When browsing the internet, you’ve probably found yourself asking why some websites are so much more visually appealing than others.
If you’re interested in becoming a web developer, you may have also asked yourself how a programmer is able to alter the appearance of those pages using code. The answer to these questions is CSS, or Cascading Style Sheets, which is the language responsible for the visual element of every kind of website.
In this blog post we’re going to be looking in detail at exactly what CSS is, and how developers use it to create the visual element we enjoy when looking at our favorite websites. If you want to skip ahead to a different section of this article, just use the clickable menu:
- How is a web page built?
- What is CSS?
- How does CSS work?
- Types of CSS
- How to get started with CSS
- Why is CSS important?
1. How is a web page built?
Before we get on to CSS, let’s take a moment to define the other elements we’ll be talking about in today’s post, beginning with the web page.
Now, a web page is a hypertext document connected to the World Wide Web. It’s accessed when your browser enters the URL the page is hosted on. A website is a collection of web pages which is hosted on a domain. Each web page is made up of three aspects: content, presentation, and behavior.
The content is essentially the elements which make up the page. For example, the text, images, and headings make up the content. Content is written in HTML, short for HyperText Markup Language. In short, HTML is responsible for defining the content and structure of a web page.
The presentation is the visual representation of the elements on the page. This is where CSS comes in.
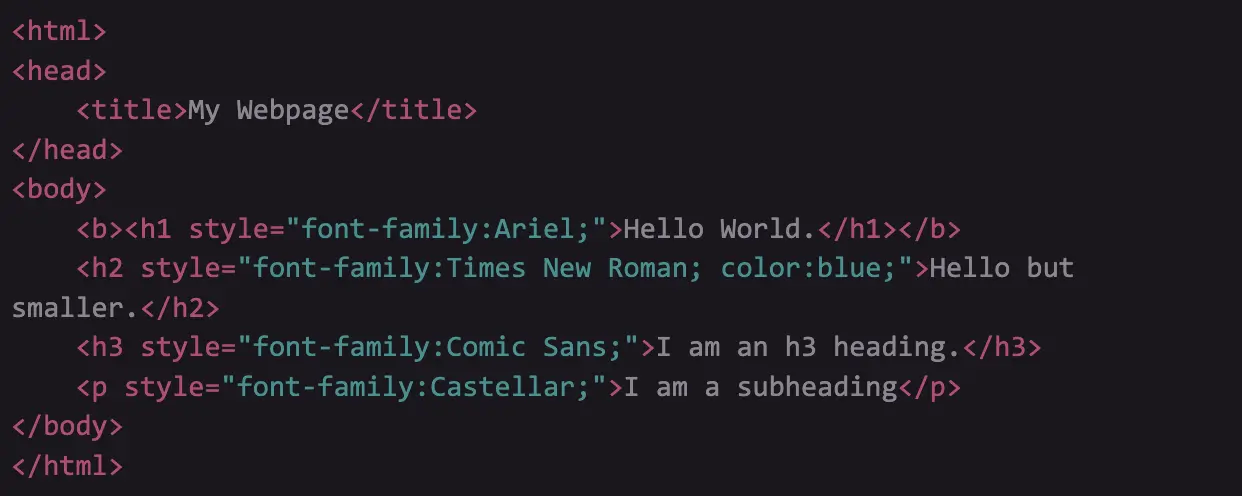
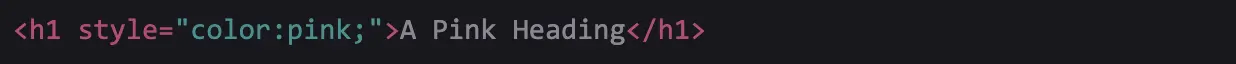
Previously, style was written directly in HTML elements. Let’s see what that looks like:

With this way of styling in the HTML directly, you can see how it might get messy if there’s a lot of styling. Style needs to be added to every HTML tag for consistency. Each new page would need the style written too, even if it’s the same kind of heading, etc. Not to mention how lengthy it could get!
CSS was created to allow for the separation of content and presentation. This makes the styles their own file rather than mixing in with the HTML, meaning that the same HTML document can be styled in many different ways, and can remain accessible to different rendering methods, such as screen readers.
CSS also allows us to apply styles to certain element types, like h1, h2, p, etc. You can write them once and then they apply everywhere that file is relevant.
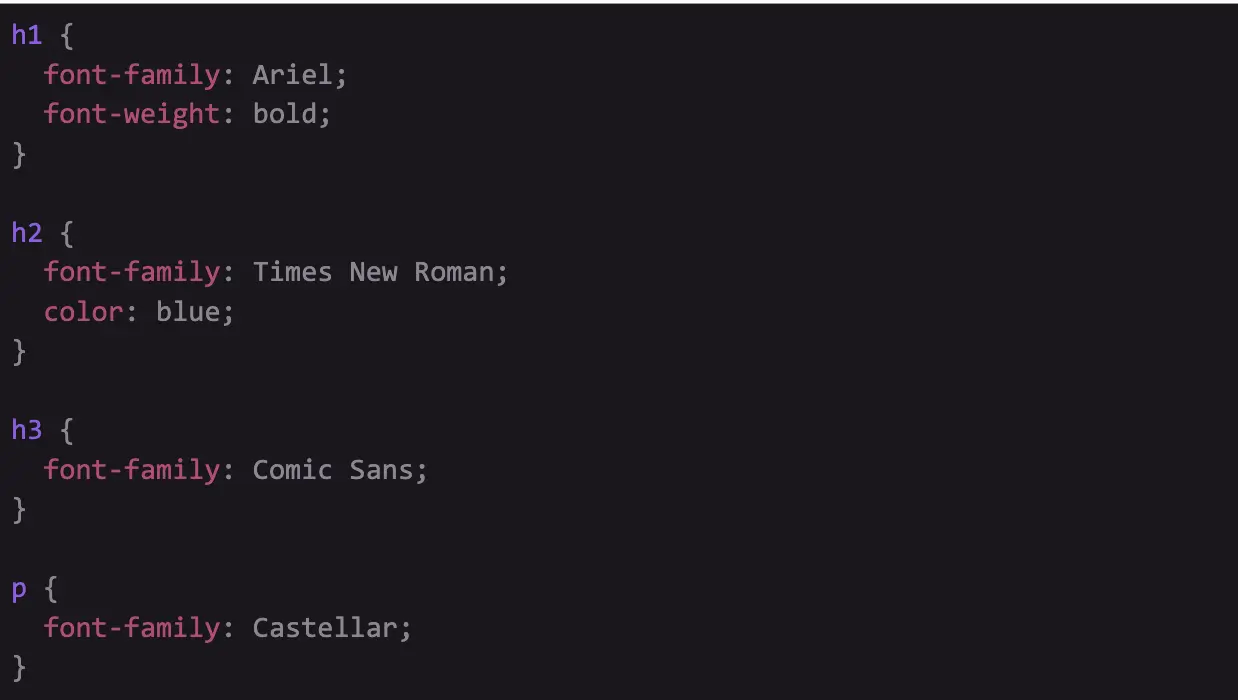
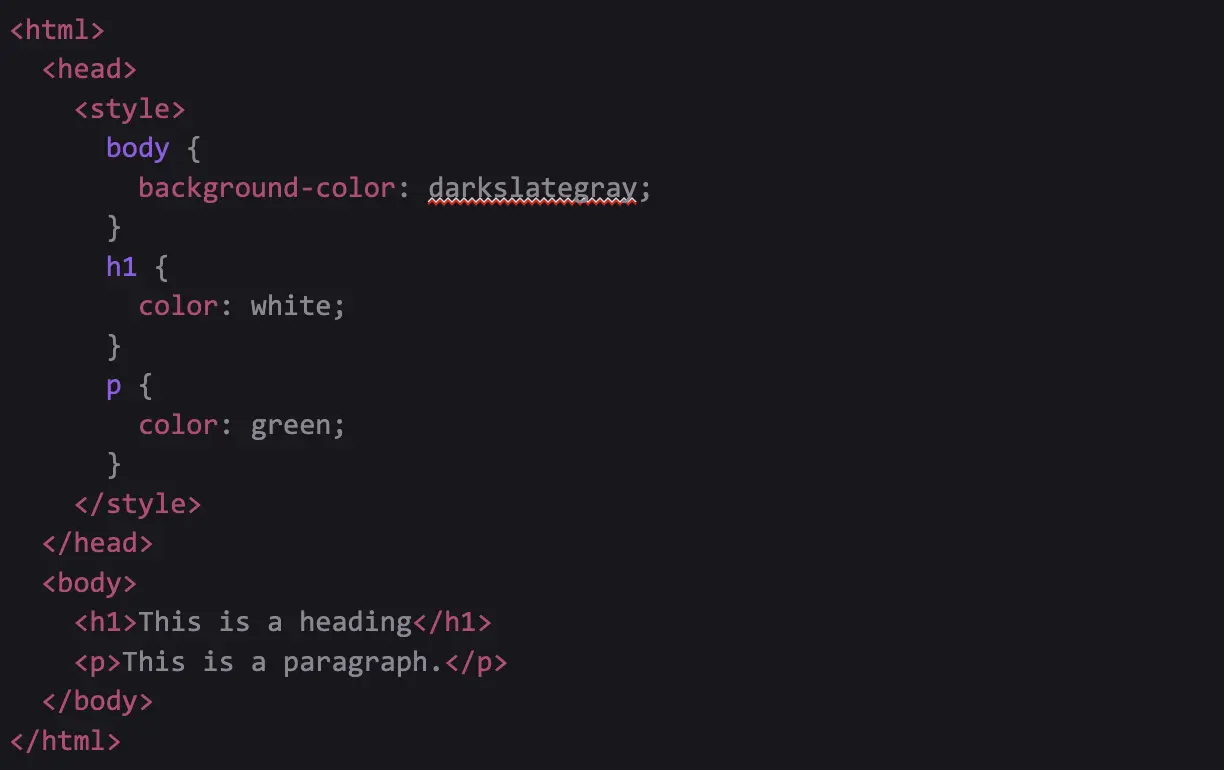
Let’s look at what similar style would look like in CSS:

You can see how separating out the style into CSS is way more readable in this example.
CSS is also used to optimize pages for responsive web design, and to create other advanced visuals such as hover effects.
Web pages that are responsive will change in layout depending on the screen size of the user’s device. In recent times the ability to create responsive sites has grown increasingly more important as the number of potential screen size options for users has ballooned. In fact in the past few years, mobile traffic growth has risen so that now the majority of internet traffic is from mobile devices.
The behavior describes both the user interaction with the web page and the animation contained within it. Typically the behavior on a page is handled by a programming language called JavaScript.
Now that we’ve seen what the nuts and bolts of what generally make web pages tick are, it’s time to find out how to begin using CSS to style content.
2. What is CSS?
CSS is a language that helps developers style websites. It’s used to add design elements like colors, font styles, and spacing.
With CSS, the design is separate from the content, making it easier to change the design without affecting the content. Think of it like a set of instructions for your website, telling it how to look and feel.
So, when you visit a website and see different colors, font styles, and layouts, it’s probably using CSS to make that happen.
What does CSS stand for?
CSS stands for Cascading Style Sheets. It’s a stylesheet language used to add layout and visual effects to HTML elements.
CSS is used specifically for markup languages, in this case HTML. A markup language is used to apply structure to a website or text document. The “markup” in this case is a set of tags used to indicate the structure and format of the page.
The “cascading” part of its name refers to how styles are inherited and applied to different elements on a web page based on their relationship to each other in the HTML document. Styles can be applied to a parent element, which will be passed down to its child elements.
HTML vs CSS
If a website was a house, HTML would be the structure of the house, and CSS would be the paint. Similarly, HTML provides the skeleton and the content of the website and CSS is used to add the skin and styling to it.
