We spend a lot of time on our phones, and even more specifically, on TikTok. The stats from Statista can prove it. But have you ever wondered how things work behind the scenes to keep us entertained on apps such as, well, TikTok?
Or how code becomes an app? Or whether you even need to code to make an app, especially now in the age of AI, low/no-code tools, and “bots that can code”?
Maybe you’ve even thought of creating a “TikTok” of your own, reverse engineering the existing one, or even creating a “better version” without the issues that you might have come across.
In this article, we define an app, go through the basics of coding one, and show you step-by-step how to code an app from scratch.
We also talk about why learning by doing is a great approach and answer some questions you might still have about how to build an app from scratch.
If you want to learn coding in general, build your first website in CareerFoundry’s free 5-day short course.
- What is an app?
- Understanding the basics of coding a mobile app
- How to code an app: Step-by-step guide
- Why learning by doing is a great way to learn to code
- How to code an app FAQ
1. What is an app?
An “app,” which is short for “application,” is software that’s designed to carry out specific functions and that runs on a device.
A banking app is designed to help customers access financial services, while a dating app helps users connect with people they might want to go out with. A gaming app—surprise surprise—allows you to play a game.
Apps bundle features together, making them accessible to users. For example, you can create an account on a dating app, build a profile, and include the specifications that you want in an ideal partner.
Types of app
There are different types of apps, categorized based on the platforms they’re built to run on:
- Native
- Hybrid
- Web
- Desktop
- Progressive web apps
Let’s briefly look at each of these:
Native apps
These are built to run on specific mobile operating systems (OSs). There are two mobile OSs: iOS (for iPhones and iPads) and Android.
Apps built for iOS, for example, can’t function on Android—you’ll need to install a native app on your smartphone or mobile device before you can use it. You’ll find native apps in app stores (the iOS App Store and the Android Play Store).
Hybrid apps
These can run on both iOS and Android. Like native apps, you can find them in app stores. The entire or part of the app displays web content when you launch a hybrid app.
Web apps
These are accessed via a browser and aren’t device or platform-specific. You need to be connected to the internet to interact with web apps.
Desktop apps
As the name suggests, these are installed on computers. They’re built to run on the computer’s OS, for example, Linux, Windows, or MacOS. They’re usually not OS compatible, and you need to install the particular version built for your OS.
Desktops apps may require internet access or not. For example, Microsoft Word doesn’t require internet access to use it. You do, however, need to be connected to the internet to access more font options, though.
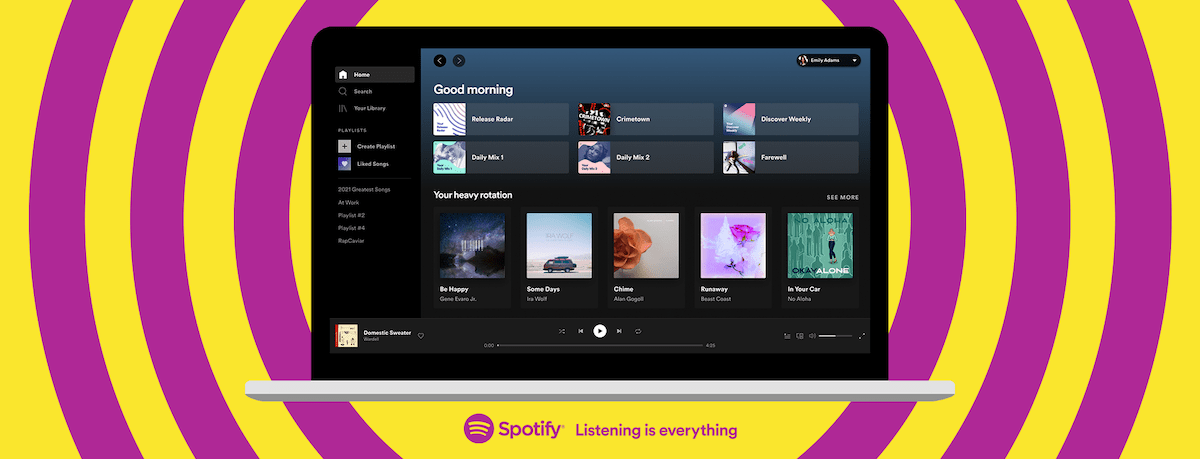
Others, like the Spotify desktop app, require an internet connection to stream music or podcasts.

Progressive web apps
Also known as PWAs, these are, in essence, web apps. However, they’re geared towards a user experience (UX) that’s akin to that of native apps on the web.
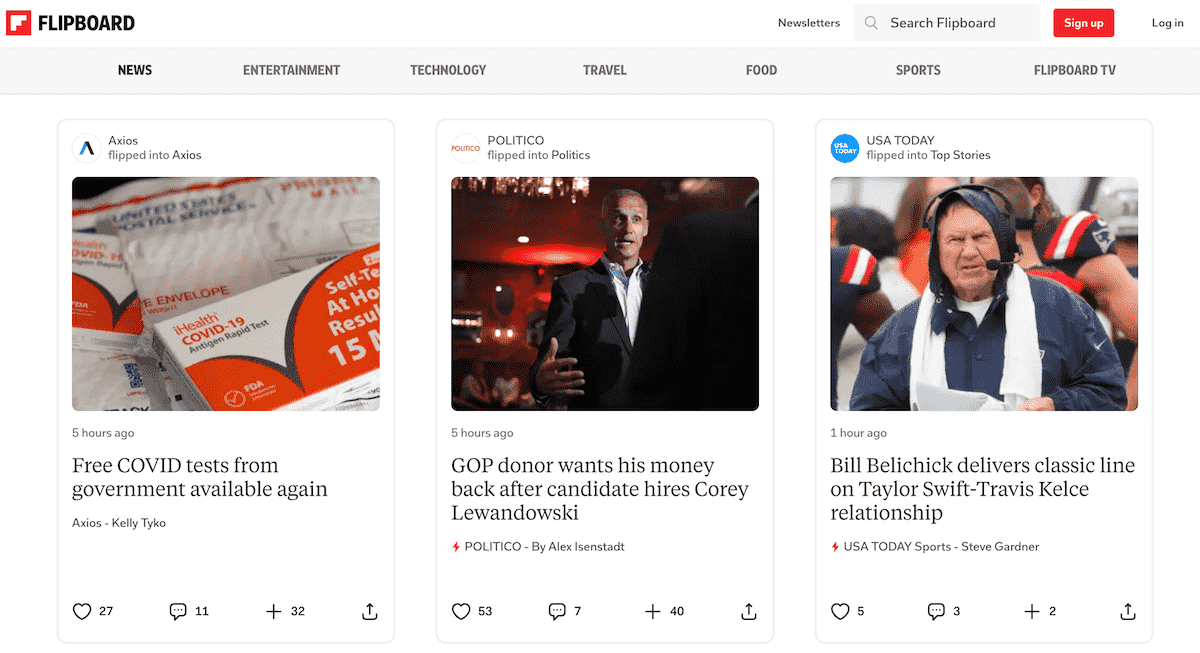
A good example of a progressive web app would be the social magazine Flipboard, which manages to transfer its excellent mobile experience across onto the browser.

Mobile apps vs web apps
Let’s spend a little more time on mobile and web apps.
Web and mobile apps have a lot of similarities. This is because web apps are optimized to “fit” the screen size on which you view them. This is known as “responsiveness.”
You’ll therefore see the same content when you view the same brand’s web or mobile app. For example, your WhatsApp messages look the same on your phone and on a laptop when you use WhatsApp Web.
There are, however, a few differences. For example, on your mobile device, the placement of the message icon is different from the web version.
Apart from the miniature differences in the way content is displayed on the web and in mobile apps, there are bigger distinctions between the two.
Speed
Mobile apps tend to be faster than web apps, especially when you view the latter on a mobile device. This is because mobile apps are optimized to run on a specific OS and even hardware.
Technologies
Mobile apps are built using specific programming languages, depending on the platforms on which they run. iOS apps are created using Swift and Objective-C, while their Android counterparts are written in Kotlin and Java.
Hybrid apps are built with web technologies like HTML, CSS, and JavaScript.
Known as the building blocks of the web, you can start learning how to use these languages in CareerFoundry’s free coding short course.
These apps are then “packaged” into native apps via React Native or Apache Cordova. You can also use Flutter to build apps that run on both iOS and Android.
Flutter is based on another programming language, Dart. It’s a toolkit or software development kit (SDK), which is “packaged” with code, tools, libraries, and customizable widgets to make it easier to “convert” your hybrid app to a native app.
Learn more: What’s the Difference Between a Mobile App and a Web App?
Why coding a mobile app is useful
Why would brands need mobile apps if they already have websites, web apps, or even desktop apps?
A lot of businesses use what’s called an “omnichannel approach.” This is where they aim to reach their customers across multiple platforms, including mobile, web, and even in person.
In addition, mobile apps allow for:
Ease of access
It’s easier to use an app while on the move, for example, your banking app to make a transaction, than having to type in your bank’s name, access internet banking, and then log in. Some native apps can be used offline too, making them more accessible to your users.
Easier communication
Brands can easily send push notifications to a customer’s mobile device. This way, customers can be informed about offers and discounts, for example. They can then promptly take the appropriate action.
Better UX
Native apps could give a user a better UX on mobile because they can take advantage of the particular OS that they’re built for. Apps can also access phone features better, for example, the camera that customers can use to scan QR codes.
Customer acquisition
Brands can also use mobile apps to acquire new customers, increasing revenue.
Is it useful to know how to code a mobile app as a web developer?
By all means, yes. Knowing how to code a mobile app as a web developer means that you have a more diverse skillset. You can take advantage of opportunities to build mobile apps too.
Since businesses sometimes have both web and mobile apps, being able to build both means that you can create better user experiences on both platforms and also be paid more for your skills and knowledge.
You can also help businesses integrate the two apps to create seamless user interfaces (UIs).
2. Understanding the basics of coding a mobile app
You have an amazing idea. It might even be the next tech unicorn, or Fortnite. But before you start learning how to code an app, there are things you need to keep in mind.
It’s important to consider the purpose of building the app, the intended audience, the platforms on which the app will run, your or your team’s skillset, and the user experience.
What is app development?
App development is simply the process of creating software that runs on a mobile device. It begins with preliminary steps such as understanding the goal, the platform on which the app will run, the type of app you want to build, and the skills you or your team possess.
Next, define your experience and navigation, as well as other supportive tools you’ll need, for example, for collaboration and communication. This will help you stay on track.
Ultimately, once the app is complete, it’s time to test it. You can also ask your users for feedback and keep improving the app.
What coding language is used for mobile apps?
There are various programming languages used to code mobile apps, depending on the type of mobile app.
As I mentioned earlier, native apps built to run on iOS are created using Swift and Objective-C, while native apps built to run on Android are coded using Java and Kotlin.
Hybrid apps are built using web technologies like HTML, CSS, and JavaScript. You can use a framework like React Native to achieve “native-level performance.”
It’s important to note that you can use other programming languages that we haven’t mentioned here to build apps, but there may be more hurdles to overcome.
Now that we know what programming languages to use to build a web app, what are some coding basics that you need to learn?

Learning the basics of coding
Obviously before you learn how to code an app, you’ll have to learn how to code.
While you might want to start your app-coding journey by building a native app, the learning curve might be extremely steep and arduous.
A friendlier learning curve to get you equipped with the basics of coding is starting with web development languages like JavaScript and frontend technologies like HTML and CSS.
This is why the CareerFoundry Full-Stack Development Program starts by teaching you these technologies with the help of a tutor and mentor, before moving on to more complex areas of web and software development.
3. How to code an app: Step-by-step guide
When you build an app from scratch, you’ll be going through what’s known as the software development life cycle (SDLC), which begins with planning and ends with deployment and maintenance.
Step One: Plan
We’ve already come across some initial steps that you need to take when building an app. We’ve talked about:
- Defining a goal for your app
- Choosing the type of app to build
- Defining the app’s audience
- Choosing the platform
- Deciding on the technologies
- Identifying the skillset that you have as an individual or as a team
- Determining your app’s UX and navigation
In addition, you need to create a project requirements document.
Project requirements
As you mapped out your app’s layout and UI, you hopefully gained more insights into the specific items that you need to build to achieve functionality.
These items are referred to as “features.” For example, you’d need a search button for a user to enter the type of job they’re looking for in our student job app project.
In addition to the features, we’d also need to determine the tasks that we need to carry out to successfully build the student app.
An app project requirements document (PRD) needs to be concise but should contain enough details. You can learn more about them in our product manager’s guide to the PRD.
What to include in your project requirements document
- The goal you intend to achieve with your app
- App features and user stories
- User flow
- Technologies to use
- Assumptions and constraints
User stories are features that are more user-focused. For example, instead of saying, “Create a search button for users to enter the job they’re looking for,” you can say: “As Jamie, I want to be able to enter the job I’m looking for.”
User stories are a preferred approach as they keep the focus on the end user. As a mobile app developer, you need to keep your end user in mind at all times. This way, you’ll learn how to code an app with a great UX.
User stories are part of the Scrum framework, which is part of the Agile philosophy. An “agile” approach to development makes teams better poised to achieve their goals as they can better estimate their sprints.
Once you’ve defined your project requirements, it’s easier to define particular goals to achieve.
You can then use project management tools like Jira, Notion, Asana, Trello, and ClickUp to keep tabs on your project.
If you choose to use the scrum approach, you’ll begin with a backlog of a number of features to be built. You then choose the number of features to build within a single sprint, for example, 2 weeks.
You can then create a workflow like “In Progress”, “Review” and “Done”.
You can estimate how much time each task will take so as to stay on track.
In our app example, a feature like having a button to type the job a user is looking for might seem like a simple thing to build at face value.
However, if you break it down further, you’ll have more tasks, like:
- Showing successful results after a user clicks “enter” or is done typing
- Showing a “failed” message if there are no jobs that match their criteria
To show results, you need to think about where the data is coming from. Is it from a database or from an API?
If from an API, then you need to do an API integration. If from a database, then you need to connect a database to your project.
One feature could take an entire sprint.
If you have a task like “API integration,” you need to move it to “in progress” when you start working on it and then to “review” or “done” when you finish.
This way, everyone on the team can see the project’s progress. Even if you’re building the app by yourself, you’re able to keep track of your progress.
Step Two: Design
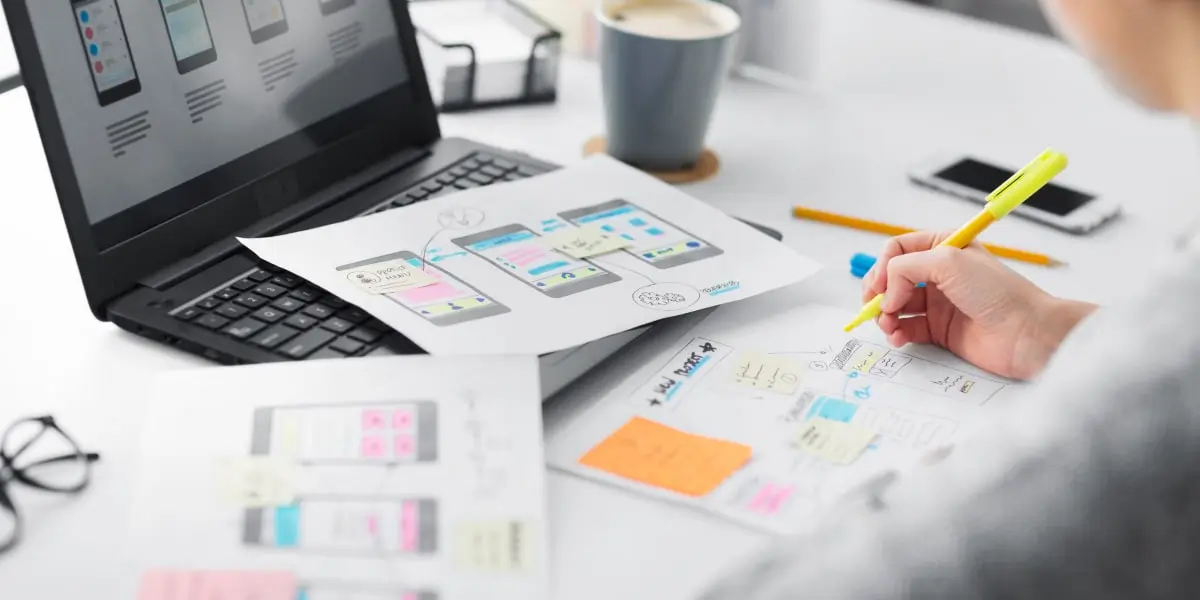
Before building an app, you need to design it. You can use a pen and paper. This is known as “paper wireframing.” You can also use a whiteboard.
A wireframe is the “skeleton” of what your app will look like eventually. The following image shows a wireframe.

As you do this, your users’ flow through the app will become clearer.
Begin with your “home screen.” This is the first screen that your users will see. When building an app to help students in your area get part-time jobs, your home screen might ask the students to choose the kind of job they’re looking for, for example.
After they choose the job, the next screen might list the jobs available. Remember, there might be no jobs available. So you need to factor in an extra screen.
Once you’ve drafted your wireframe on paper, or at least your users’ flow through your app, you can use a tool like Figma to create a design for your app. There are a whole range of wireframe examples and templates, out there to be inspired by.
Note that you might opt to create your wireframe directly on Figma instead of first mapping it out on paper, and that’s just fine!.There are also other tools that you can use for wireframing, like InVision, Lucidchart, and Whimsical.
Step Three: Set up your development environment
So, you’ve already listed the technologies that you need to build your app. You need to ensure that you’ve installed them in your coding environment.
If you’re building for Android, you need, for example, to have Android Studio installed. You also need to install some APIs in Android Studio and the Android SDK as well.
Next, choose the Android version you want React Native to support.
Install an emulator, which you’ll use to test your app. You could use a real Android device too, or even Android Studio emulators. Installing one is recommended, though. Genymotion is a good emulator.
When using a Macbook, you can install Android Studio as well as Genymotion.
You also need to install the react-native command line interface (CLI) and its dependencies, like Node.js (version 4.0 or later).
You can also install Xcode if you want to set up native iOS SDKs.
The expo-cli is highly recommended if you’re new to React Native. It will make setting up React Native a bit easier. It will also help you test your app when you’re done building it.
If you’re absolutely new to React Native, you can also use Create React Native, which is the app’s equivalent of Create React App for web apps.
Step Four: Write unit tests
Writing unit tests is a great industry practice that will help you later on when you begin to work for a company or even take on freelance projects.
It’s recommended that you write unit tests before you begin coding your app. This makes it easier for you to identify errors and bugs and fix them as early as possible.
Unit tests focus on testing small pieces of code, for example, functions, objects, classes, or methods.
In fact, React Native comes with a testing framework called “Jest” preinstalled. You can also use other testing frameworks like Mocha and Jasmine.
Some best practices to keep in mind when writing unit tests are that you should only test a single thing and that tests should be readable and maintainable.
You can learn more about tests in React Native’s documentation.
Congratulations—you’re now all set to start writing your app’s code!

Step Five: Code the mobile app
Beginning with the first task that you defined, you can begin to write code. Some best practices that you need to follow here include backing up your code on GitHub or Bitbucket.
This way, if anything happened to your code, you could still retrieve it.
Code repositories like GitHub are also great for collaboration.
You need to keep track of the latest changes you’ve made to your project, something referred to as “version control” or “source control.” For this, you can install a version control system like Git.
As you write your code, you’re likely to make mistakes. Some of those mistakes may cause malfunctions in your app.
You, therefore, want to find those mistakes and fix them, a concept referred to as “debugging.” In order to do this, you can use Chrome DevTools, which you can find on your browser, or debug on Android Studio or Xcode. You can also use react-native-debugger.
Step Six: Test
In addition to writing and running unit tests, you also need to test your app after every sprint. This ensures that you catch any bugs and fix them before moving to the next sprint.
You also need to test your app at the end, when it’s fully functional, to ensure that you met your users’ needs.
As a result, we have two types of testing: integration testing and component testing.
Integration testing
In integration testing, you check whether different components of our app work in sync. You might find, for example, that an outdated dependency creates an error in another part of your app.
Component testing
Component testing involves checking whether your app does what the user intends it to. For example, if they type in a job that they’re looking for and hit enter, do they see the expected results?
In component testing, we also check how the UI renders. Are the buttons too big, or wrongly placed on the user’s screen?
Ultimately, you need to see your app in action. You can use an emulator or a real mobile device. It’s useful to note that with emulators, you might miss some details about the app’s performance on a mobile device or even UI interactions when a user takes an action.
This is because the processors on laptops and devices are different, resulting in poor emulations.
Emulators also take up considerable disk space, which causes your devices to lag and your emulators to crash.
That isn’t to say that emulators can’t be used for testing. They should, however, help with debugging rather than testing for production.
React Native recommends Genymotion. You can also use the free Android Studio emulator, or simulator, on XCode.
To be safe, you can use both an emulator or simulator and a real mobile device.
Step Seven: Publish
You’ve worked really hard, and you’re now ready to share your work with your users. To make the app accessible to users, you need to publish it on the Google Play Store and App Store, if your users are on both Android and iOS.
Publishing on the Google Play Store
Step 1: Create a Google Play Store account
First, you need to create a Google Play Store account. To do this, you need a Google account, which you probably already have if you use Gmail or, well, pretty much anything these days.
Step 2: Digitally sign your app
You then need to digitally sign your app using a release key. You can use Play App Signing to allow Google to manage your signing key, keep it safe, and use it to sign your app’s APK (Android Package Kit).
Google distributes and installs your app as a .apk file.
Step 3: Generate an upload key
Next, you need to generate an upload key. Google uses it to upload your app to the Play Store. You can use keytool.
You can learn more about upload keys on React Native’s official documentation page.
Next, you need to update the Gradle files to include keystore information. The keystore is where your keys are stored.
Including keystore information allows your app to be signed with it.
Step 4: Generate the release build
Next, generate the release build. This is a production-ready build for Android, which simply means that we’re packaging our app in a format that the app store can work with to allow users to install it.
Our app will be generated in a format known as Android App Bundles (AAB). The AAB format helps Google generate optimized APKs, allowing for smaller app sizes across different device specifications.
Step 5: Testing
Before you upload the release build, you need to test it.
You can also use a tool like Proguard to reduce the size of your APK.
Step 6: Gather your app information
The last step is to come up with your app’s information. Here is a short list of the app information you need to publish your app on the Play Store:
- App name
- App description
- App screenshots
- App version
- Bundle ID. This is your app’s unique identifier. Its format is “com.company.appname.” “Company” is the company’s or publisher’s name and “appname” is the app’s name.
- Developer or publisher profile.
That’s it for the Google Play Store. You’re home free!
Publishing on the Apple App Store
Step 1: Create an Apple Developer Account
First, you need to create an Apple Developer Account and enroll in the Apple Developer Program. Note that this is a paid program with an annual fee of $99.
Step 2: Use Expo
Use Expo to make it easier to publish your app on the app store.
You also need to sign up for an Expo account and install Expo Application Services.
Next, adjust some settings in your app, like your app name and slug.
The next step is to configure your project using Expo in your terminal.
Step 3: Configure your project
Create your app’s build by simply running an expo command on your terminal. Add a bundle identifier that will be used to uniquely identify your app.
Step 4: Set up your app on the App Store
Next, create and set up your app on App Store Connect. You can use the same credentials as your Apple Developer account.

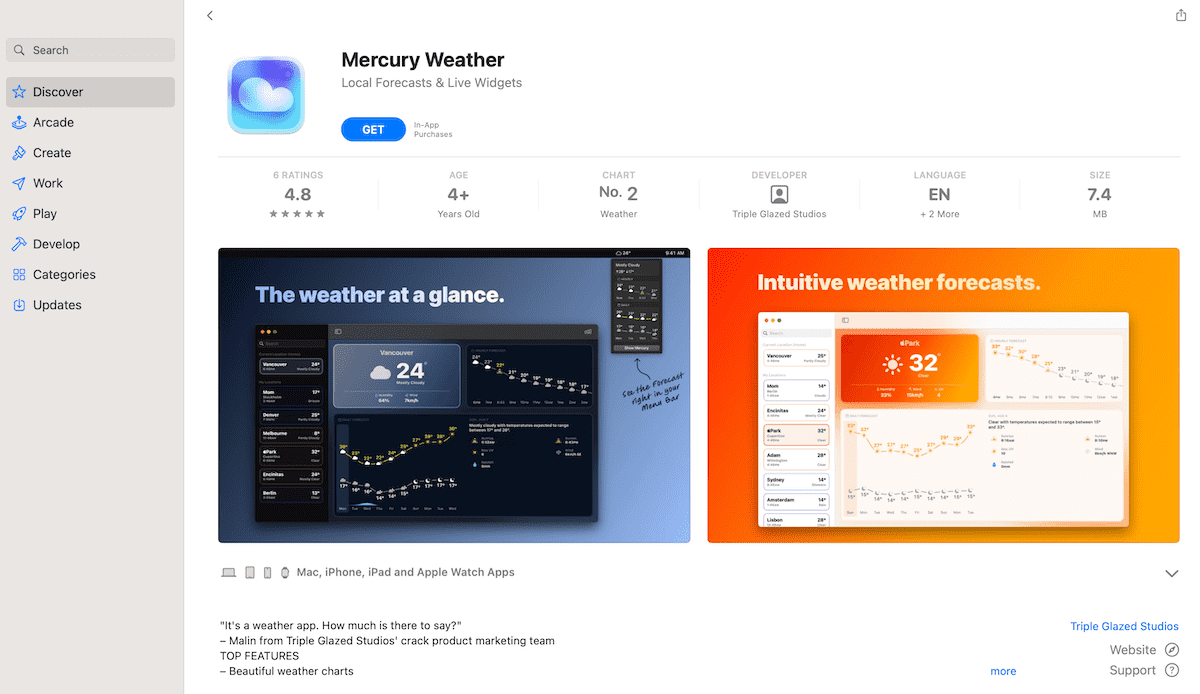
Add app information and screenshots. You can use screenshots from your simulator. Just like on the Play Store, you need to add details like:
- App promotional text (appears above your app’s description)
- App description
- Keywords
- Support URL
- App version
- Copyright
You also need to provide app review information that testers will use. You may also need to provide sign-in details and contact information in the event that the tester needs to contact you.
Ensure that all the necessary app details are filled in, including pricing and a privacy policy. You need to specify pricing even if your app is free.
There are online generator tools that you can use to generate a privacy policy.
Choose whether you want to release your app manually after it has been approved or automatically. You can specify the release date for an automatic release.
Before submitting your build to App Store Connect, you need to update details like ascAppId, which is your application ID under your app information.
Step 5: Build
We can then run a command to submit your build to App Store Connect. Generate a key and log in to your Apple Developer account.
Wait for the build to complete.
Next, add compliance to your app. If it doesn’t use any encryption, choose internal testing.
Step 6: Submit your app for review
You’re now ready to submit your app for review by Apple. The review process takes around 24 hours. Fingers crossed.
You can also use Xcode to publish your app to the app store.
If your app is approved, then your iOS users can access it.
It’s now time to celebrate your hard work! Your app is live on the Play Store and the App Store!

4. How to code an app FAQ
In this section, we answer some questions you might still have regarding how to code an app.
Is it hard to code a mobile app?
Coding a mobile app might seem difficult, especially when you’re a beginner. However, once you acquire some basic coding skills, you can learn how to code functional apps with great user experiences.
How much does it cost to code a mobile app?
It all depends on who’s building it and the tools you choose to use. If you’re building it, then it will cost you time. If you place a monetary value on your time, you can calculate the cost.
If you hire other people to do it, they’ll charge you based on their experience level. The top app developers on Upwork charge between $54 and $100 per hour.
If you hire a company to do it, they’ll charge you based on their rates, how fast you want the app developed, and the number of people on the project.
The tools you use will also determine your cost. You might choose to pay for some tools, which will increase the cost of building your app. Publishing your app on the app store means that you get to pay the Apple Developer Program’s annual fee of 99 USD.
Can I code a mobile app with Python?
Yes, you can build an app from scratch with Python, using packages like Kivy, PyQt, and the Toga library. Among these, Kivy is the most recommended, as it gives users the same UI no matter the platform that they use to access your app. You won’t also need to compile your code every time you make changes.
Which platforms are best to create a mobile app?
Each platform is “best” depending on the type of app you’re building. You can build native iOS apps using XCode and native Android apps using Android Studio. You can also build hybrid apps in Android Studio. Other tools like Expo and Flutter make it easier to build hybrid apps for both iOS and Android.
5. Why learning by doing is a great way to learn to code
It might seem like a paradox to say that learning by doing is the best way to learn. Don’t you need to learn something first before you can do it?
Of course, there are basics that you need to learn to lay a good foundation for your learning. For example. You’ll need to learn JavaScript’s syntax before learning React. However, once you’ve learned the basics, you need to build an app from scratch, which is the best way to learn.
When you start to build a project, you’ll be taking the acquired knowledge and skills and applying them to a particular use case. It’s more taxing than just recalling what you’ve learned.
You’ll come across challenges as you try to implement a solution like building an app. You might need to review the learned concepts and do research on how others have solved the problem that you currently face.
This is all part of learning how to code an app, and trust me, it’ll be worth it in the long run.
Why? In the end, you’ll be a better developer, as you’ll understand not only the concepts but also how to execute them in different situations and environments to solve problems.
A true problem solver is the mark of a great developer, and it’s really what companies and individuals are looking for. Someone to help them find solutions and implement them.
It’s much easier to land a client or job when you can show that you not only understand the concepts, but can also implement them. This is why web developer portfolios are such an important part of a coder’s application materials.
6. How to Code an App: Conclusion
We’ve taken the seemingly long journey of learning how to code an app. The important thing to remember is to take it one step at a time. All the coding steps aren’t to be done in a single sitting.
Break them up into smaller, manageable steps, and you’ll be amazed at the progress you’ll have made over a few weeks or even months, depending on how complex your project is and your skillset.
Think designing, building, testing, and publishing an app is too big a challenge for you right now? Then CareerFoundry’s free 5-day web development short course is a more gentle learning curve. In some video lessons, you’ll learn to build a responsive website with the languages HTML, CSS, and JavaScript.
If you’d like to read more about the world of coding, check out these articles:

