
David Hales' portfolio project

During the CareerFoundry Full-Stack Web Development Program, you’ll build out a job-ready portfolio. Below is a breakdown of graduate David’s movie app portfolio project. If you’d like to visit his full portfolio, head to his website.
What inspired you to make a career change into this field?
I have not changed careers actually, and I remain busy in my current role as a training captain for Emirates Airline. However, world events in 2020 made expanding my skill set a sensible, indeed essential, step.
What did you enjoy most about the CareerFoundry Web Development Program?
The step-by-step tutorials in the program took me from a level of no knowledge to a solid base-understanding of developer disciplines. This was both incredibly challenging and satisfying, made more so by an excellent tutor who never dodged the difficult questions as my code progressively improved.
What did you enjoy about creating your CareerFoundry portfolio project?
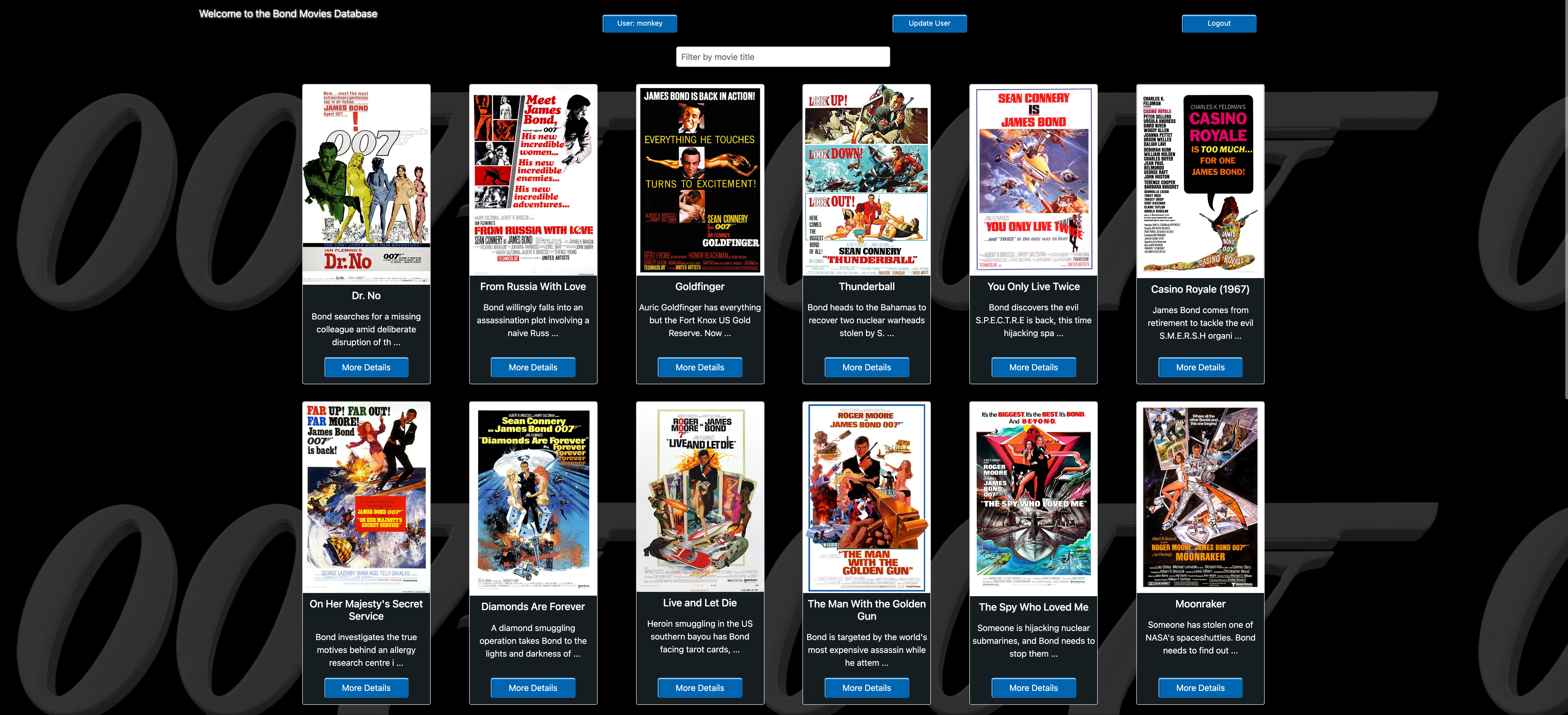
That first moment as the populated cards displayed correctly across the screen.
With regards to your new skills, what are your hopes for the future?
My current role at Emirates keeps me well occupied. While not actively developing now, the practical skills CareerFoundry gave me has already proved immensely useful in using and recommending improvements in the systems a year ago I could only take for granted. Who knows what tomorrow will bring?
Introducing his project, David said:
This is one for the James Bond fans! This is an end-to-end project involving a MongoDB non-relational database built in the Node.js runtime environment using the Express framework, combined with a React framework single page application as the frontend. Better known as the MERN stack.
The user can register, login and look up a selection of information regarding every James Bond movie released to the present date. The user can also add to and remove favorites from their personal profile.
Construction:
- Server side REST API using: MongoDB, Express, Node.js, Mongoose, Passport Frontend: React, React-bootstrap, Redux
- Build Tool: Parcel
- Hosting: Heroku










To view the code for this project, head to David’s Github profile. To see a demo of the project, check out this video:
Other Portfolios
Minhaj Islam's Portfolio Project
Minhaj Islam
Liz Stone's Cloud Computing Portfolio Project
Liz Stone
Eveline Kooijman's Portfolio Project