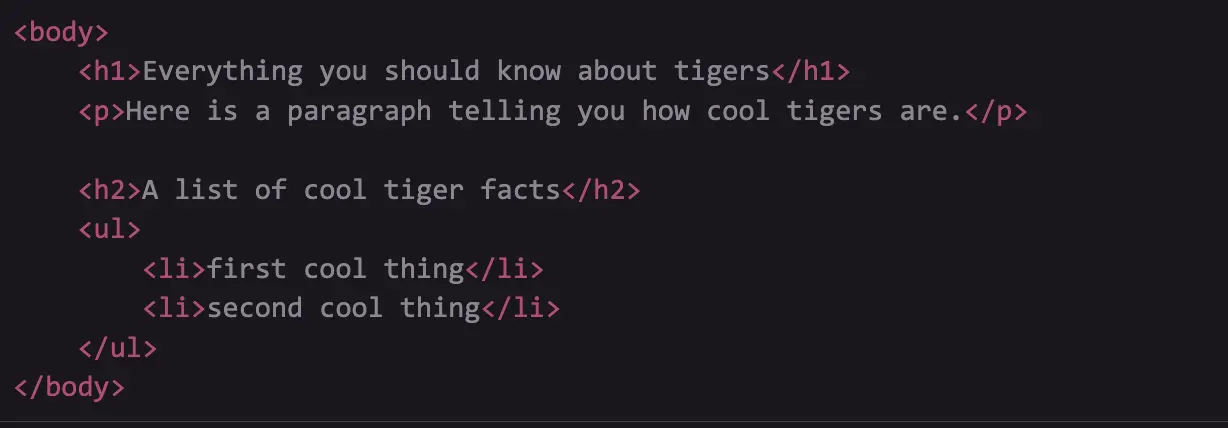
HTML stands for Hypertext Markup Language. It uses tags to give an outline of the structure of a website. Similar to our HTML example earlier, here is some regular HTML without styling:

You can see our HTML content for our page goes within the <body> tag. We use different elements to define what the content is. In this case, <h1> for the main heading, <p> for paragraph, <h2> for a subheading, <ul> to indicate a list and <li> for each list item.
CSS defines the presentation for this structure. It gets rendered into a style tag in HTML, but can be separated into a separate file and imported.
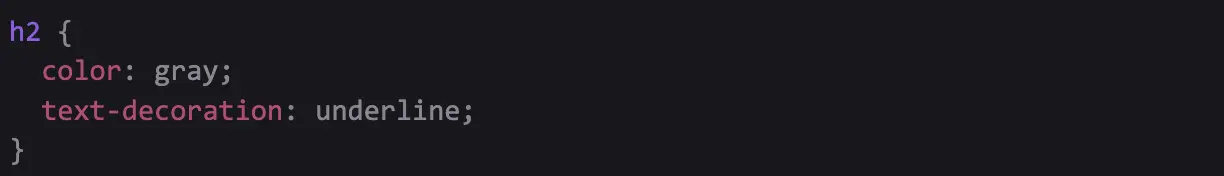
Let’s say we wanted all <h2> subheadings to be gray and underlined on this page. We could do it by writing some CSS for h2 elements like so:

That CSS will be applied to all h2 headings on the page, rather than having to manually add the style into each HTML element’s style tag.
CSS vs JavaScript
We’ve covered what CSS does for a website, it handles the presentation and styles. How is that different from JavaScript?
Well, JavaScript is responsible for how a website behaves. It’s a programming language that allows you to implement complex features on a web page. For example, if you click a button to submit a form, Javascript will determine how the form works, take your data, and send it to the database.
If you search for a product in an online shop, it will take your search query, send it to the database, get the matching responses back, and figure out how to display and sort them.
3. How does CSS work?
We’ve covered the basics of CSS—what is CSS and how it relates to HTML and JavaScript. Now let’s consider how the browser takes HTML and CSS and turns it into a webpage.
When you first load a webpage, your browser looks at the HTML and loads it. After that the HTML is converted into the DOM (Document Object Model). This is how the computer stores the information in its memory.
A DOM is structured like a tree. Every component of the markup language (i.e. HTML)—each element, attribute, and word—becomes a DOM node in the tree structure. The relationships between the nodes and other DOM nodes define the nodes. Some elements have children, and the children have siblings.
Once the DOM is stored, the browser fetches all the resources linked to that HTML document. This is your images, videos and in this case…CSS! The CSS is analyzed and separates out based on the different types of selectors (i.e. your <h1>, <p>, etc.), different classes and ids. It then figures out which rules should be applied to which elements and attaches the style to them.
After that, you see the style on the screen.
4. Types of CSS
Let’s go through some different ways developers might structure their CSS into their projects:
External CSS
This follows the principle of having your content and presentation separate. With external CSS, your style will be in a separate CSS file, or style sheet. To use an external style sheet, add a link to it in the <head> section of each HTML page like this:

Internal CSS
With internal CSS, the CSS is defined within the <style> tag of an HTML document. In this case the CSS is separate, but still in the same HTML file. Here’s an example:

Inline CSS
With inline CSS, you put the css styles directly in the HTML elements. This is like our example at the beginning of the article, and looks like this:

5. How to get started with CSS
As its name suggests, all CSS files are written in style sheets. A style sheet tells the web browser how to render the document being viewed.
One important concept to understand about CSS is that all style sheets are cascading. Every web page is affected by at least one style sheet, even if there are no styles applied by the designer. The default styles added by the browser are contained in the User Agent stylesheet.
As specified by the browser, HTML elements have certain default styles. Heading elements and containing elements typically span the page, for instance, while links sit in line without breaking up text. There is one default font, and some spacing added to each element for readability. Anything more than that requires CSS.
If the designer decides to add styles to the document, the browser needs to know which ones get applied first. The term “cascading” refers to the order in which styles are applied to the document—picture a waterfall, where the piece underneath is the most important..
What I mean by this is that essentially, the browser will read them in the order specified to “paint” the layout of the page. Styles specified lower down override those above them.
An additional rule of thumb when defining styles for an element is that specificity wins. More specific styles will override less specific ones.
For example, a style applied to (body {..}) is less specific than one applied to (h1 {..}) which is a specific element of the body. The h1 style overrides the body style.
In most cases, it is best to link to a separate style sheet, as a single style sheet is far easier to manage than many inline styles. You can have an unlimited number of documents linking to a single style sheet, which makes editing styles much more efficient as opposed to editing countless HTML documents.
It also makes the process much easier for anyone who needs to edit your documents in the future.
In the following video, Abhi, one of our in-house web developers, gives you a brief introduction and demonstration of how to code with CSS:
6. Why is CSS important?
In short, CSS is one of the most powerful tools in a web designer’s arsenal. With it, you can drastically alter the entire mood and user experience of a website. Some further benefits you’ll find using CSS are:
- Freedom to position HTML elements anywhere on a web page, while allowing you to keep your markup (HTML) clean and organized.
- Ability to adjust for differences in the way browsers render a web page.
- Endless customization options to a web page including fonts, colors, borders, hover and transition effects, etc.
- CSS preprocessors change the game entirely for developers, allowing them to create more complex layouts more efficiently and use tools such as loops, variables, and if/else statements. You can learn more about it in our guide to CSS preprocessors.
- Ability to easily create, update and maintain styles simultaneously for a large number of web pages.
- Ability to use media queries and relative units (ems and %s) to create web pages which adapt to the user’s screen size—ideal for creating mobile-responsive web pages.
Wrap-Up
By now you understand what is CSS, how it works, how it differs from HTML and JavaScript and some different ways you might use CSS in a project.
CSS will be part of pretty much any site on the web, so it’s a great tool in your toolkit when working on the frontend of a website. There are tons of web development tutorials that will teach you more about the language and how it works, chief among them the CareerFoundry free 5-day coding course. In it you’ll learn about what is CSS as you build a mobile-responsive frontend website.
If you’d like to learn more about web development in general, check out these articles:

