If you’re an aspiring UI designer starting to get familiar with the industry, you might have heard a lot of talk about creating and presenting a style tile.
But there’s also a good chance you won’t know exactly what a style tile is and when and how to use one.
Gaining a full understanding of what a style tile is—and its application—is a crucial part of learning UI design and will give you more confidence that you’re in a good place as you start your career.
Naturally, the best way to learn about style tiles is to get hands-on experience creating and explaining them, which will happen organically as your career grows.
In the meantime, we’ve written this blog to give you a comprehensive overview of style tiles, why they’re important, and how and when you should use them. We’ll also share some examples for your reference.
Use the clickable menu to skip ahead to any section:
- What are style tiles?
- What’s in a style tile?
- When to use style tiles
- How to use style tiles in 5 steps
- Key takeaways
1. What are style tiles?
A style tile is a design deliverable that brings together the styles and assets—colors, fonts, and interface elements—that are used in a UI design.
Style tiles are used to quickly and effectively communicate the core of the visual brand that’s used digitally.
To understand their context in the design landscape, you can think of them as a useful middle ground for when a mood board is too vague and a comp is too literal and time-consuming to create.
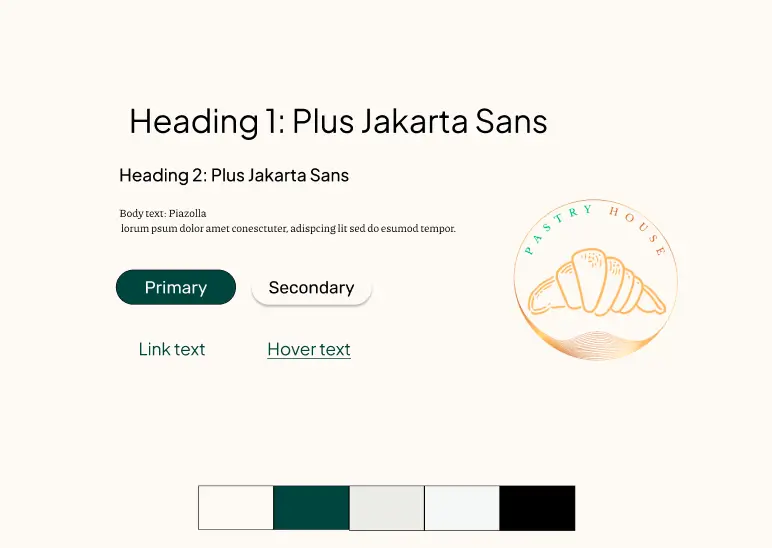
This example from the Figma Community shows how collating colors, fonts, and basic interface elements can come together in a simple yet effective style tile.

Source: GoStop on the Figma Community
Styletil.es, one of the authorities on the subject, compare style tiles to similar tools used by interior designers, noting that they’re “similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.”
In the same way that an interior designer wouldn’t design three different rooms for a client at the kick-off meeting, a UI designer wouldn’t create three complete UI mocks. Instead, a style tile can be used to show a client the essence of what their visual brand could be.
By doing this, it can be the foundation of the common visual language that needs to exist between UI designers and the client or any other stakeholders involved. The style tile can help spark conversations about client and stakeholder preferences and goals and be iterated as those conversations progress.
On top of this, they can also be super practical as a way of handing off work to other UI designers and know they’ll be able to create designs that are consistent with the overarching brand.
Now that we’ve looked at what style tiles are and what purposes they can serve, we’ll quickly go over what’s actually in a style tile.
2. What’s in a style tile?
So, what actually goes in a style tile? Let’s talk about some of the key elements you’ll find in there:
Color palette
Your color palette is one of the most essential elements in your style tile. Whether you use UI elements or just the colors alone, make sure to stick to your main color palette.
There’s normally no need to stress about showcasing all the different shades of black your UI uses for example, but if you do want to showcase those shades, find a concise way to display them.
Typography
Remember to include the important font weights and show them in the sizes they appear. Don’t underestimate the impact that font size has on the personality of your design—it’s essential to get it right.
If you want to sharpen your knowledge on this, Jaye Hannah’s Beginner’s Guide to Typography is an excellent place to start.
CTA and/or button styles
Show off your button and link styling examples. Two or three examples will often be enough, as you’ll typically have a consistent style for all the interactive elements in your UI.
Shape and layout
You don’t need to explain every single element’s layout explicitly in your style tile. Instead, demonstrate them by incorporating your grid and layout strategies into your style tile and showing how elements can be spaced and aligned in your overall design.
Photography/Illustration
Images play a huge role in defining your brand’s personality—don’t underestimate this. Decide whether you’ll use photography, illustration, or a mix of both, and showcase them accordingly.
Iconography
Icons vary a lot from brand to brand. If your brand has its own unique icon designs, make sure to include them in your style tile. They can add a powerful touch and make your brand stand out from the rest.
This example from Dutch design agency LEVEL LEVEL for the bank ABN AMRO ticks off all of the above style tile ingredients impressively. In a matter of just a few seconds, it manages to convey both the brand identity and give you a feel for how the website would look:
![]()
Source: level-level blog: Why making a style tile is part of our design process.
Now that you know what can go in a style tile, we’ll have a look at when you should use a style tile.
3. When to use style tiles
As Courtney Pester says in her excellent blog for UX Collective, An Overview of Style Tiles, the main objective when creating style tiles is to “visually explore unique aesthetics before diving headfirst into designing a ton of high-fidelity mockups.”
Style tiles are a great tool for early design exploration because they let you try out different colors, typography, and visual elements without committing to a full design.
Showing style tiles to clients or stakeholders means you can get feedback and agree on a visual direction before diving into detailed work.
Often they are the starting point for building the common visual language we referred to earlier.
But style tiles aren’t only for this early stage of design exploration. Here are five other things you might find them extremely useful for:
- Branding and visual identity development
Style tiles are essential for branding. You can use them to help establish a consistent visual language that reflects the brand’s personality and values. Presenting clients and stakeholders with different styles, colors, and typography gives you a platform to work together from as you define the best visual direction for the brand.
- Collaboration and communication
Because they create a platform and shared understanding, style tiles make collaboration and communication easier. They are a visual reference that everyone can understand and give feedback on. This will help you, as a UI designer, get everyone on the same page about the overall aesthetic and design direction.
- Responsive and adaptive design
Style tiles are a game-changer for projects focused on responsive design. By creating style tiles for different screen sizes, you can easily show clients and stakeholders how the design will adapt. Having these can really focus and streamline your design process.
- Design systems and component libraries
Style tiles are often the starting point for building design systems and component libraries. You can use them to start establishing the foundational visual elements that will be consistently used across different UI components. You can define colors, typography, button styles, icons, and more that can be reused repeatedly.
- Client presentations and iteration
Style tiles will be ideal for and essential to your client presentations and iteration. Instead of overwhelming clients with full mockups, your style tiles will give them a focused representation of your design direction. This will speed up the feedback process and save everyone’s time.
Now that we’ve understood when you’ll need to create and use styles, it’s the right time to take a closer look at exactly how you should use them.
4. How to use style tiles in 5 steps
Creating style tiles is an interactive design process that works best when you have clear, honest, and regular communication with your clients or stakeholders.
Below we’ve outlined some of the key steps you should go through as you create and use style tiles.
It’s important to remember that these steps aren’t necessarily linear—often, you’ll have to jump back and repeat a step or two, sometimes more than once.
And if any of the steps feel daunting or beyond you, remember that you can always ask for support or guidance from your manager, a senior colleague, or, if you have one, a mentor.
Step 1: Listen
Don’t jump in with your assumptions. Make space and time to listen to your clients or stakeholders, build rapport with them and understand their viewpoints and preferences. It may seem unnecessary, but it’ll pay off in the long term: they hold valuable information that can shape your design approach.
Step 2: Kick-off meeting and information gathering
Getting everyone together for a kick-off meeting will help you get everyone pointing in the same direction. The meeting will serve as an invaluable information-gathering session too. Asking clients and stakeholders to fill out a tailored survey on key design aspects beforehand can help you keep things on track and productive.
Alternatively, you can run through questions together in the meeting, but going for this option means keeping a very close eye on the clock.
Step 3: Interpret and dissect client feedback
Give yourself ample time to dissect all the feedback and aggregate the adjectives. Next, you can identify common themes and patterns and patterns. You can translate these themes into design principles like balance and emphasis at the same time as creating visual cues to mirror the desired themes. To get familiar with more design principles, check out What is Visual Hierarchy in UX?
Step 4: Define a visual language
This is where it gets hands-on because you compose the style tile. Be guided by the themes and visual elements. You should be close enough to the project now to trust your instincts and the information you’ve gathered. You can ask your senior or manager for feedback before sharing it with the client or other stakeholders if you need some support.
Step 5: Iterate
The final step takes place when you make style changes without the constraints of the layout. By presenting multiple style tiles, you can get invaluable feedback that will shape how they evolve. Remember that people naturally combine options. You can combine elements of your different style tiles to refine the visual design while staying true to the goals from Step 3.
Now that you’ve seen what’s in a style tile and when and how to use them, let’s wrap things up with a few key takeaways.
5. Key takeaways
As a UI designer, style tiles are your friend.
As well as serving as your mini cheat sheet, creating them is a useful exercise in visual design that will help you figure out how colors and shapes interact with UI elements and other assets in your early designs.
Style tiles are solid reference points for other designers, clients, and stakeholders.
Not only do they help to create the common visual language that’s required to move the designs forward, but they’re also a catalyst for collaboration and the critical design discussions that need to take place as soon as possible. It’s much easier and cheaper to iterate on a style tile than on a live website!
Knowing how to create a style tile that will help build a robust brand will be expected of you as a UI designer. And while it might seem daunting, the five-step process outlined above can help you keep things in manageable, achievable chunks.
If you want to learn more about UI, try our free UI short course.
And if you enjoyed this article, then you might find these interesting:

