Anyone with half an interest in coding knows how important it is, but what is JavaScript used for? How did it get to be that way?
Learn all about one of the three pillars of the internet.
If you’re currently learning web development (or thinking about it), there’s no doubt you’ve heard of JavaScript.
It’s a very popular programming language that started out for web browsers but evolved into much more—which means that, if you’re considering a career in web development, getting to know the language is absolutely essential.
In this guide, I’m going to introduce you to JavaScript on the frontend, as well as explaining briefly how it works on the backend as well.
I’ll also provide some mini JavaScript tutorials to show you this versatile programming language in action. If you’re wondering if you should learn JavaScript, then this article should help show all you can do with it.
If you’d like to skip ahead to a particular section, simply use the table of contents:
- The evolution of JavaScript: A brief history
- What is JavaScript used for on the frontend?
- What is JavaScript used for on the backend?
- Popular JavaScript frontend frameworks
- JavaScript for beginners: Key takeaways
1. The evolution of JavaScript: A brief history
The JavaScript we know today has been around for well over two decades.
Created by Brendan Eich in 1995, it started out as a language that developers could utilize to make applications in the browser more interactive (think real-time updates to your to-do list application).
So briefly, what is JavaScript used for? The answer is constantly changing.
Since its beginning, it has evolved from a purely frontend language (a language that runs in the browser) to one that can be used for the “full stack” (browser + server). This means that, these days, it’s possible to create an entire web application without having to learn the syntax of other backend programming languages like Java or Ruby.
For this reason and others, developers fluent in this language can command a hefty wage, as our JavaScript developer salary guide shows.
However, JavaScript has further evolved into a language that can be used for much more than web applications. It can also be used in testing software applications, it can be used in databases, and it is even being used for IOT (Internet of Things) solutions.
Due to this evolution, it has become a very versatile programming language and, arguably, one of the most useful to know these days.
You can read more about the differences between frontend and backend development in this guide.
2. What is JavaScript used for on the frontend?
JavaScript was originally intended to run in the browser.
Most major browsers have a built-in “JavaScript reader” called a JavaScript engine that reads JavaScript code and interprets it. The browser then acts according to the “instructions”, whether it be to change the text of an element on the screen or to take a number from a user, calculate the square of it, and display the result in the browser (among many other things).
Here’s how it works: When the browser reads your HTML file, the file is read line-by-line. Each line is interpreted in order from top to bottom.
It renders the HTML code to the screen exactly as it interprets it from your HTML file. When it hits some JavaScript, it runs the JavaScript code in its entirety before continuing on down the page.
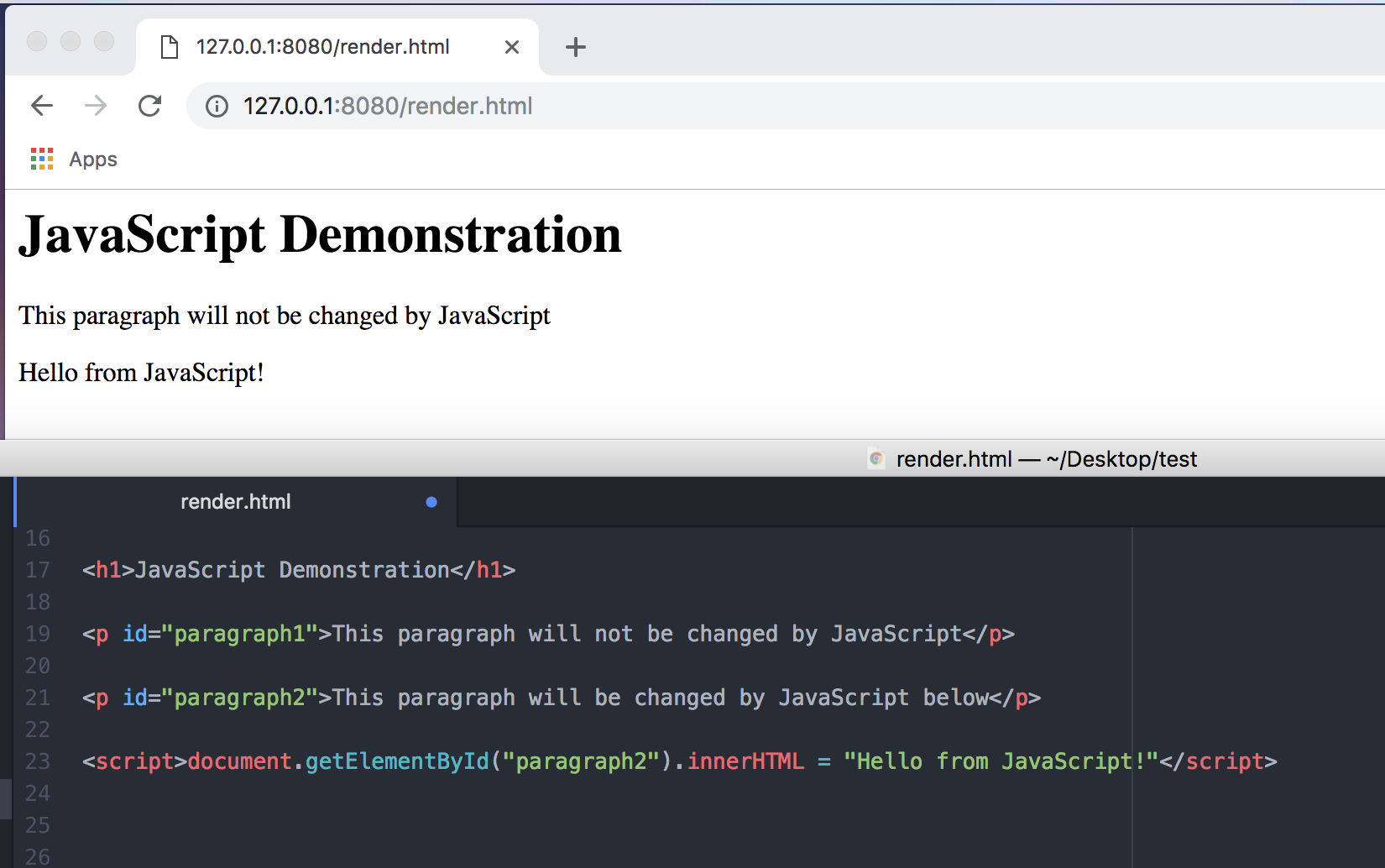
Using JavaScript to replace text on a page:

- Line 17 renders the header.
- Line 19 renders the paragraph that won’t be changed.
- Line 21 renders the paragraph that will be changed.
- Line 23 is the JavaScript that grabs the second paragraph and changes its text.
The image above shows the page after the JavaScript has been run to change the second paragraph. That is why you see that “Hello from JavaScript!” has replaced “This paragraph will be changed by JavaScript below”.
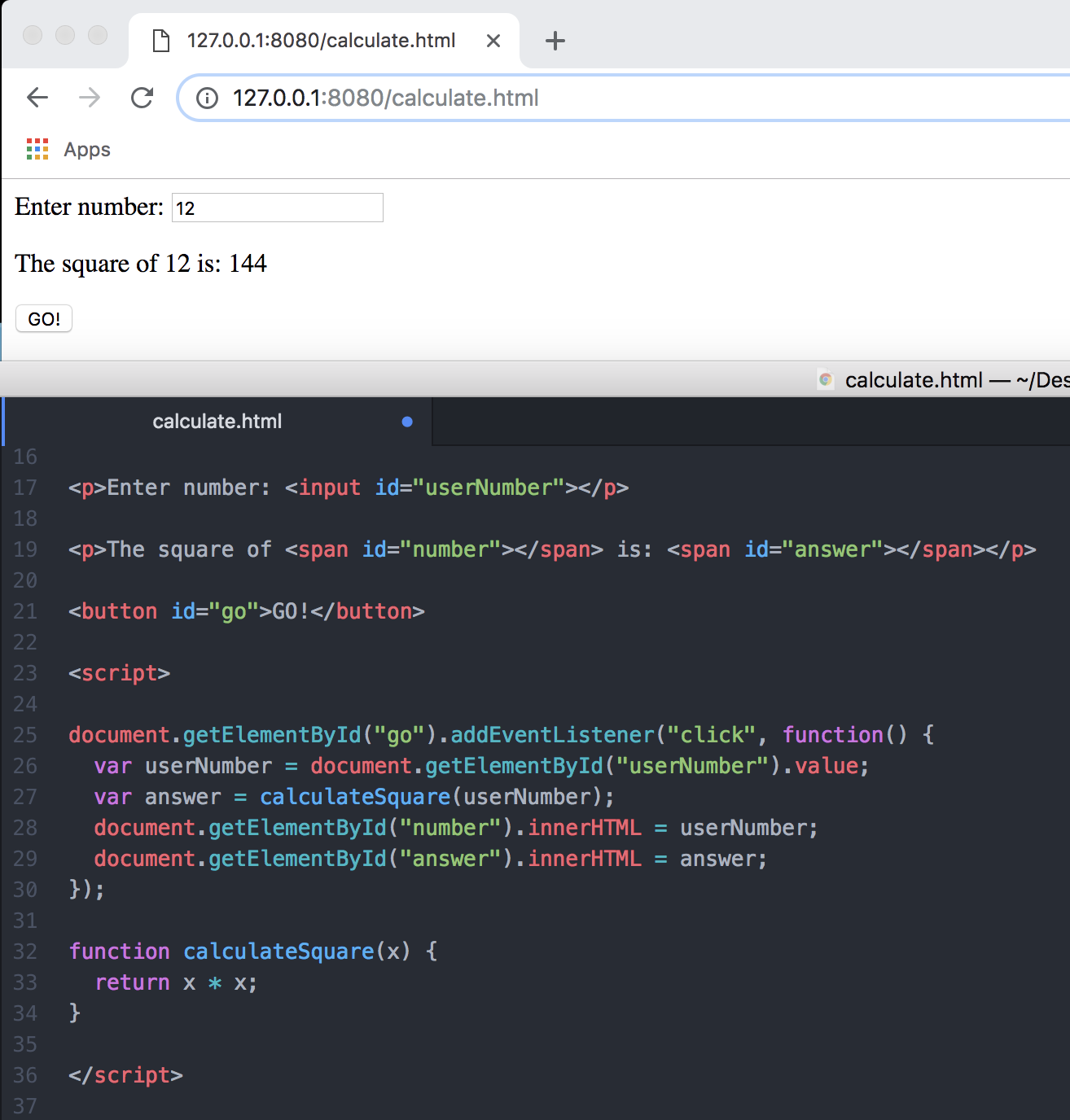
Here’s an example of some more complicated JavaScript code that takes a number from a user, calculates the square of that number, and displays the answer on the screen.
Using JavaScript to calculate and display some simple math:

- Line 17 renders the input box so the user can input the number.
- Line 19 renders the sentence into which the answer will be rendered.
- Line 21 renders the button the user will click after entering a number to get the answer.
- Line 25 basically says: “Run the stuff in the code block below me when a user clicks on the GO button.”
- Line 26 grabs the number input by the user and assigns it to a variable (to be reused later).
- Line 27 calls the pre-written function below (“calculateSquare”) and assigns the answer to another variable.
- Lines 28 and 29 populate the paragraphs with the correct values.
- Lines 32 -34 define the function that will calculate the square and return the answer.
The image above shows the results of clicking “GO” after entering 12 in the input box.
If you want to see a further introduction to frontend coding with JavaScript, this video tutorial from our in-house frontend developer Abhishek gets you started out with some simple concepts:
So, now that we have a fair idea of the things it can do on the client side, it’s time to take a look at what JavaScript is used for on the backend.
3. What is JavaScript used for on the backend?
Although JavaScript was originally made for browsers, it has evolved into a full-stack programming language that can sit on a server and process requests from browsers.
It’s become sophisticated enough to handle just about anything that other backend languages can.
The transition of JavaScript from a frontend language to a full-stack language was a major milestone for the web development community. It is now possible to develop web applications with JavaScript alone. This fact alone makes it a great choice for beginners because it cuts syntax study effort in half, allowing the new developer to get apps up and running in less time.
Check out our article all about Node.js if you want a beginner’s introduction into what JavaScript is used for in the backend. Moving our attention back to the frontend, let’s take a look at some common web frameworks used to make it happen.
4. Popular JavaScript frontend frameworks
The three most popular frontend JavaScript technologies today are Angular, React, and Vue.
Note: When developers say “Angular”, we usually mean the new version of Angular (currently Angular 14). The “old” Angular, AngularJS, is falling out of popularity, but is still relevant as many applications built in the past continue to run on it. These two frameworks (Angular and AngularJS) are very different, and most developers consider them to be different frameworks altogether, despite sharing a name.
Also be sure to note that with AngularJS, you’ll write pure JavaScript, but with Angular 2 and after, you’re encouraged to use TypeScript. This is a different language altogether, that gets converted to JavaScript (although technically you can use pure JavaScript, though it’s not recommended).
A side note on libraries vs. frameworks
When talking about these three technologies, you’ll hear the words “framework” and “library” quite often. Let’s define what each of these terms mean.
Both libraries and frameworks are basically a bunch of code that someone else wrote that we can tap into and use to develop applications. However, there are some distinct differences between the two:
Libraries
A library is reusable pre-written code (functions, objects, JavaScript classes) that you can utilize anywhere in your application.
You, the developer, are in control of the flow of the application; where and when you want to tap into that pre-written code is up to you.
You can learn more about what they are in our beginner’s guide to programming libraries.
Frameworks
A framework, on the other hand, is pre-written code that suggests a defined structure that, should you follow it, allows for more efficient and easy-to-read code bases.
The framework is in control of the flow. You put your code in the right spot and the framework takes care of how the application runs. With frameworks, you can also tap into useful pre-written features—just like you can with libraries.
If you’re looking to learn more, we’ve created a full beginner’s guide to web frameworks.
Which are which?
Most people would consider Angular and Vue as frameworks, but there’s a lot of debate on whether React is a framework or a library. Another example of this is something like npm (Node Package Manager), which is considered a JavaScript library as well as a package manager.
All semantics aside, whether you want to call them libraries or frameworks, these three technologies are ultimately a whole pile of JavaScript code written by others that helps make web development easier for us. All we have to do is bring in the code to our applications and we can start utilizing all the pre-written features!
AngularJS, React, and Vue in action
Take a look at what kind of great, pre-written functionality you can get with these three technologies!
A sample search bar utilizing AngularJS:
With this sample app, you can “search” for US States. Try entering “a” in the search box. It will immediately filter the list down to all states that contain the letter “a”. Now type “l”. Now you should see a list of all states that contain the letter combination “al”. Cool, huh?
Angular helps to make programming this type of functionality very easy. Not only can Angular help us make cool things like this, it offers a structured approach to writing our code that helps us keep it neat and readable. It also helps minimize bugs that could make their way into our applications caused by using JavaScript by itself.
A calculator application written with the help of React:
React was created with speed, simplicity, and scalability in mind. You can use it to build large applications that can manipulate data without reloading the page (much like Angular).
React can also be used in conjunction with other frameworks and it is known to be a bit easier for beginners to learn. In recent years, its popularity has skyrocketed, making it a solid choice if you’re looking to add to your skill set.
Take a simple app that uses Vue. Type something into the input box and watch it render instantly below the line.
Vue is also known to be a little easier than Angular to get started with—making it another solid choice for those looking to expand their JavaScript studies into frameworks and beyond. It’s great because it shares similar features with Angular, which in Vue’s case is simple to use and means that data manipulation on the page happens automatically.
This is beneficial by reducing coding effort and improving overall performance of the page. It’s gaining in popularity very fast, so it’s another great choice if you’re looking to add a popular skill to your skill set that won’t take a long time to master.
At the moment whether you go with Angular, React, or Vue (or all of them), you can rest assured that it will be well worth your time. All three are solid technologies that will surely be around for the foreseeable future. In the 2023 Stack Overflow Survey, React topped the Most Desired chart for the third year running, just ahead of Node.js and Next.js.
5. JavaScript for beginners: Key takeaways
As you can see, a good answer to the question “What is JavaScript used for?” is most likely “What isn’t it used for!”
Whether you want to be a frontend developer, a backend developer, or a full-stack developer, you’re most likely going to be using JavaScript for something. Luckily there are lots of resources out there that can help you get started.
The best thing to do is just get your hands dirty and start coding. Mess around with Codepen or take a short JavaScript for beginners course and have fun building something. When you’ve got the basics down, try out a site like CodeSignal where you can use your new skills to solve real problems and even get coding interview practice.
Next, consider signing yourself up to a JavaScript bootcamp to really hone those skills and learn how to use this language across the whole stack. It’ll take you well on your way to becoming a fully-fledged JavaScript developer.
Whatever you decide to do, you can rest assured that it will be well worth your time and effort!
Further reading
If you’d like to read more about learning JavaScript, and web development in general, then these articles will be right up your street: