team of user researchers, overseeing testing, and acting in more of a managerial role. In this way, the UX designer is still overseeing the process from beginning to end, but they are much less hands-on.
When sifting through job advertisements for UX designers, it’s important to read the small print. Due to the relatively new nature of the field and the ambiguity that still surrounds the term, recruiters are not always well-informed about what a UX designer is or what they actually do.
For example, a company might advertise for a UX designer when they are really looking for someone to join a team of researchers or someone to undertake testing. If this is the case, then the UX designer is not involved in the entire process, but is simply responsible for one part of the process. This is because UX has become an umbrella term for many different fields.
- If you are someone who wants to be heavily involved in every aspect of the UX design process, then a start-up could be a good fit, but remember at a start-up you will be shouldering the responsibility for each mistake you make and learning from scratch.
- If you are someone who particularly enjoys one aspect of UX design, then a job at a larger company in a particular team, for example the research team, would be more suitable and you’d likely be in a more UX-supported environment.
- If you enjoy managing teams and looking at the whole process without being too hands-on, a more managerial role in a UX team at a larger corporation could be more up your street.
Holger Egger, UX designer at Levelgreen gave us this advice about the overall process:
“A good design process can be your secret weapon. The tasks you do will change and the devices you do this on will definitively change. But if you can do a user-centered design process, adapted to your project’s context, and get everybody on board, then you’re golden!“
UX Designer At A Startup
There are a number of benefits to getting your first experience as a UX designer at a startup. We’ve broken them down into a list for you below.
Pros of working at a startup:
- You are more likely to see the whole picture
- You’ll get to experience decision-making firsthand
- You’ll have a significant influence on the end product
- Your work environment will likely to be more experimental. If the startup succeeds, you’ll likely receive not only financial remuneration but also recognition for your part in its success.
Cons of working at a startup:
- Less time to spend getting a feel for what you’re doing
- Many fast changes in a short period of time
- Pressure to deliver results quickly
- Job security isn’t always guaranteed
- Wages will not be as high as at a big corporation
- Many startups fail in the first year
UX Designer At A Big Corporation
Don’t see yourself working at a startup? Let’s take a look at the advantages and disadvantages of working for a big corporation
Pros of working at a big corporation:
- Job security, competitive salary, benefits, and other perks
- You get to see long-range plans realized
- Regular access to latest technology and a broad range of resources and experts
- Knowledge that your work directly affects a large number of people
- Clearer expectations
Cons of working at a big corporation:
- Less personal working environment
- Larger teams and more bureaucracy to contend with
- Seeing the results of your labor can be a long and frustrating process
- Generally less flexible to try new strategies or ideas
The important thing to bear in mind is that how you view these pros and cons depends on your work style, your personality, needs, and goals. As a UX designer, you’re working with management, other designers, developers, testers, marketing, support, and more besides. You’re the interface and the glue between all these stakeholders and sometimes you’re the only one who focuses on the user (other stakeholders sometimes have other motivations).
While you cannot get everybody to agree on everything, the best thing you can do is to get everybody to agree on a user-centered design process. Whether at a startup or a big corporation, as long as everybody follows this, then you’re in a great position to succeed!
UX Designer’s Role Within The Team
The UX designer’s role within the team is to steer the team through the process we have outlined in this post and generally in this order, too (with plenty more testing):
- Research
- Design
- Testing
- Implementation
You’ll start with the research, then try things out with wireframes and prototypes, and test everything as you go along—much to the chagrin of your team. You’ll be the creator, the advocate, the moderator, and the cheerleader. If you do your job well, you will not get any recognition for your work because it will have been a seamless process for all involved.
Despite the lack of recognition, you will still get the rewarding feeling of having created such a useful, usable, and delightful product for your users while meeting the goals of your business.

Working With Developers
Throughout the UX design process, you’ll work closely with developers—the people who will code your designs into fully functional products! If you’ve not had much experience working with web developers in your previous jobs, then before you start pursuing a career as a UX designer, it’s important to consider this crucial aspect of the role.
Whether at a startup or large corporation, you will be working intimately with developers to reach your end goal for a project. The developers will be working to transform your design ideas into a real, working website; how you approach this relationship will determine the success or failure of your project.
Rob Tannen, Director of Design Research and Strategy at Intuitive Company, had this to say about communication within teams:
“There’s an assumption that research is about listening, and design and development are about creating, and of course these are true. But just as important for all roles is the ability to communicate via spoken and written word. Researchers need to effectively ask questions and present results. Designers and developers need to explain their creations and the decisions behind them. So if I had one piece of advice for all UX practitioners it is to improve their communication skills.”
Below are some tips for working with web developers (they can also be applied to working within a team):
- Honesty: UX designers need to be open with developers about what the end goal of the product is.
- Transparency: Developers need to be transparent about what and how they need to do something to achieve the desired result. They need to explain clearly why something won’t work, not just that it won’t.
- Involvement: UX designers need to communicate with the development team right from the start of the project, not just when they need them. That way, they have a much clearer idea of what might or might not work early on.
- Work on the same team: If possible, make sure that you sit on the same team as the programmers at your company. There is much less chance of miscommunication or disagreement when you are freely communicating all the time.
- Be realistic: When sending over a final design for implementation, talk to the developers about what a realistic timeframe for the project would be. That way, everybody is on the same page with their expectations.
- Be clear: When communicating with the programming team, make sure you are clear in your instructions and requests. As the UX designer, you should be able to explain and illustrate adequately how the software should work.
Conclusion and other resources
As you’ve now seen, the UX design process, while at times complex, is a vital way to ensure successful UX design.
Whenever you want to come back to the lessons learned here, this video sums up the UX design process nicely:
So that about wraps it up. Before we offer some useful resources, it’s worth noting this excellent advice from Fabricio Teixeira of uxdesign.cc:
“Know your tools, but never forget you can adapt them. Don’t get too attached to templates or formulaic deliverables: every single project brings up a different challenge—which will force you to explore different approaches to the same method.”
Want to learn more about user experience and the UX design process? Check out these resources, tools, and schools to build on your knowledge.
- The CareerFoundry UX Design Course: Our mentored, online course in UX design.
- The CareerFoundry UX Design Email Short Course: Our free 7-day email short course sent straight to your inbox.
- The Difference Between UX & UI – A Layman’s Guide: Our expert’s answer to the most confusing of questions—what’s the difference between UX & UI?
- How To Create Your First Wireframe: A beginner’s guide to creating your first wireframe.
- InvisionApp: A great prototyping tool.
- UXPin: A useful tool for wireframing and mock-ups.
- UXMag: High-level resource for UX designers.
- UX Beginner: For those starting out in the industry or hoping to break into it, this blog is full of useful advice.
- WalkMe: On-screen guidance and training solutions: an elegant solution to improving the user experience by teaching users how to navigate through sites and complete specific tasks.
If you want to learn more about UX design or becoming a UX designer: sign up for our free, beginner’s 7-day short course in UX design, and check out these articles:

